CSS position: размещение элементов
Разнообразие устройств доступа в интернет и браузеров, идеи размещать контент по центру, резиновая верстка и плавающие элементы страницы – все это перспективно и удобно в использовании, однако точное указание положения элементов на странице по-прежнему имеет значение.
Указание местоположения элемента часто удобнее его плавающего или резинового аналога. Кроме фактора практичности применения (заголовки, шапка таблицы или неподвижная часть страницы), часто существенную роль играет начальный этап создания веб-ресурса.
Поток и точное позиционирование
По общему правилу, браузер формирует страницу, читая входной поток последовательно. При этом элементы всегда размещаются один за другим, в порядке поступления.

Управляя значением правила CSS z-index, можно также управлять видимостью элементов, размещая их по различным уровням. Правило CSS position: absolute позволяет указать точное местонахождение элемента, вне зависимости от его места в общем потоке.
Естественное размещение контента последовательным чтением входного потока целесообразно, и благодаря абсолютному позиционированию элементов, можно перераспределять входной поток на необходимое количество информационных «ручейков», выводя содержание в абсолютно позиционированные блоки.
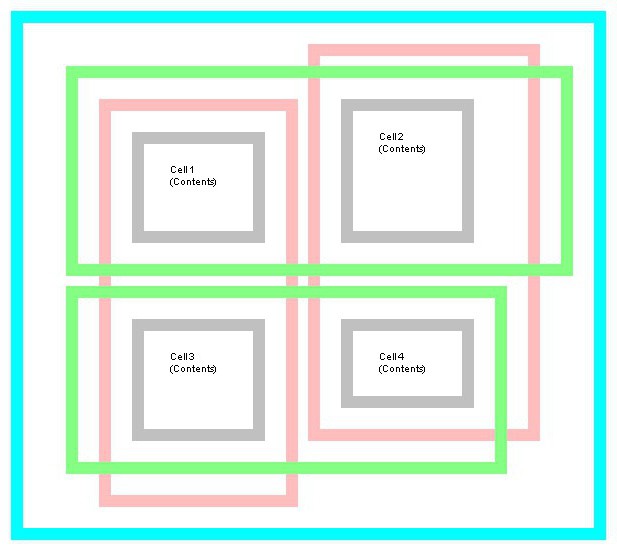
Логика правила CSS position такова, что координаты и размеры элемента, в котором он применен, укладываются в пределы страницы, а не текущего окна на странице. Кроме того, если абсолютно позиционированный элемент находится внутри другого элемента, то координаты его положения отсчитываются от левого верхнего угла этого элемента.
Этапы проектирования сайта
Вариант, когда сайт создается с нуля сразу, практически невозможен даже при использовании самой продвинутой системы управления контентом. Всегда будет предварительный вариант, так сказать, вариант разработчика.

В таком первоначальном виде разработчик формирует логику сайта, отлаживает работу меню, диалогов, серверных и клиентских скриптов. Точное указание местоположения отладочных «окон» (на практике обычно это абсолютно позиционированные (CSS position: absolute;) дивы «div») не имеет никакого отношения к работе сайта, и их не будет в конечном итоге, но пока формируется функционал сайта, они просто необходимы в удобном для разработчика месте.
В процессе отладки разработчик выводит в такие «окна» нужную ему информацию. Это значительно ускоряет процесс разработки, поскольку не требуется смотреть консоль (JavaScript, браузер), выводить отладочную информацию в файл (PHP, сервер).
После того как разработка сайта завершена, все отладочные окна блокируются или скрываются на случай последующей модернизации сайта.
Сопровождение сайта
Разработанный и активно используемый веб-ресурс не обязательно должен выглядеть так, как это видится посетителю (клиенту). Сайт – это не одна страница и не одна функциональность, как минимум – две. Обычно у сайта есть также административная часть, посредством которой он наполняется, контролируется или сопровождается.
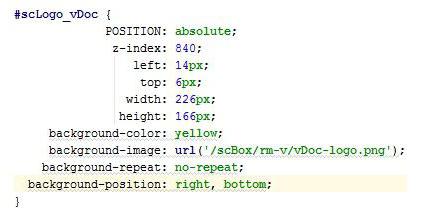
Разработчик может сформировать на любой странице отладочную систему абсолютно позиционированных элементов для наблюдения за работой сайта, причем используя свойство background-position CSS, можно оформить каждый удобным образом.

Данное свойство имеет всего два параметра, которые определяют положение картинки, заданное свойством CSS background-image. Допускается два значения: положение слева и сверху. Можно указать численное или процентное значение. Либо использовать указание left, top, center, right или bottom.
Обеспечивая вывод в CSS position: absolute; элементов определенной информации, удобно наблюдать за работой сайта, не влияя на его работу.
Динамичное абсолютное позиционирование
В некоторых случаях нужны всплывающие окна или подсказки, оформленные определенным образом. При помощи языка JavaScript можно показать абсолютно позиционированный элемент и вывести в него определенную информацию.
Обычно заготовки таких подсказок размещают по координатам (0,0), а затем, например, по клику мышки на конкретном элементе подставляют нужные координаты и делают элемент видимым.

Необходимость в создании собственных подсказок может быть обусловлена дизайном или логикой диалога сайта. Например, нужно, чтобы подсказка медленно проявлялась возле нужного элемента страницы или по клику выбранная информация визуально перемещалась на другой элемент.
Без абсолютного позиционирования трудно представить создание слайдеров, шапок таблиц, неподвижных заголовков и элементов страниц, которые должны оставаться на месте при скроллинге контента.
Похожие статьи
- Div HTML: примеры использования
- CSS - горизонтальное меню для начинающих верстальщиков
- CSS Transitions: описание, свойства и особенности использования
- Создание таблицы в HTML
- Как создавать обтекание картинки текстом html?
- Делаем CSS-меню, выпадающее из основного
- Профессия «программист»: плюсы и минусы
