Навигация при помощи ссылок "a href"
HTML, как полагается языку гипертекста, позволяет не только формировать содержимое одной страницы, но и создавать внешние и внутренние ссылки на другие, загружать документы и отправлять письма.

Тег «a href» относится к числу старых добрых, традиций. Его функции все чаще выполняются более современными методами. Однако, якорь (Anchor) по-прежнему удобен в использовании, и его применение оправдано во многих случаях.
Возможности
Тег «a href='URL'» позволяет перенаправить посетителя на конкретный URL в сети Интернет. Можно указать атрибут «title='текст всплывающей подсказки'» и тогда, при наведении мышки на тег, появится установленное разработчиком описание ссылки.
Можно определить, где будет открыта ссылка: в текущем окне или в новом. Атрибут «target» может иметь следующие значения:
- _blank (открыть URL в новом окне);
- _self - (загрузить URL в текущее окно);
- _parent - (загрузить URL во фрейм-родитель);
- _top - (загрузить URL в полном окне браузера).
Содержание тега может быть практически любым. Обычно здесь используется картинка или текст, хотя можно использовать и другие более сложные конструкции HTML.

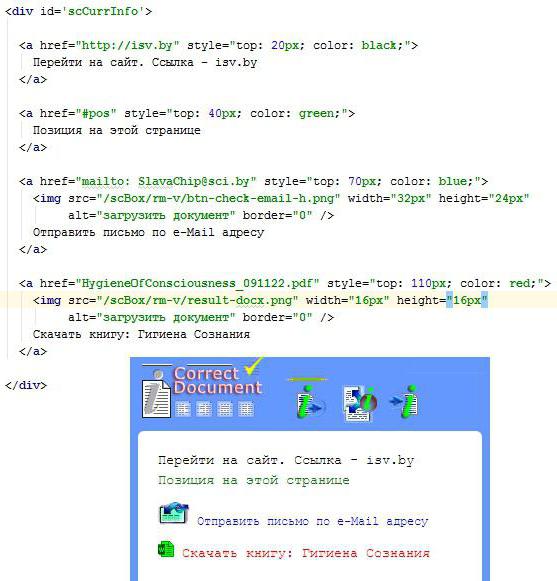
В данном примере приведены четыре различных ссылки. Первая указывает на конкретный URL в сети, вторая – на позицию внутри текущей страницы. Третья запускает почтовую программу для отправки письма по заданному адресу, а последняя – предоставляет возможность посетителю загрузить на свой компьютер *.pdf файл.
Последние две ссылки имеют картинки. Во всех случаях допустим клик на любом месте содержания тега. Фраза alt="загрузить документ" имеет иное значение и к всплывающей подсказке не имеет отношения. Чтобы посетитель видел подпись элемента, она должна быть указана непосредственно в «a href», в его атрибуте "title".
Перемещение на позицию страницы
Можно использовать якорь с атрибутом name='posName' и указать места страницы, на которые может переходить посетитель. Это позволит как сделать ссылку на определенный участок кода, так и отметить его конкретную функциональность.

Например, на странице руководства по ОС FreeBSD указано оглавление по процедуре инсталляции и настройке данной системы.
Разработчик перечислил все этапы процедуры и каждый обозначил тегами: «a name='stepNo1'», «a name='stepNo2'», ..., «a name='stepNo9'». Это позволило ему каждый элемент оглавления отметить нужными переходами: «a href='#stepNo1'» ('#stepNo2', ..., '#stepNo9').
При помощи ссылок можно выполнить не только оглавление информационной страницы, но построить меню, разработать навигацию внутри страницы или по сайту в целом.
Особенности применения
Ссылка не может быть вложенной. Собственно, и так понятно, что ссылка в ссылке – это нонсенс. Тег «a href» HTML не позволяет использовать в качестве содержания другую.

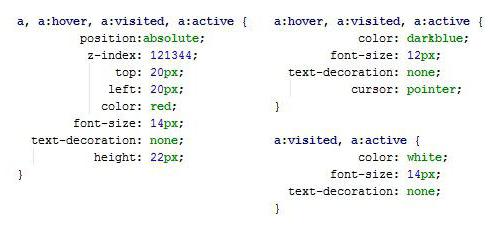
Ссылка может быть оформлена стилем. Можно применить класс или идентификатор CSS. Внутри тега можно непосредственно использовать атрибут стиля «style» – это было показано в примере.
Ссылка имеет более важные особенности, отличающие ее от других тегов. Она может быть просмотрена или кликнута и может находится в активном состоянии.
Для этого в CSS предусмотрено использование описания для «a href» и псевдоклассов: :link, :visited, :active.

Использование псевдоклассов позволяет изменять оформление ссылки в различных ситуациях (клик, движение мышки, иные события). К ней можно назначить обработчик JavaScript. Например, нужно считать количество кликов на ссылке, количество скачанных файлов и т. д.
Относительные и абсолютные ссылки
Тег «a href» HTML допускает использование в относительном варианте для навигации по страницам сайта. В этом случае разработчик указывает страницы без указания 'http://' и манипулирует слэшами для перемещения по папкам сайта, в которых находятся нужные страницы.

Например, «../имя страницы» означает переход к странице, которая находится за пределами текущей папки, а вот «имя папки/имя страницы» указывает на страницу в папке внутри текущей.
Естественно, имена для того и другого надлежит указывать латиницей. К сожалению, далеко не всегда использование кириллицы оправдано и безопасно для внешних имен.

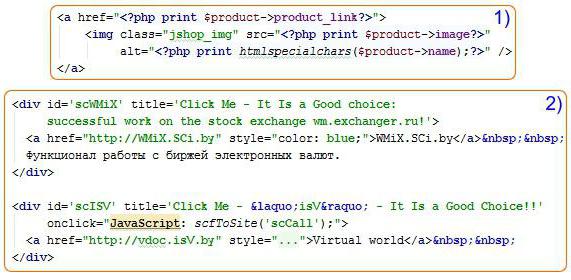
В этом примере ссылка «1)» показывает, как можно исполнить перемещение по элементам внутри сайта. В данном случае – это магазин, и ссылки используются для навигации по товарам. Страница формируется на сервере, браузер получает её с товарами, которые имеются в данный момент времени в магазине.
Посетитель выбирает товар, и ссылка его направляет к данным о конкретном товаре, позволяет оформить приобретение и доставку.
Во втором примере, «2)», показано, как атрибут href используется для перехода со страницы на другие сайты. Вторая ссылка показывает, что на клик мышки будет вызван обработчик "scfToSite('scCall');".
Указание на протокол
Допускается использовать не только «a href http или mailto:», можно указывать также «file://, ftp://, news:, telnet://, ...». Эти варианты применяются реже.
Обычно ссылки нужны для навигации, для скачивания файлов и отправки письма посетителем сайта по определенному адресу. Хотя последний аспект не является лучшим решением.
Любители рассылки спама часто сканируют содержимое страниц сайтов в поисках e-mail адресов. На этом простом основании явное указание адреса крайне нежелательно. Более современным вариантом является форма для отправки сообщения, которую заполняет посетитель.
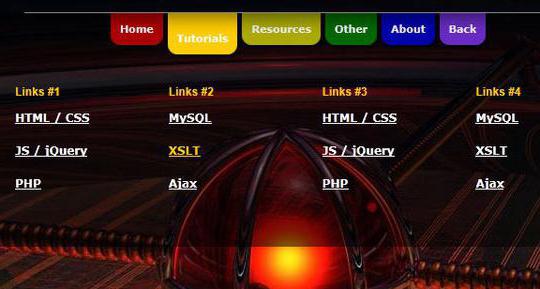
Меню посредством ссылок
Как сделать ссылку пунктом меню определяет разработчик. В последнее время для организации меню используют списки «li». Это считается хорошим тоном по причинам SEO-продвижения. Внутри этого тега можно использовать не только «div» или «span» для оформления пункта меню, но и любую другую конструкцию тегов HTML.

Использование в качестве пункта меню тега «a» порой значительно проще. Здесь не нужно писать дополнительный JavaScript-код, чтобы выполнить навигацию. Браузер выполняет перенаправление по нужному адресу автоматически.
Даже если в конечном итоге меню сайта будет сформировано посредством определенной структуры блочных или списочных тегов, ничто не мешает разработчику на начальном этапе работ или для целей тестирования сделать быструю навигацию по страницам, находящимся в разработке.
Одним из показателей сайта по-прежнему является соотношение ссылок, которые ведут с него и ссылок, которые ведут на него. Использование их для связи страниц сайта с социальными сетями считается хорошей практикой.
Оформление социальных сетей в виде меню – привычное и эффективное применение тега «a href».
Похожие статьи
- Как поставить якорь HTML. HTML-якорь на странице
- Как убрать подчеркивание ссылок? CSS свойство text-decoration
- Как в текст вставить ссылку: инструкция
- Что делать, если ребенок не какает 1 день, 3 дня, 5 дней или даже неделю? А если не какает новорожденный или месячный ребенок?
- Как правильно приседать, чтобы накачать ягодицы, а не ноги?
- А какие стили текста вы знаете?
- Беременность: размеры плодного яйца по неделям
