Шрифты CSS: свойства, стиль, размер

Профессиональное исполнение веб-ресурса очень важно для его владельца, но его интересы вступают в отношения с мнением разработчика. Если в качестве разработчика выступает компания (коллектив), то руководитель подразделения разработки будет навязывать свои идеи разработчикам, которых он нанял на работу.
Интернет-программирование - динамично развивающаяся область знаний. Здесь многое очень просто выглядит, а обучение технологиям создания сайтов не представляет собой серьезной проблемы.
Классические отношения при создании сайтов
Использование систем управления сайтами (CMS) определяет дизайн, шрифтовое решение и логику работы веб-ресурса. Мнение владельца и руководителя разработчика (коллектива разработчиков) ограничивается пределами, которые предоставляет CMS.

Правила CSS на шрифт: начертание, стиль, размер, цвет и другие свойства не велики по количеству и доступны для изменения всегда. Любая CMS, навязывая свое мнение, оставляет свободу разработчику и дозволяет добавлять свои стили CSS на теги HTML, картинки, шрифты и общий дизайн.
Ручная разработка сайта не ограничивает участников процесса создания ресурса в содержании правил CSS для шрифтов. Можно управлять дизайном и шрифтовым решением, в частности.
В большинстве случаев владелец ресурса ограничивается мнением коллег по бизнесу или друзей по общим социальным отношениям (семья, бизнес, случайная встреча) и его мнение формулируется так: «поскольку на сайте этого банка» или «сделай как у "Гугла"».
Руководитель проекта, например, сайта для государственной организации, может навязать свое мнение заказчику (владельцу): надо сделать как сайт вашего министерства, и транслировать потом его своим разработчикам. У разработчика всегда свое мнение, но его он вынужден держать при себе, как и правильное решение поставленной задачи.
Веб-ресурс: что нужно или как нужно
Иметь мнение владельца сайта или руководителя проекта и четко следовать ему - «задача» интересная и достижимая, но не правильная. Если нужно сделать сайт, не следует копировать "Газпром", нефтяную компанию, популярную платежную систему или национальный банк.

Если нужен сайт, то нужно решение поставленной задачи и, прежде всего, формализация области применения, а не обсуждение вопроса, как сделать сайт. Что носить на работу, а что на вечеринку не так важно; но важен тот, на ком это надето и для чего.
Дизайн и шрифтовое решение - это внешний облик, а не требуемая функциональность. Важно кто «идет» на работу и как он «доступен» на вечеринке. Формализация области применения дает четкое представление о тех данных, которые надлежит обрабатывать и представлять в окне браузера.
Веб-ресурс: функциональность и простота
В последние годы задача «как нужно» перестала обсуждаться, коллективный разум разработчиков по всему фронту проектов пришел к единому мнению:
- максимальная функциональность;
- комфорт для посетителя;
- наибольшая простота;
- минимальный набор отвлекающих маневров: рекламных роликов, бегущих строк, мерцающих картинок и прочей мишуры.
Этот спектр правил с лихвой покрывают возможности HTML/CSS. Шрифты могут быть описаны самым оригинальным и уникальным образом, но важен смысл и удобство чтения для посетителя. В реальной жизни человек интересуется только тем, что для него важно или нужно. В виртуальном пространстве логика поведения посетителя уже давно приобрела «человеческий» облик.

На сайт приходят не затем, чтобы восторгаться его дизайном и умением разработчика подключить через CSS шрифт в стиле времен расцвета Византии или правления фараонов. Если сайт не относится к историческим изыскам в области искусства, то посетителю нужна информация и решение его проблем. Здесь правильное шрифтовое решение представляет несомненную ценность.
Шрифты: возможности и свойства
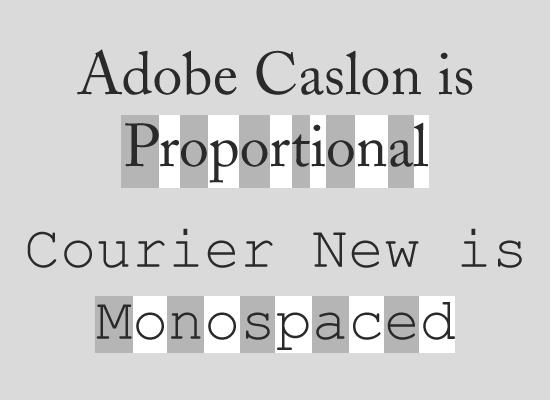
Принято шрифты делить на три группы: без засечек (Arial), с засечками (Times) и моноширинные (Courier). Можно использовать шрифтовое решение от Google. Выбор за разработчиком. Сложившаяся практика рекомендует простоту, комфортные размеры и приятную цветовую гамму.
Засечки есть или нет - это давняя традиция, как и названия Times, Arial, Helvetica. Компьютеры и первые печатающие устройства предоставили разработчику еще один вариант шрифта - Courier. Здесь все буквы имеют один размер по ширине. На заре программирования это было не столь важно, потому как текстовый режим монитора и принтера не давал никаких поводов для решения задачи вычисления длины строки символов.

Повсеместное развитие графики отразилось на шрифтовом многообразии и сделало шрифтовые наборы самыми непредсказуемыми не только по ширине, но и по высоте и множеству других свойств каждой отдельной буквы.
В результате восторги от возможностей и взлет веб-дизайна спустились на землю и обеспечили разработчика твердой уверенностью: есть только три вида «семейств» font family. CSS шрифты - это Times, Arial и Courier.
Рукописный текст никогда не имел в себе критерия четко различать жирный и наклонный начертания от обычного письма, но уже на заре книгопечатания сформировалось использование жирного, наклонного и подчеркнутого начертаний, а появление компьютеров сделало доступным множественные варианты:
- жирности;
- наклонности;
- разнообразные подчеркивания, перечеркивания, надчеркивания и пр.
Графическая эпоха в компьютерном деле поставила окончательную точку на дизайне вообще и шрифтовом исполнении, в частности. Есть простые и удобные шрифтовые наборы, эквивалентные по всем активным естественным языкам. Их нужно использовать. Есть шрифты CSS красивые, уникальные, авторские, художественные, изготавливаемые на заказ и т.п. - это для специальных сайтов.
Интернет - это привычно и естественно
Мир слишком велик, чтобы информационные технологии овладели им за несколько десятков лет, но если в прошлом веке что-то вызывало восхищение, то сегодня это в порядке вещей.
CSS шрифт на сайте должен быть простым, легко читаемым и воспринимаемым на подсознательном уровне. Веб-ресурс - это работа, отдых или развлечение. Функциональность на первом плане, а красота и эффектный дизайн - это музей, театр оперы или балета, художественная школа, сайт сатиры или юмора и пр.
Шрифт в окне браузера
Сегодня много разных браузеров, много разных устройств. Требование к веб-ресурсу - отображаться одинаково всегда и везде. Как правило, существует два варианта:
- использовать шрифты, которые есть всегда и у всех;
- содержать на сайте собственный набор шрифтов.
Особенного различия между этими вариантами нет вследствие скорости современных компьютеров, но в первом случае меньше возни с правилами CSS: шрифт определяется через свойство font-family и будет всегда отображен эквивалентно во всех браузерах.
Наборы правил
Семейство (font-family), начертание (font-style) и размер (font-size) - самые востребованные правила. Выравнивание текста и цветовое решение тега, содержащего текст - это правила более высокого порядка.
Смысл понятий text и font в CSS - шрифты для выражения смысла и обеспечения исполнения. В первом моменте важно, как привлечь внимание, какой выбрать цвет и размер, где разместить тег. Во втором моменте важно согласовать базовые правила по всем страницам и обеспечить «трансляцию» нужного смысла в адрес посетителя страницы.
В последние годы разработчики сайтов стали стремиться к минимизации текстового содержания страниц. Только те страницы, которые обязаны содержать много текста содержат его. В остальных случаях разработчик применяет одну-две фразы максимально осмысленные и большого размера (font-size).
Частые наборы правил CSS: шрифт заголовка текста и шрифт самого текста. К такой форме отображения информации присоединяется кнопка «читать далее». Эта логика представления текстовой информации устоялась, позволяет формировать компактные формы представления информации и дает возможность определить, какие именно заголовки и тексты привлекают посетителя.
Наборы возможностей CSS для отображения текста
Можно создать текстовый блок в котором цвет шрифта на CSS будет переливаться всеми цветами радуги. CSS3 дает разработчику множество возможностей для трансформации любого шрифта, поворота, вращения, перемещения. Можно управлять прозрачностью и играть градиентами всех цветов.
Уже давно эта игра возможностей перестала привлекать внимание рядового посетителя. Искушенный пользователь Интернета моментально уйдет с сайта, который будет декларировать не свою функциональность, а изыски разработчика или идеи дизайнера.

Владелец сайта может представить на своем ресурсе вехи развития своего бизнеса, отобразить правительственные награды по своей продукции и сертификаты на свои услуги. Это мало интересует человека, который нуждается в приобретении холодильника по критерию надежности, приемлемой цены и удобства доставки.
Как ни странно, именно шрифтовое исполнение блоков информации с дизайном в контексте сыграет основную роль для принятия решения по приобретению холодильника.
Изображение изделия тоже имеет существенное значение, но навигация по вариантам его просмотра в текстовом исполнении (не в кнопках или в формате галереи) усилит скорость принятия нужного решения посетителем.

Человек привык говорить, умеет читать, и за всю историю книгопечатания издательства не придумали ничего нового. Чем аккуратнее книжка и ярче в тексте выражен смысл, тем меньше читатель ищет картинки.
Похожие статьи
- Как восстановить диалог в "ВК": действенные способы
- Все тарифы "Билайн". Какой тарифный план самый выгодный на "Билайне"?
- Самые лучшие смартфоны по всем характеристикам: рейтинг, список и отзывы
- Как отправлять письмо по «Почте России»: пошаговая инструкция
- Буфер обмена в телефоне: где находится, зачем нужен, как им пользоваться?
- Как подключить WiFi на ноутбуке: пошаговая инструкция
- Как закрыть программу, если она не закрывается? Особенности, способы и рекомендации
