Как установить фавикон на сайт? Как создать фавикон

Веб-ресурс - это идея, а его «узнаваемый символ» - это уникальная точка в интернет-пространстве. Традиция придавать особый смысл обозначению идеи, а не конкретной реализации функционала, логики и дизайна веб-ресурса берет начало из давних доинтернетовских времен.
Узнаваемые символы интернет-пространства
Цвета, символы и графические фигуры всегда сопровождали человека. Программирование сразу восприняло «символические» традиции, и уже первые программы, базы данных, информационные системы обозначали идею в конкретной реализации графической пиктограммкой.
Часто идея понималась как символ (логотип) компании-разработчика или автора, но с течением времени каждый результат интеллектуального труда получал свою иконку - символическое обозначение, которое сопровождало программное изделие всю его «жизнь».

Считается, что история фавиконов для сайта начинается с Microsoft и с папки избранного (FAVorites ICON) в браузере Internet Explorer 5. Между тем время появления иконок и микрокартинок для тех или иных целей - это далеко не 1999 год, и трудно увязать возникновение файла favicon.ico исключительно с появлением IE.
Разработчики и авторы программ исторически символизировали свои изделия, делали отличия по версиям и областям применения. Учитывая заслуги Microsoft, можно сказать: фавикон для сайта (favicon.ico) стал привычным и естественным символом современного веб-ресурса, наследуя логику и традиции оформления микрокартинок, кнопок, элементов меню и других объектов из области программирования.
Как установить favicon.ico
Файл favicon.ico размещается в корне веб-ресурса и используется браузерами автоматически. Достаточно скопировать файл в формате .png, .gif или любом другом общепринятом в файл favicon.ico и поместить его в корень сайта на хостинге.
При отображении сайта в браузере его иконка будет проецироваться на вкладке, на закладках, в избранном, в выдаче поисковых систем.
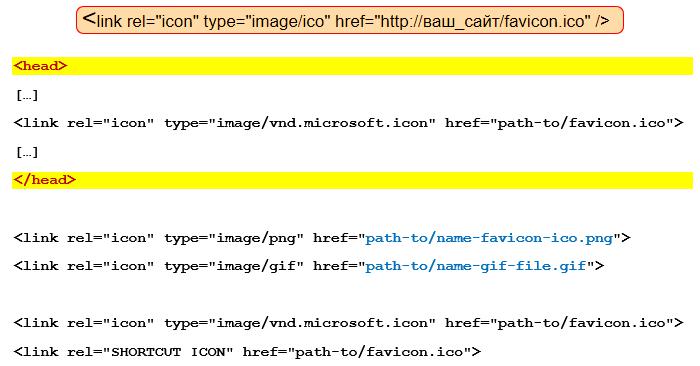
Писать на странице код для указания, где находится фавикон для сайта, не обязательно, но допускается. Можно также размещать иконки в любой внутренней папке веб-ресурса.

Использование явного указания на то, как установить фавикон на сайт в HTML-коде, делается в секции head. Это будет ограничением, поскольку потребует явного указания и жесткой синтаксической конструкции. Применяя общее правило: скопировать файл в правильном формате в корень сайта, можно избежать лишних ограничений.
Изготовление и поиск фавиконов
Подготовить favicon.ico можно самостоятельно при помощи любого графического редактора или найти что-то приемлемое в интернете. Выдача favicon на Yandex или любом другом поисковике предложит не только набор типовых иконок, но и их автоматические генераторы, коллекции по различным областям применения.

При самостоятельном изготовлении иконки следует учесть важный аспект: сегодня favicon.ico - это не только маленькая и узнаваемая картинка для закладок в избранном или пометок в поисковой выдаче. Это картинка гораздо большего размера, чем привычные 16 × 16 или 32 × 32 пикселя.
Какой размер фавикона должен быть, определяет не разработчик, а автор (владелец) веб-ресурса. Обычно берется большое графическое изображение, которое уменьшается для различных применений:
- символ веб-ресурса;
- фон веб-ресурса;
- иконка (фавикон, пиктограммка для смартфона, планшета и т. д.).
Применение одной общей картинки не обязательно. Но принцип узнаваемости требует корректного сочетания и преемственности цветов, форм, начертаний и других отличительных графических элементов.
Правильный и неправильный фавикон
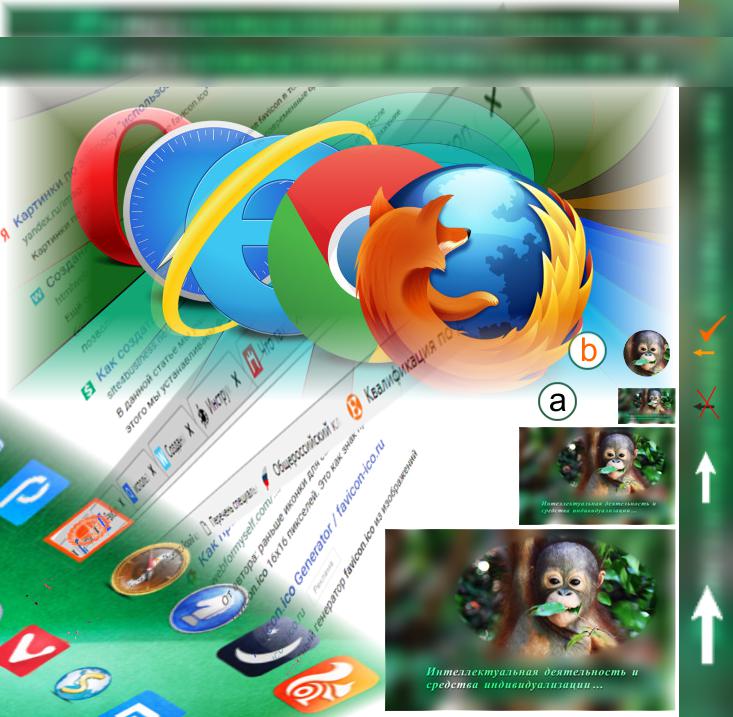
В этом примере создание фавиконов путем уменьшения найденного изображения не приведет к желаемому эффекту.

Вариант a проигрывает варианту b. С этой точки зрения задача, как установить фавикон, значительно отличается от формального копирования файла favicon.ico в корень сайта.
Тот факт, что речь идет о маленькой картинке, никак не относится к тому, что к задаче ее создание можно осуществить небрежно. Если веб-ресурс исполняется профессионально и ориентирован на потребителя - его дизайн и функционал должны быть исполнены безукоризненным образом.
Веб-ресурс - это всегда идея
Можно поспорить и обосновать, что веб-ресурс — нечто иное, но суть от этого не изменится. При создании сайта с нуля разработчику приходится делать все самостоятельно. При использовании популярной системы управления сайтом проблема дизайна решается сама собой. Например, задача, как установить фавикон на WordPress, решается автоматически. Причем оригинальное изображение можно будет автоматически применять на страницах сайта на WordPress для иных целей.

При самостоятельной разработке веб-ресурса реализовать идею решения требуемой задачи не мешает никакой сторонний менталитет, в частности, опыт разработчиков той или иной системы управления (CMS), того или иного сообщества разработчиков.
Самостоятельный подход открывает массу возможностей, но сложившиеся традиции все равно накладывают ряд ограничений. Уникальность фавикона и его оригинальное исполнение важнее решения задачи, как установить фавикон на сайт, в какую папку, в каком формате или в какой цветовой гамме.
Визитка идеи веб-ресурса и его функционал
Сайт - это не всегда шедевр. Чаще всего это реализация конкретного функционала для его посетителей. Автор (владелец) сайта предоставляет своим клиентам конкретную продукцию, услуги, информацию или иные возможности.

Идеально, когда фавикон отражает область применения или функциональность сайта. Когда сайт ориентирован на статус шедевра, то есть непосредственно связан с творчеством, музыкой, искусством, театром и т. п., желательно отобразить в его логотипе и на фавиконе какой-нибудь специфический «творческий» символ.
Разрабатывая маленькую пиктограммку, нужно брать за основу большую дизайнерскую идею, в которой отобразить уникальную цветовую гамму или графическое решение.

Не столь важно, как установить фавикон на сайт, гораздо важнее, как сделать «большую» графическую работу. Веб-ресурс и его рекламная кампания должны сочетаться оптимально в цвете, графике, узнаваемости и посещаемости.
Узнаваемость и оригинальность - важные требования к пиктограммке сайта.
Как установить фавикон за одну минуту
Найти тематически подходящую картинку, ее переименовать в файл favicon.ico и поместить в корень сайта. Так можно за минуту установить фавикон. Но это самое некорректное решение. Иконки, которые легко найти в интернете, чаще всего изготовлены профессионалами и привычны для посетителей интернет-ресурса. Но владелец сайта сразу проиграет в оригинальности и уникальности.
Когда стоит задача создать веб-ресурс в конкретном стиле или для конкретного общепринятого применения, установка фавикона за одну минуту имеет смысл и является однозначным решением.
Когда сайт сам по себе является уникальным изделием, решение задачи, как установить фавикон - это не столько техническая сторона, сколько социальная составляющая.

Фавикон - это установка автора (владельца) веб-ресурса на формирование в сознании посетителей конкретного мнения о сайте, о его ориентации и функциональности.
Похожие статьи
- Не работает сенсор на телефоне - что делать? Ремонт сенсорных телефонов
- Как восстановить удаленные СМС на "Андроиде" простым способом?
- Как переустановить систему Windows 7 правильно
- Как восстановить диалог в "ВК": действенные способы
- Почему не открывается "Плей Маркет"? Решение проблемы
- Ноутбук HP Pavilion G6: характеристики, фото и отзывы
- Как правильно выбрать стекло защитное для смартфона
