Популярные визуальные редакторы HTML

Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: "То, что ты видишь, это то, что получишь".
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
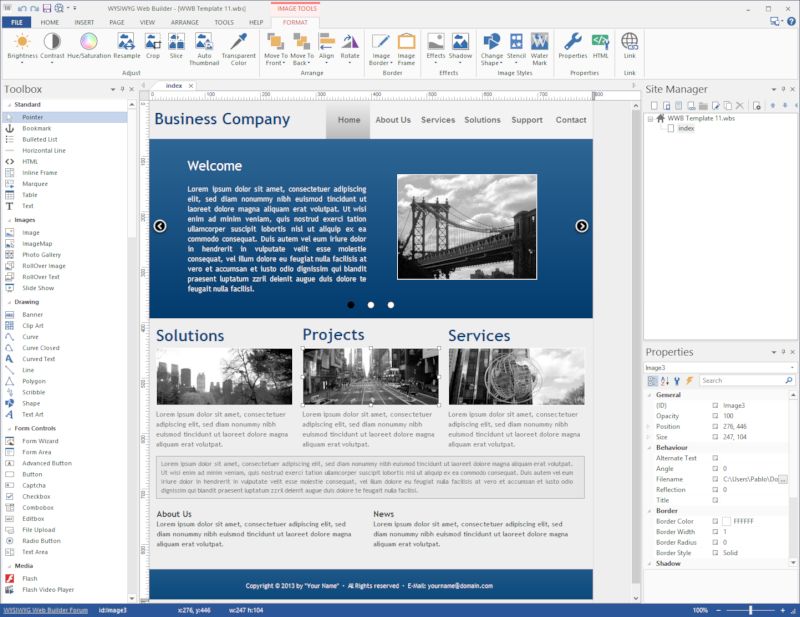
WYSIWYG Web Builder

Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 - страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
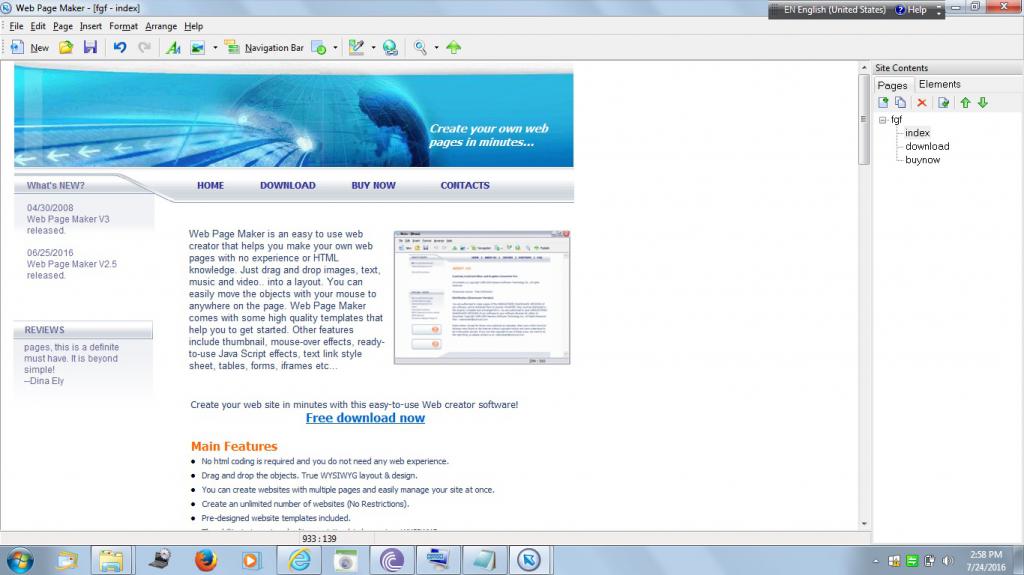
Web Page Maker

Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть - рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
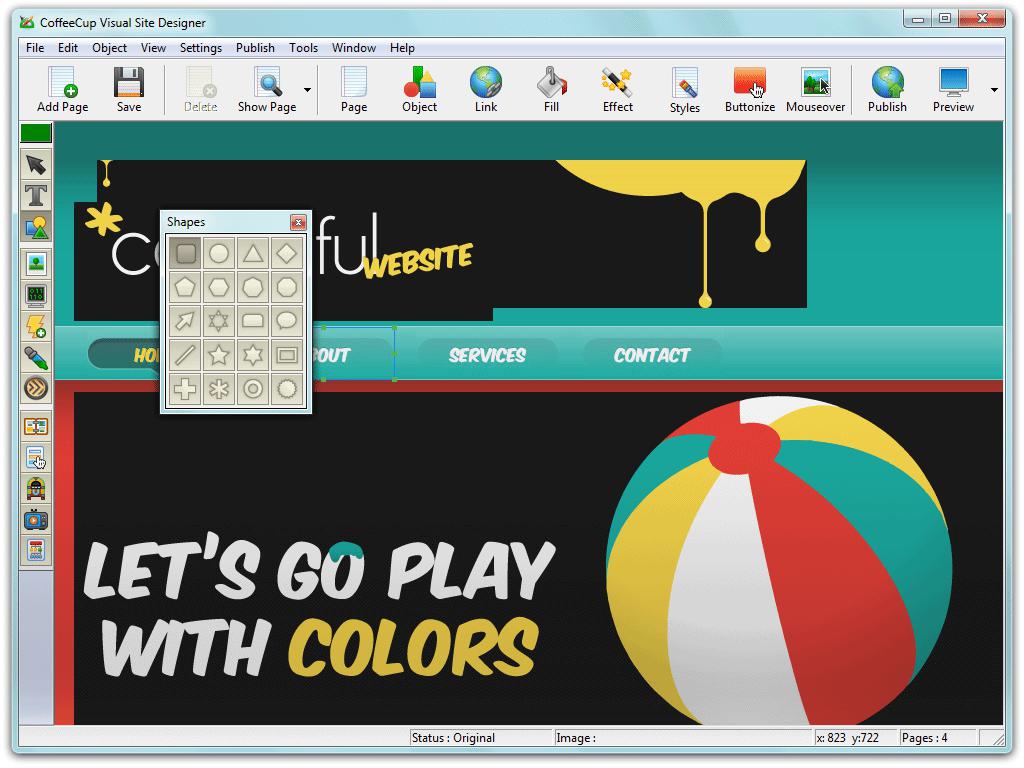
CoffeeCup Visual Site Designer

Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные - по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
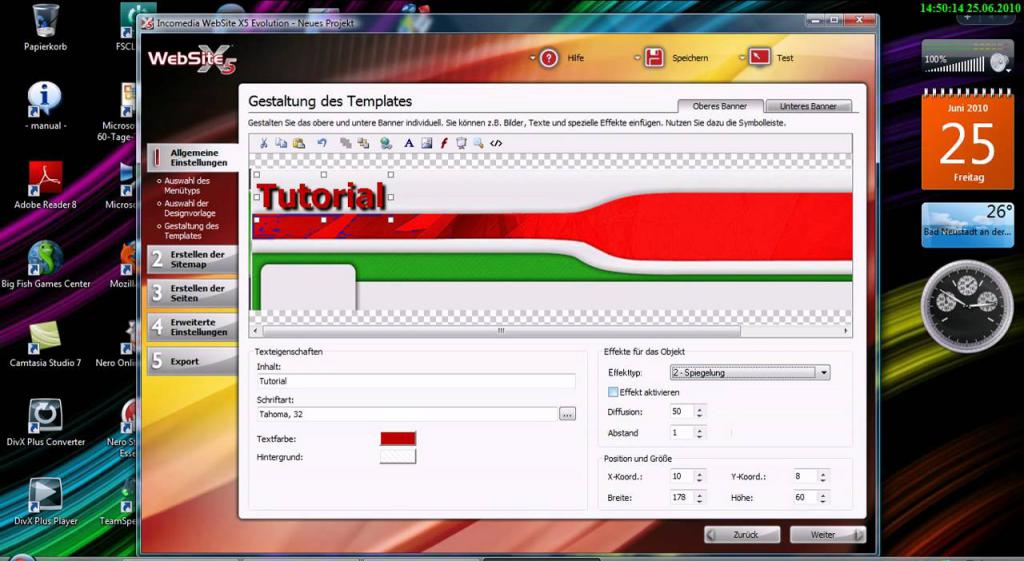
WebSite X5 Evolution 8

Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.
- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
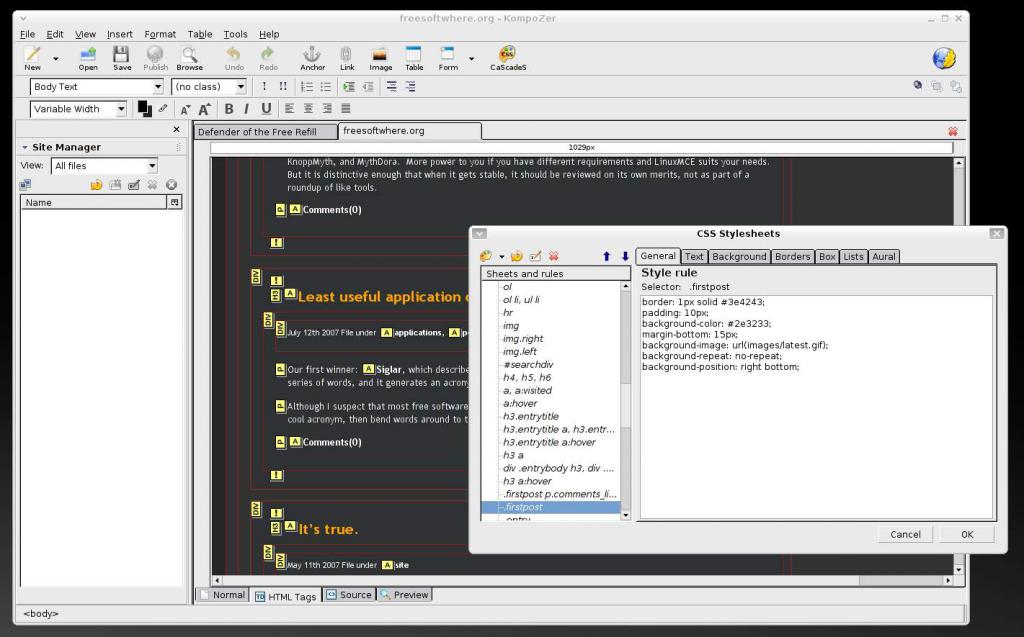
KompoZer

HTML-редактор с визуальным просмотром KompoZer - абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с "Гугл.Докс", PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets

Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet - ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
Похожие статьи
- Лучшие программы для создания сайтов
- Как бесплатно создать свой сайт. Конструктор сайтов
- HTML - что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл?
- Список языков программирования по популярности
- Компьютерные программы для резюме. Какие компьютерные программы указать в резюме?
- Тайтл - это что, и для чего он?
- Лучший видеоредактор: обзор программ
