Как быстро подключить jQuery

JQuery - библиотека готовых решений на языке JavaScript, позволяющая легко добавить на страницу интерактивность. Она состоит из набора функций, упрощающих процесс написания кода. Разработка сайта с использованием jQuery упрощается тем, что для выборки элементов в этой библиотеке используется CSS. Программистам, знакомым с CSS, намного удобнее работать с готовыми функциями, а не писать сложный JS-код.
Преимущества jQuery
Многие решения уже созданы, потому верстальщикам нет смысла тратить время на написание кода с нуля. В процессе работы над проектом часто возникают ситуации, когда необходимо оперативно добавить на сайт какой-то функционал, уже разработанный кем-то другим. Редкий заказчик оценит по достоинству код для слайдера, написанный за 10 часов на чистом JavaScript, если намного быстрее подключить jQuery или добавить фреймворк – часть уже написанного кода, и получить удобный интерактивный элемент за пару минут. После этого достаточно применить готовый слайдер к выбранным элементам. Тем самым программист экономит время заказчика и свое собственное, не тратя его на «создание велосипеда».

Как подключить библиотеку jQuer?
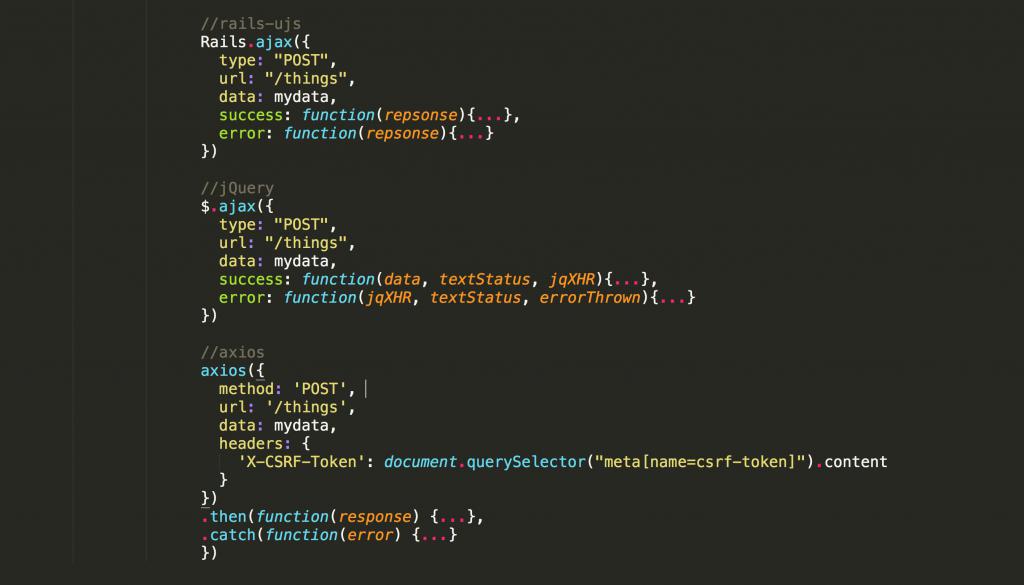
При помощи библиотеки создаются галереи, слайд-шоу, можно добавлять на страницу разнообразные эффекты и работать с AJAX (асинхронными запросами к серверу). JQuery поддерживает кроссбраузерность, облегчает работу с событиями и легко подключается.
Рассмотрим, как подключить jQuery в HTML на примере создания слайдера. Для этого достаточно выполнить пять простых шагов:
- Открыть HTML-код страницы, где будет размещен интерактивный элемент.
- Создать функционал для реализации кода. Добавить ссылки на изображения, которые будут перемещаться в слайдере.
- Перейти на официальный сайт библиотеки jQuery и скачать ее на компьютер. Если подключать ее через ссылку, в какой-то момент она может перестать работать, потому использование скачанного скрипта надежнее.
- Перетащить полученный файл в папку с проектом.
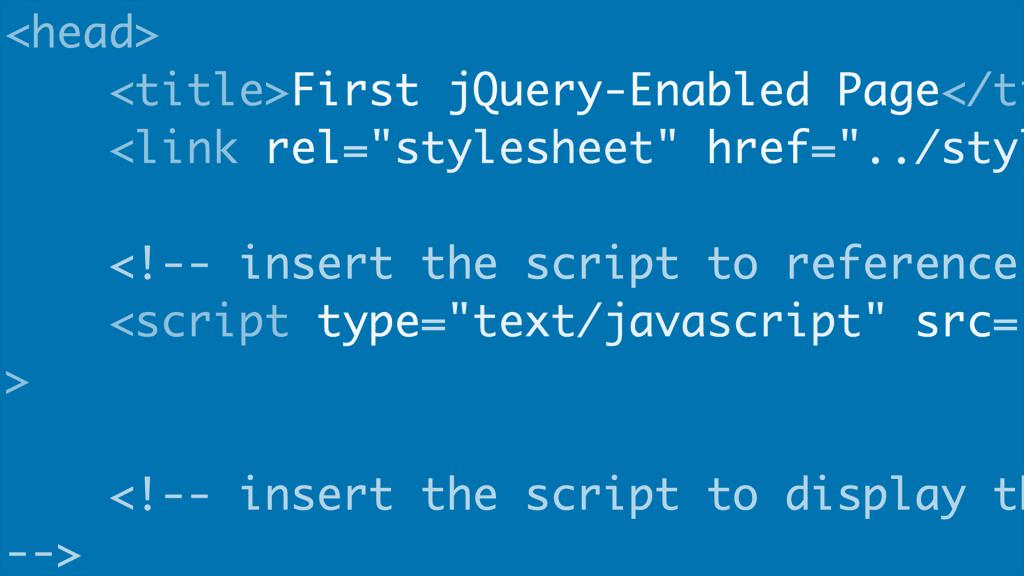
- Теперь требуется подключить jQuery – сделать это можно способом, похожим на подключение стилей CSS. В тег head добавляем скрипт и прописываем его адрес. Он выглядит примерно так: <script src=” jquery.js”>< /script>
Теперь библиотека подключена и можно протестировать ее функциональность. Открываем официальный сайт и переходим на страницу с плагинами. Здесь можно найти готовые решения для созданий интерактивных элементов. Перед тем как подключить плагин jQuery, находим нужный архив и скачиваем его. Его также перемещаем в папку с проектом, затем его необходимо разархивировать. Оставляем папку с плагином, а ненужный архив удаляем.

Состав плагина jQuery
Все подсказки о последующих действиях есть на официальном сайте библиотеки. Они располагаются в меню, справа от списка историй версий плагина. Выбрав пункт с просмотром демо-версии, можно узнать, как работает плагин и какие функции выполняет. Пункт с документацией описывает состав архива и его основные характеристики. Здесь же находится код для подключения плагина. В самом архиве есть два файла с разными расширениями. Один из них будет иметь расширение CSS - это файл со стилями, другой, код скрипта – JS.
Как подключить плагин к коду HTML
Для того, чтобы подключить плагин jQuery к коду страницы, в теге link нужно прописать пути ко всем файлам из архива на вашем компьютере. Сначала добавляем в HTML файл с расширением CSS и подключаем точно также, как файл стилей: <link rel=”stylesheet” href=”../dist/plagin.css”>. Эта ссылка располагается в теге head сразу же после скрипта со ссылкой на библиотеку. Следующим подключаем файл с расширением js. Это скрипт, и добавить его можно тем же способом, что и файл с библиотекой. Всего подключаем три файла: саму библиотеку jQuery, стили и скрипт.

Следующий шаг – запуск или инициализация плагина. На странице с документацией будет несколько вариантов кода для различных целей. Выбираем нужный, копируем его и вставляем в HTML, как скрипт в тег head. Для этого просто копируем написанный код в тег script. Теперь разберемся с синтаксисом плагина jQuery. На первой строчке скопированного кода будет название класса родительского блока, который необходимо добавить в HTML проекта. Подсказка о том, куда его вставить, будет на странице с документацией. В случае со слайдером, нужный класс добавляется к блоку со ссылками на изображения.

Особенности запуска скрипта
Перед запуском плагина, библиотека jQuery проверяет готовность страницы и только после этого происходит инициирование скрипта. Поэтому следует указать, что страница готова к работе и все необходимые элементы на месте. Для этого используем готовый код со страницы с документацией, содержащий условие запуска.
Теперь проверяем работоспособность плагина на сайте. Если все сделано правильно и нет ошибок в коде, скрипт сработает корректно и на странице появится слайдер с изображениями.
Теперь стало очевидно, что подключить JQuery намного быстрее и проще, чем создавать JS-код с нуля. Работа с этой библиотекой помогает сэкономить время заказчика и исполнителя, быстро подобрать готовое решение и протестировать его на практике. Именно поэтому многие программисты и верстальщики обращаются к библиотеке готовых решений для оптимизации и ускорения своей работы.
Похожие статьи
- jQuery-слайдеры. Создание слайдера на jQuery
- Jquery Ajax: использование и функции
- Почему вылетает "Инстаграм": самые распространенные проблемы и их решение
- Как подключить роуминг на "Мегафоне" и как его отключить?
- Как подключить беспроводную мышь быстро и без проблем
- Как пользоваться Charles: основные понятия
- Настройка интернета. Пошаговая инструкция
