Jquery Ajax: использование и функции

Термин Ajax расшифровывается как Asynchronous Javascript and XML (асинхронный Javascript и XML) и обозначает технологию построения запросов без перезагрузки страницы: если отправить какие-то данные на сервер, он отвечает, и при этом страница не обновляется. Самый простой пример Ajax-запроса - это поиск. Если открыть поисковую систему и начать набирать запрос, под строкой с ним сразу появятся подсказки, но страница при этом не обновится. Для сокращенной записи вызова методов Jquery используется знак доллара.
Преимущества Ajax
Ajax позволяет экономить трафик, и его использование удобнее для пользователя, потому что не нужно долго ожидать полной перезагрузки страницы. Но разработчик, использующий этот метод, вынужден постоянно отслеживать действия пользователей и подсказывать им, чтобы они понимали, что происходит на странице. Важно понимать, что старые версии браузеров, в том числе текстовые, не поддерживают технологию Ajax. Иногда пользователи самостоятельно отключают использование JS, потому скрипты могут перестать работать. Поэтому важно продумывать альтернативные варианты и не слишком надеяться только на этот метод.

Применение Ajax и JQuery
Существование интерактивных приложений не было бы возможно без технологии Ajax. Она применяется в работе ангулара (AngularJS) - фреймворка для JS. Использовать технологию Ajax на всей странице целиком необязательно. Его можно применять только для некоторых элементов обновляющейся страницы. Например, для автозамены, валидации форм и поиска.
Библиотека JQuery - это коллекция готовых решений, написанных на JS. Найти ее можно по запросу “Ajax libs Jquery”. Есть вариант ее подключения через специальный сервис Google. Он называется Ajax Googleapis. Jquery в этом случае подключается напрямую. Разумеется, это ускоряет загрузку страницы. Чаще всего пользователи находят мини-версию Jquery Ajax на Googleapis.com. Она обладает урезанным функционалом, но более удобна для новичков. Называется мини-версия Ajax Jquery на Googleapis.com - min.js.

Форматы передачи данных
XML в расшифровке аббревиатуры Ajax - это формат обмена данных. Изначально, когда технология только была создана, обмен происходил только с его помощью. XML очень похож на HTML, но в нем все теги обязательно должны быть закрыты. Позже внутри языка JS появился новый формат - JSON. Он оказался настолько простым и удобным, что распространился на другие языки и библиотеки. JSON лучше подходит для передачи небольшого объема данных, до 20 тыс. строк. С ним проще работать, он более гибкий и понятный для программиста. При большем количестве информации предпочтительнее использование XML. Например, отправка запросов на "Яндекс-поиск" реализована при помощи этого формата.
Создание простейшего документа в формате JSON
В языке JS все свойства описывают один глобальный объект window, то есть окно браузера. Все библиотеки описывают функции (методы) и свойства этого объекта. JSON - это отдельный класс, который наследуется от объекта и имеет два собственных метода: parse и stringify. Подробнее оба метода мы рассмотрим ниже.

Работать с Ajax можно из JS без использования JQuery. Строку в формате JSON можно преобразовать в объект JS и обратно. Рассмотрим, как это сделать на примерах. Сначала создадим документ и назовем его, например, “man” с расширением JSON. Далее последовательно выполняем следующие шаги:
- Откроем файл в редакторе кода, например, PhpStorm или Sublime.
- У формата JSON собственный синтаксис. Сначала создается объект - для него нужны фигурные скобки.
- В скобках должны присутствовать ключ и его значение. Ключи должны быть в двойных кавычках. В стандартном JS при создании объекта ключ пишется без кавычек. Например, для объекта “man” в формате JSON нужно создать ключи “name” (имя) и “age” (возраст). В итоге мы получаем такой код: { “name”: “Pavel”, “age”: 28 }.
Если вам нужны несколько объектов, они помещаются в массив, который выделяется квадратными скобками. Важно учитывать, что формат JSON не поддерживает комментарии. В любом виде это будет ошибкой. Но особой необходимости в них нет.
Сами значения ключей могут быть следующих типов:
- строка;
- число;
- массив;
- объект.
Массив записывается в квадратных скобках, объекты в нем заключаются в кавычки и перечисляются через запятую. Также можно добавить вложенный объект, например, адрес. Его нужно будет заключить в фигурные скобки. Вот так быстро создается простейший документ в формате JSON. За удобство использования его и полюбили разработчики.

Преобразование строки в объект
Строку в JS часто приходится преобразовывать в объект JSON. Стоит обратить внимание, что в коде при переносе строки в конце должен стоять слэш, иначе JS не поймет, что она закончилась. Код в JS будет выглядеть так:
<script>
var json= ‘{ \
“name”: “Pavel”, \
“age”: 28}’;
</script>
Нужно следить, чтобы ключи были в двойных кавычках, иначе возникнет ошибка. Мы получили простейшую строку. Она может прийти с любого сервера. Чтобы убедиться, что это именно строка, ее можно вывести в консоль, добавив в код команду “console.log(json)”. Теперь преобразуем строку в объект. Для этого сначала объявляем переменную и вызываем для нее специальный класс parse: var jsonObj = JSON.parse(). Затем передаем параметр. Для работы с форматом JSON в JS есть специальный класс с таким же названием. Таким образом можно преобразовывать строку в объект. Если по каким-то причинам преобразование невозможно, появится предупреждение. Для подтверждения, что все сделано правильно, обе переменные можно вывести в консоль. В первом случае при выводе в консоль строки после значений появятся пробелы, так как JS посчитает их количество до знака слэш. Это не ошибка, но для красоты кода лишние пробелы желательно убирать.

Преобразование объекта в строку
Можно выполнить обратное действие и преобразовать объект в строку. Для этого объявляем переменную и снова используем класс JSON, добавляя его через точку, но выбираем другой метод - stringify: var ObjtoStr = JSON.stringify(). Затем передаем нужный параметр. Эта команда выполняет обратное преобразование. Этот параметр может передать все, что нам нужно, например, только имя. Для этого нужный ключ нужно заключить в квадратные скобки. Так можно работать с JSON из JS.
Передача запроса на сервер
Теперь перейдем к Ajax и отправим этот запрос на сервер. Вначале нужно создать объект XMLHttpRequest. Этот класс отвечает за передачу запроса и позволяет создавать его без перезагрузки страницы. Использоваться будет JSON, но название класса не изменилось: XML. Код для отправки запроса выглядит так: var xhr = XMLHttpRequest(). Отправлять опции пока не будем. Теперь сконфигурируем этот запрос. Для этого пишем: xhr.open(). У метода open будем конфигурировать адрес. Для этого в скобках добавляем слово ‘GET’. Далее через запятую в одинарных кавычках пишем адрес хоста, куда нужно отправить запрос. В конце строки добавляем имя объекта, то есть загружаемого файла - в нашем случае это “man.json”.

Синхронный и асинхронный запрос
Третий параметр, который необходим для отправки запроса, - определение того, будет он синхронным или нет. Он называется async и имеет два значения: false - запрос производится синхронно, и true – в этом случае он будет асинхронным. Если запрос синхронный, сценарий дожидается ответа. Если ответ займет секунду, то следующая строка кода не обработается. Синхронный запрос будет выполняться в отдельном потоке, и скрипт продолжит выполнение команд. В нашем случае понадобится первое значение, так как иначе проверку ответа придется делать через событие и присвоить функцию, которая выполнится, как только запрос придет.
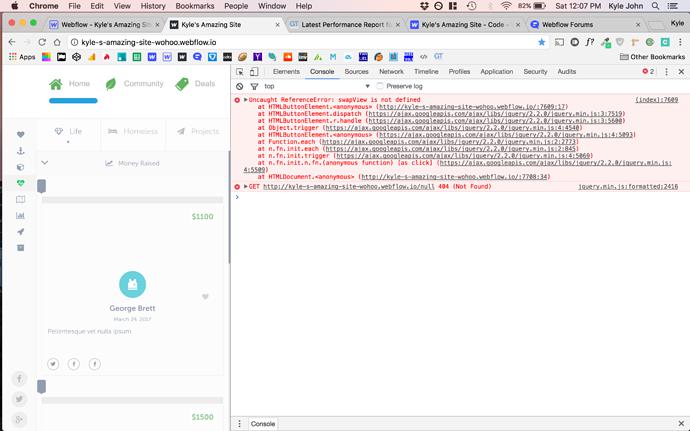
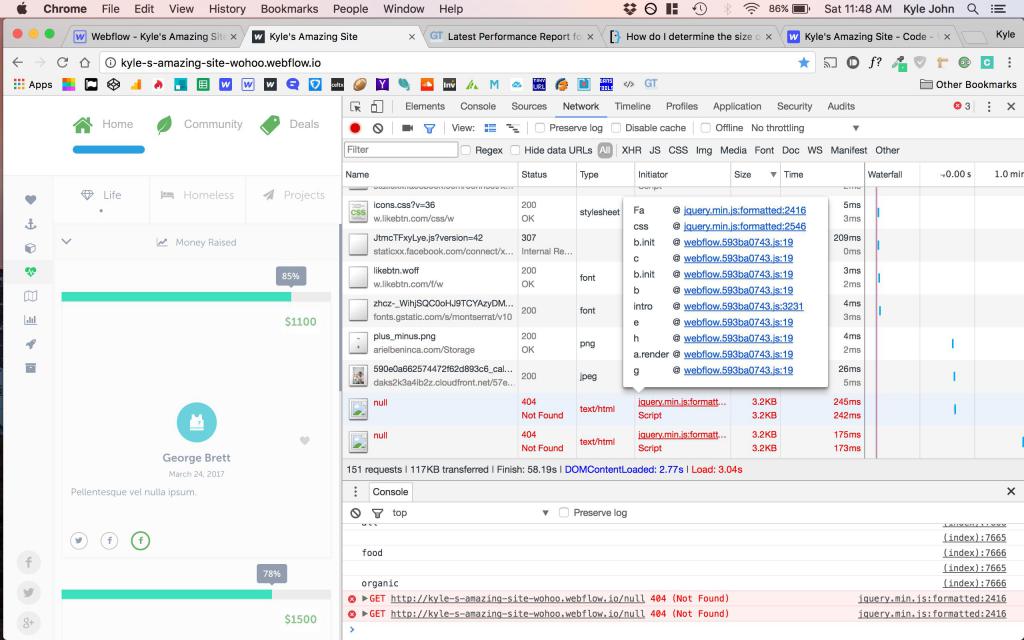
Далее добавляем еще одну строчку кода: xhr.send(). Теперь в ответ на запрос должен прийти код. Это может быть код “200”, означающий, что сервер доступен, “404” - документ не найден, “300” - редирект и “500” - ошибка со стороны сервера. Для того чтобы узнать, есть ли ошибка, нужно сравнить код с “200”. Для этого добавляем в код следующую строку: if(xhr.status !=200) и выводим значение в консоль. Если все хорошо, начнет выполняться ветвь else, в которую добавляем вывод в консоль со значением “ОК”. Таким образом, мы отправили запрос на сервер при помощи JS и узнали, как работает Ajax из JS. Мы создали XMLHttpRequest, указали метод, путь, синхронность или асинхронность и получили результат.
JQuery Ajax
Опытные программисты чистый JS для работы не используют, а применяют какую-либо библиотеку - чаще всего JQuery. Запросы JS Ajax в JQuery создавать гораздо проще, именно поэтому она стала так популярна. Попробуем улучшить скрипт с помощью этой библиотеки. Сначала JQuery нужно скачать. Она поставляется в нескольких версиях. Подключить библиотеку можно через сервис Google Code. Есть вариант для разработчиков, где осталась возможность комментирования и переноса строки. Другая версия - минимальная. Она находится по адресу: ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js. Эту библиотеку имеет смысл подключать на рабочем сервере. Добавить библиотеку можно при помощи следующего кода через сервис Google Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
В этом коде для примера используется версия 3.1.0. Для корректной работы нужно добавлять актуальную версию. Важно, чтобы адрес начинался с "//ajax.googleapis.com/ajax/libs/jquery”. Затем создаем новый файл в формате html и подключаем библиотеку, указав адрес ее расположения в теге script и расположив его в head. Далее начинаем писать сам скрипт. Начинаем его вот с такой строки: $(document).ready(). Когда документ будет готов, вызовется вложенная функция: (function () {}). Это необходимо для того, чтобы загрузилась DOM-модель, с которой мы работаем, то есть все, что находится в теге body. Если этого не сделать, скрипт обработается раньше, чем загрузится DOM-модель.
Создание формы
В качестве примера Jquery Ajax создадим форму. Для этого создаем div с классом form и добавляем в него input с типом “text” и атрибут name со значением “name”. Затем добавляем еще один input, с типом “text” и именем “address”. Каждому из input присваиваем идентификатор. В качестве идентификатора можно использовать значения атрибутов name. Добавляем подсказку для обоих input с предложением пользователю ввести имя и адрес. По желанию можно добавить еще одну строку для возраста. Теперь осталось сделать кнопку для отправки формы. Внутри тега button пишем слово “отправить” и добавляем идентификатор btn. Добавляем разделители - теги br - на каждую строку и проверяем, что получилось.

Можно добавить внешние отступы, записав их в теге стилей, но это необязательно. Пока форма не работает. Для ее функционирования к кнопке нужно привязать событие, так как данные будут отправляться именно при ее нажатии. Для этого выбираем кнопку по селектору и вводим событие “click”: $(‘#btn’).on(‘click’). Теперь при клике выполнится эта функция. Мы используем метод on, который подписывает определенную функцию на событие click по какому-то элементу. То есть, когда на кнопку будут кликать, она будет срабатывать. Проверяем, что все работает, при помощи вывода в консоль. Методов отправки запроса в Jquery Ajax не так много. Можно использовать get, post или просто Ajax. Так как эти данные могут что-то изменять, мы будем использовать метод Jquery Ajax post.
Получение значений полей формы
На следующим шаге нам нужно получить значения всех полей формы. В Jquery Ajax есть два варианта, как это сделать. Можно использовать функцию или обойтись без нее. Для первого варианта пишем такой код: var name = $(‘#name’). Затем добавляем аналогичные строки для адреса и возраста. Мы получили ссылки на элементы, а не сами значения. Теперь используем метод Jquery Ajax post. Для этого пишем: $.post(). Теперь метод нужно настроить. Он принимает url-адрес, куда будет отправляться форма. Для этого будем использовать валидатор. Для этого в скобках пишем ‘/validator.php’.
Добавляем еще один параметр - сами данные: var data = ‘name=’+name.val() + ‘&address=’ + address.val() + ‘&age=’ + age.val(). Теперь у нас есть данные, полученные методом Jquery Ajax. Остается лишь добавить функцию callback, которая будет вызвана, когда придет ответ от сервера. У нее нужно прописать следующие параметры: данные сервера, описание статуса и того, был ли выполнен запрос. Выводим в консоль параметр data, чтобы проверить, что все работает. Также важно учитывать, что Ajax-запрос всегда делается в юникоде, потому кодировка документа должна быть utf-8. Если сайт и сервер в другой кодировке, а Ajax выполняется в юникоде, то сервер вернет иероглифы, и строку придется перекодировать. Для того чтобы избежать этого, желательно все делать в utf-8.
Работа с PHP
Теперь используем Jquery Ajax с PHP. Создаем новый файл и называем его validator.php. Выведем наши данные. Для этого пишем: $array = $post. Теперь выводим все данные в формате JSON: echo JSON_encode($array). Проверяем, как работает форма, заполняя поля и отправив запрос серверу. Если все сделано правильно, мы получим объект с заданными параметрами. Мы получили данные, теперь их нужно обработать и записать. Пишем: if(isset( $post [‘name’])&&(isset( $post [‘age’])&&(isset( $post [‘address’]). Isset обозначает, что такая переменная существует. Далее добавляем условие: else{ $array [‘status’] = ‘error’}. Проверяем, все ли работает. Если в коде есть ошибки, ищем и исправляем их. Благодаря асинхронности в передаче запроса пользователь может вводить дополнительную информацию в момент, когда идет передача на сервер. Можно использовать не только язык программирования PHP, но и другие серверные языки.
