Что такое HTML? Определение и основные особенности
Нередко в статьях можно увидеть аббревиатуру HTML. Собственно, благодаря этому понятию интернет и стал таким, каким он известен современному пользователю. Именно HTML привел к бурному росту мировой сети и увеличению числа сайтов в ней.
Что такое HTML?
HTML - это язык, который используется для создания и разметки веб-страниц, размещаемых в сети. Она был основан на единственной идее. Она заключалась во внесении в обычный текст ссылок. Щелкнув по одной из них, пользователь мог переместиться в другое место документа.

Позднее добавилась возможность перейти по ссылке, которая ведет к другому текстовому документу, расположенному в интернете. Это привело к началу формирования взаимосвязанной системы сайтов, которая выросла до сегодняшних масштабов. От этого и произошло название HTML - Hyper Text Markup Language. На русский язык эту фразу переводят как "язык гипертекстовой разметки".
Начало развития
Первые версии HTML были очень простыми. Помимо добавления гиперссылок, предоставляемые средства позволяли выполнить лишь базовое форматирование текста. Однако достаточно скоро эти возможности перестали перекрывать потребности пользователей. Сегодня HTML развился и предоставляет все необходимые инструменты и расширения, с помощью которых создаются современные красивые и функциональные интернет-сайты.
Основные элементы
Что такое HTML, если рассматривать его изнутри? Любой файл HTML - это обычный текстовый документ. В основе его разметки лежат теги. Зачастую они представляют собой парные конструкции, которые предназначены для изменения свойств информации (причем не только текстовой). Например, если написать в теле html-файла: "Любое слово", браузер отобразит написанное курсивом.
Этот пример не отражает всей мощи языка, существует в HTML большое число специальных конструкций, используемых для достижения самых разных целей. При помощи тегов можно в любом текстовом редакторе создать интернет-страницу, корректно отображаемую в браузере. Такой документ, размещенный в мировой сети, будет одинаково показан всем пользователям, заинтересовавшимся его содержимым.
В помощь программисту
В настоящее время для создания сайтов очень редко используют текстовые редакторы. Им на смену пришло визуальное форматирование. Оно позволяет сэкономить уйму времени при создании сайтов и считается наиболее удобным при верстке страниц HTML. Программа, используемая для этих целей и завоевавшая наибольшую популярность - Dreamweaver. Выпускает ее знаменитая фирма Adobe.

Хотя подобные решения и позволяют часто достичь тех же результатов, что и при работе в текстовом редакторе, все же знание веб-мастером языка HTML необходимо. Даже самые последние версии специализированных приложений не всегда оптимально вставляют теги. Поэтому без ручной правки кода не обходится ни один проект.
CSS
Ответ на вопрос: "Что такое HTML-разметка?" дан. Как отмечалось ранее, теги позволяют изменять оформление информации, например, задавать размер шрифтов, цвет, их семейство. Данных параметров может быть очень много, и если нужно использовать каждое их сочетание более одного раза, один и тот же код приходится дублировать.

Важное дополнение к HTML - CSS (каскадные таблицы стилей). Внедрение их было начато в 90-х годах. Под определением стиля понимают набор разных свойств разметки. Причем каждое сочетание задается однократно и обычно выносится во внешний файл. В тех местах, где необходимо применить стиль, записывается только один тег.
Что немаловажно: если нужно изменить какой-либо один параметр в наборе, достаточно отредактировать единственную строку. При этом вид всех блоков будет модифицирован.
Средства CSS побладают расширенными возможностями для оформления сайтов, с которыми чистый HTML не сравнится.
Сложности разработки
Зачастую создание веб-портала начинается с разработки его дизайна. Наполнение страниц информацией отходит на второй план. Верстка - процесс непростой сам по себе, усложняется же он тем, что пользователи используют при работе разные браузеры. Каждый имеет определенные особенности отрисовки HTML-документов. Разрешение мониторов также разнится.

Построение сложных страниц может быть выполнено двумя подходами:
- Первый предполагает создание таблиц, в ячейках которых располагается информация.
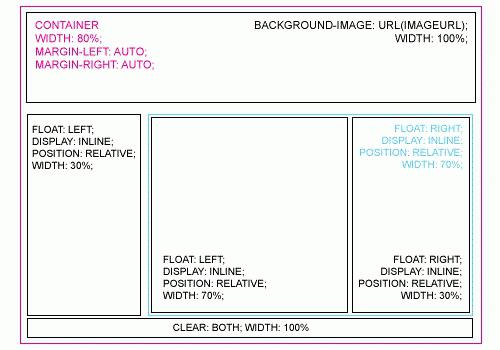
- Второй основан на слоях или блоках. Что такое HTML-слой? Это абсолютно произвольная область. Размер и расположение никак не ограничены.
Каждый подход имеет и недостатки, и достоинства. Табличная верстка исторически появилась раньше. Она удобна, когда необходимо "растягивание" дизайна под разрешение экрана. Слои оптимально подойдут, если на сайте размещается много фиксированных элементов.
JavaScript
HTML-разметка без каких-либо дополнений позволяет создавать страницы со статичной информацией. Чтобы сделать сайты интерактивными, к существующим стандартам был добавлен язык сценариев под названием JavaScript. В нем используется концепция объектов, к которым могут применяться методы и функции во время какого-либо события. Например, главный объект с точки зрения JavaScript - это Window. HTML-страница может быть закрыта, если применить к нему метод "close".

Основные преимущества языка сценариев:
- Простота освоения: не обязательно быть программистом, чтобы написать несколько строчек рабочего кода.
- Выполнение программы после определенных событий. Например, вы можете определить, что функция должна выполняться только тогда, когда веб-страница полностью загрузится или когда пользователь щелкнет мышью по определенному блоку.
- Динамическое изменение HTML-разметки.
- Определение браузера. Это очень удобно, когда для каждого обозревателя создана своя версия сайта. Программа отправит пользователя "Мозиллы" по одному адресу, а пользователя "Оперы" - по другому.
Вместо заключения
Вопрос: "Что такое HTML?" раскрыт. Надо сказать, что статья не описывает и меньшей части всех возможностей гипертекстовой разметки. Чтобы разобраться в большинстве тонкостей, нужно прочесть не одну книгу, а теорию совмещать с практикой.
Похожие статьи
- HTML - что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл?
- Что такое комментарии в HTML?
- Пример HTML-кода: основы веб-разработки
- Что такое тэги? Разнообразие тэгов
- Что такое теги в "Ютубе" (простым языком)?
- Как изменить цвет текста в HTML-странице?
- Свойство CSS padding: как сделать поля
