Как изменить цвет текста в HTML-странице?
При создании веб-страницы приходится сталкиваться с различными проблемами дизайна. Одним из распространённых является вопрос, как изменить цвет текста в HTML. Решить её достаточно просто, при этом существует два различных способа.
Задание атрибута встроенного стиля текста
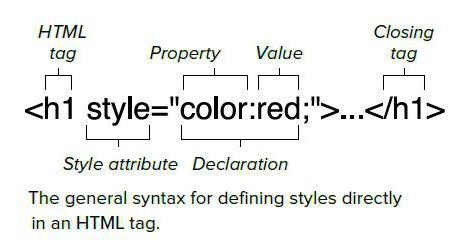
Чтобы понять, как изменить цвет текста в HTML, достаточно взглянуть на список атрибутов текстового поля. Среди них имеется ряд значений, определяющих стиль текста, заключенного в данные теги, которые указываются внутри ключевого слова style.
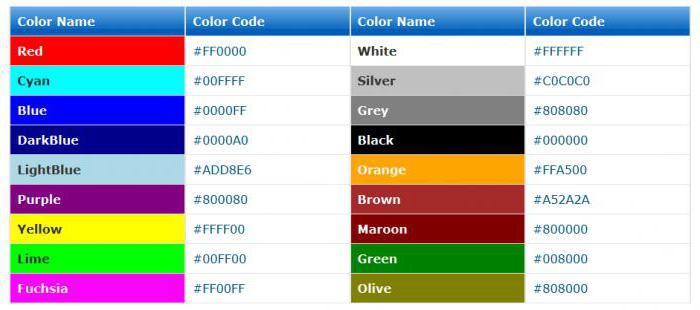
Для изменения цвета текста достаточно в выбранном участке текстового поля внутри открывающегося тега ввести слово style= ''. Внутри данного атрибута можно указывать различные значения параметров - за изменение цветового оттенка текста отвечает значение атрибута color. Указав этот параметр, после знака двоеточия необходимо указать цвет, в который будет окрашены все символы данного поля. При этом, определяя оттенок, можно указать как явное значение цвета, например, red или yellow, так и его шестнадцатиричное значение, или rgb.

Вне зависимости от выбранного способа определения цвета, результат будет одинаковым в случае одинакового выбора оттенка. Таким образом, все следующие три примера выполнят одинаковые изменения текста - окрасят его в жёлтый цвет.
1. <h1 style="color:yellow;">текст</h1>
2. <h1 style="color:#FFFF00;">текст</h1>
3. <h1 style="color:rgb(255,255,0);">текст</h1>
Изменение цвета с использованием CSS
Использование таблицы стилей также позволяет решить, как изменить цвет текста в HTML. CSS полностью поддерживается всеми современными версиями HTML, а также позволяет изменять стиль сразу нескольких элементов страницы.

Чтобы понять, как изменить цвет текста в HTML с помощью CSS, не обязательно разбираться в формальном языке определения внешнего вида. Для определения атрибутов некоторого элемента, необходимо создать CSS-описание, которое записывается внутру тега <head>, и определяется тегом <style>. В этом разделе необходимо указать либо название класса, либо тип элемента, после чего перечислить атрибуты текста, которые необходимо изменить, как в примерах выше.
Так, чтобы сделать текст всех заголовков желтого цвета, необходимо написать следующие строки кода:
<style>
h1 { color: #FFFF00; }
</style>
Как выбрать более подходящий способ?
Ознакомившись с тем, как изменить цвет текста в HTML, следует определиться, каким способом в каких случаях лучше и удобнее пользоваться. Если изменения коснутся нескольких элементов документа, то стоит воспользоваться вариантом с использованием таблицы стилей - в этом случае страница не будет содержать излишнего кода и можно будет с лёгкостью изменить стиль каждого из элементов, просто отобразив их в самой таблице. В случае работы лишь с одним элементом можно обойтись и изменением атрибута встроенного стиля текста - этот метод несколько проще в понимании и более удобочитаем.
Похожие статьи
- Как создавать обтекание картинки текстом html?
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- HTML - что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл?
- Как в текст вставить ссылку: инструкция
- Создание таблицы в HTML
- Что такое комментарии в HTML?
- Делаем CSS-меню, выпадающее из основного
