Свойство CSS padding: как сделать поля
CSS предлагает веб-разработчику колоссальные возможности для оформления HTML-страниц. Новичку они покажутся сложными, но если тщательно и методично в них разбираться, технология таблиц стилей покорится, и вёрстка сайтов перестанет доставлять трудности. Одно из незаменимых свойств CSS – padding. Используется оно, чтобы задать поля блоков HTML-страниц.
Что такое блоки?
Сайт строится из кирпичиков – блоков. При этом каждый элемент, вне зависимости от его содержимого, должен иметь прямоугольную форму. То есть все изображения и надписи мысленно заключаются разработчиком в «коробочки», располагая которые, он создаёт веб-страницу.
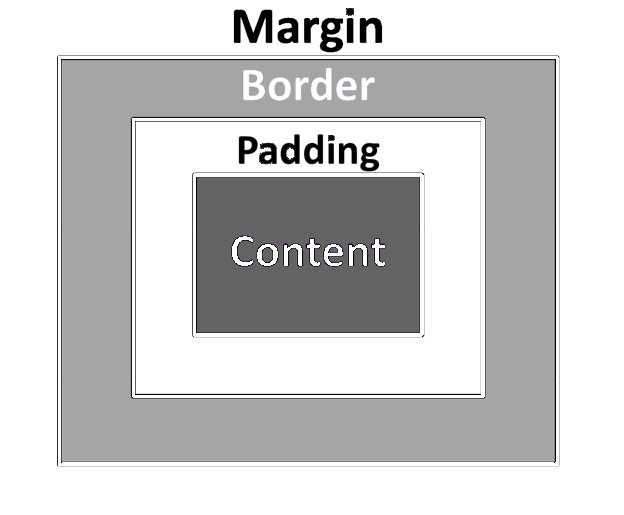
Чаще всего блоки задаются тегами <p>, <h1>–<h6>, <div>. К каждому такому элементу применяют свойства CSS: padding, margin, border, width и другие. Ширина прямоугольника-блока задаётся свойством width, затем каждый элемент оформляется полями, которые очерчиваются с помощью атрибута border. Наконец, компонент страницы может иметь внешние поля, или отступы – margin, отделяющие его от другого блока.
Синтаксис свойства padding в CSS
Создатели каскадных таблиц стилей предусмотрели несколько вариантов записи атрибута для установки полей. Сделать пустую область внутри блока можно восемью разными способами! Таблица ниже показывает примеры для каждого из варианта и даёт к ним краткие пояснения.
Пример использования | Пояснение |
padding: 15 px; | Если после атрибута следует одно число, это означает, что элемент будет иметь одинаковые поля со всех сторон. Запись px предполагает, что значение задаётся в пикселях. То есть в итоге блок будет иметь поля по 15 пикселей. |
padding: 18 px 36 px; | Первое из двух чисел указывает, что вертикальные поля составят по 18 пикселей, боковые – в два раза больше – 36 пикселей. |
padding: 6 px 12 px 18 px; | Среднее число – значение полей по бокам (левого и правого), два других – вертикальные поля. При этом первое число (6 px) относится к верхнему полю, а последнее (18 px) – к нижнему. |
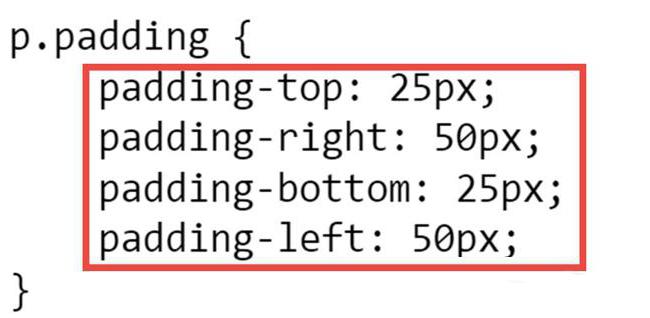
padding: 6 px 12 px 18 px 36 px; | Форма записи свойства CSS padding, в которой присутствуют четыре числа, позволяет задать поля со всех сторон блока. Числовые значения последовательно применяются к верхнему полю и далее по часовой стрелке – к правому, нижнему и левому. |
padding-left: 14 px; | Приписка left говорит сама за себя – поле будет установлено только слева элемента. |
padding-right: 14 px; | Аналогично предыдущему варианту записи – поле создастся только справа блока. |
padding-top: 14 px; | Запись определяет поле сверху. |
padding-bottom: 14 px; | Запись определяет поле снизу. |
Следует заметить, что по умолчанию в CSS padding равен нулю. Данный атрибут не является наследуемым, то есть его необходимо устанавливать для каждого блока. Помимо привычных и понятных пикселей, ширина пустого пространства вокруг блоков задаётся и в относительных единицах. Например, в примерах выше можно записать 5% – в результате ширина поля просчитается браузером автоматически.
Как использовать свойство?
Итак, формы записи атрибута рассмотрены, но как его использовать на HTML-странице? Первый вариант – более «красивый», когда всё, что касается технологии CSS, не прописывается в HTML, а вынесено в отдельный файл с соответствующим расширением.
Второй вариант – запись непосредственно в тег <style>. CSS padding в этом случае задаётся следующим образом:
<div style="padding: 22px">
Как записать атрибут – выбирает верстальщик. В любом случае необходимо владеть всеми способами применения свойства для определения полей, чтобы при случае воспользоваться им.
Похожие статьи
- CSS межстрочный интервал: варианты решений
- Оформление элементов управления на CSS: красивые кнопки
- Div HTML: примеры использования
- Создание таблицы в HTML
- PHP: глобальная переменная в функции
- Маркированные и нумерованные списки в HTML: теоретические основы
- Планшет Asus Nexus 7: обзор, характеристики, особенности и отзывы