Пример HTML-кода: основы веб-разработки

HTML – без преувеличения, главный язык интернета, родившийся вместе с ним. В сферу его ответственности входит базовое оформление веб-страниц, их логическое структурирование и форматирование. За примерами HTML далеко ходить не нужно, достаточно просто открыть браузер. Любой отобразившийся сайт – это и есть искомый HTML. Чтобы узнать его поближе, заглянем в консоль разработчика.
За кулисами интернета
Откройте ваш любимый сайт в браузере Google Chrome. Этот обозреватель имеет самую удобную панель разработки, поэтому идеально подходит для обучения.
Чтобы быстро добраться до панели, нажмите горячую клавишу F12 на клавиатуре. Если вдруг по каким-то причинам это не сработало, найдите нужный пункт в меню браузера и выберите его, нажав "Дополнительные инструменты" > "Инструменты разработчика".
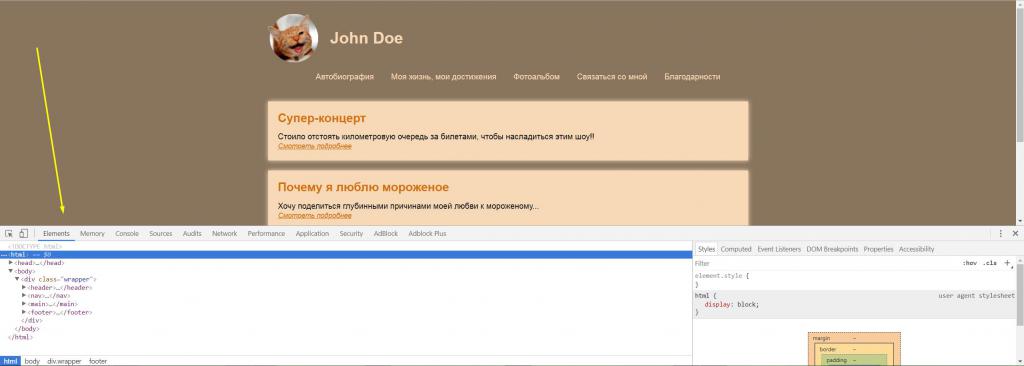
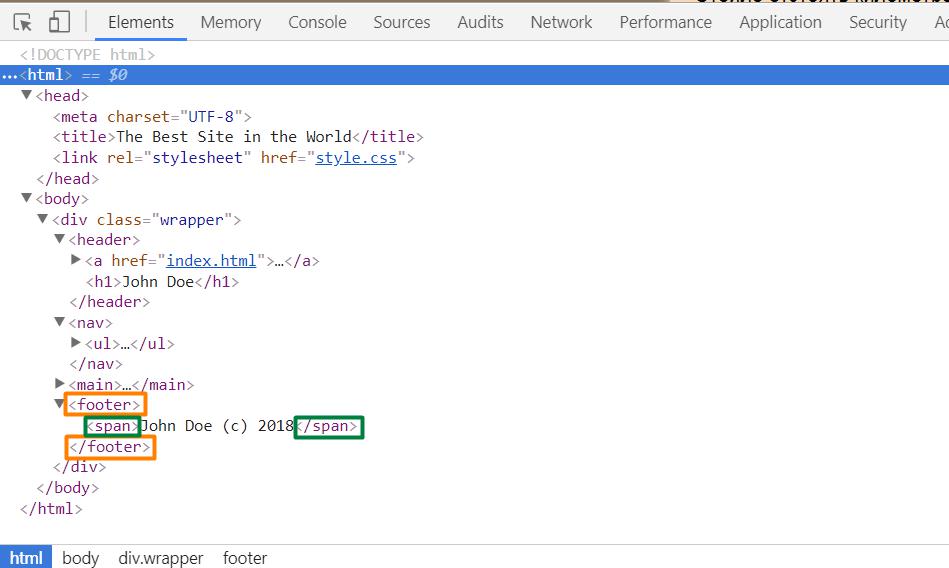
Откроется новая панель с несколькими вкладками, из которых нам нужна первая – Elements. Здесь как раз и описан весь HTML-код текущей страницы.

Структура HTML-документа
С помощью панели можно на живом примере разобраться, как устроен сайт, увидеть его составные части. Важно понимать, что конечный внешний вид обеспечивается не только HTML-разметкой, но и стилями, описанными с помощью CSS. Во вкладке Elements можно ознакомиться только с базовой структурой.
Все составляющие страницы расположены в иерархическом порядке. Просмотреть вложенные элементы можно с помощью стрелочек.

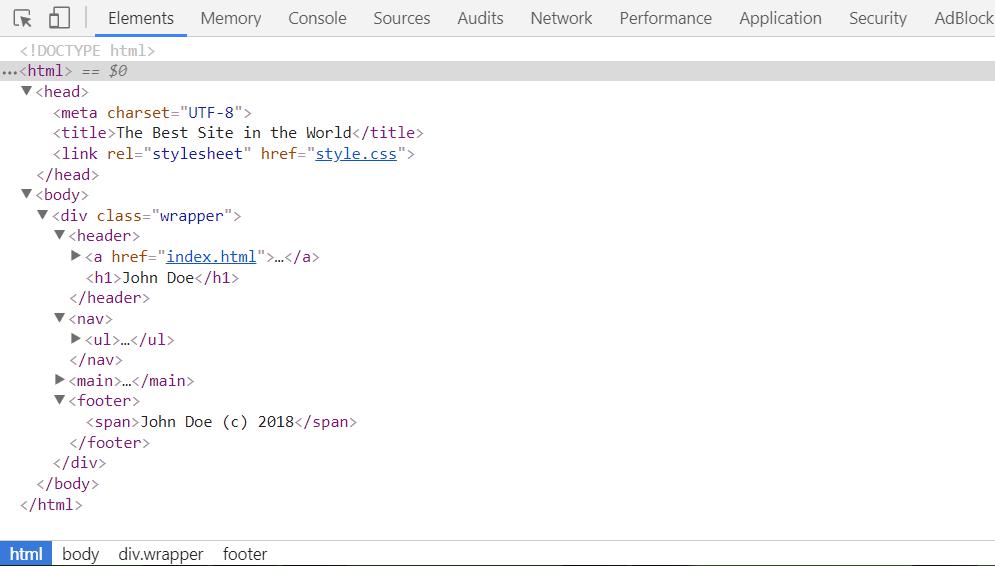
На примере HTML-страница целиком обернута в блок с названием HTML, внутри которого расположены контейнеры head и body. Если развернуть их, внутри можно обнаружить еще несколько уровней элементов с разными названиями.
Все, что находится внутри секции head, не визуализируется браузером. Исключение составляет только блок title, который отображается во вкладке. В «голове» сайта располагается служебная информация, необходимая интернет-обозревателю для нормальной работы.
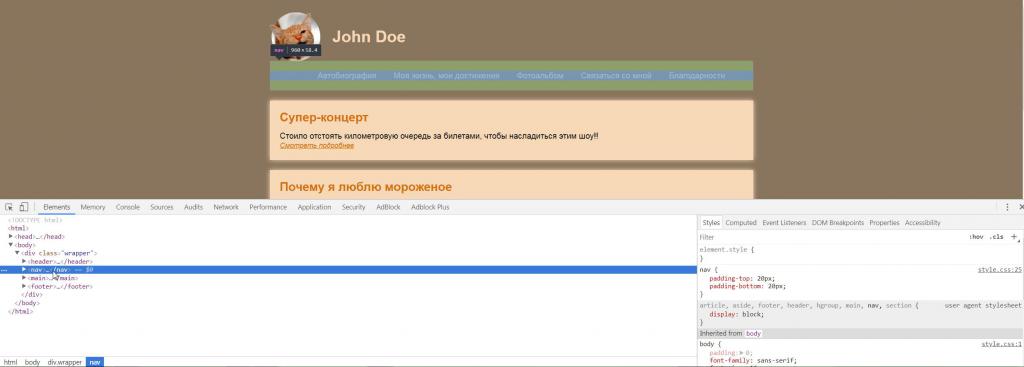
Содержимое секции body, напротив, видимо пользователю. Консоль разработчика даже позволяет увидеть, где именно на странице расположен каждый конкретный блок. Для этого нужно просто навести на него курсор.
На скриншоте видно, как выделяется панель навигации:

Есть еще элемент DOCTYPE , расположенный на самом верху. Он тоже относится к служебным данным.
Теги и их атрибуты
Аббревиатура HTML буквально означает «язык гипертекстовой разметки». То есть любая веб-страница – это просто текст, размеченный определенным образом. Для его форматирования используются специальные элементы – теги (дескрипторы).

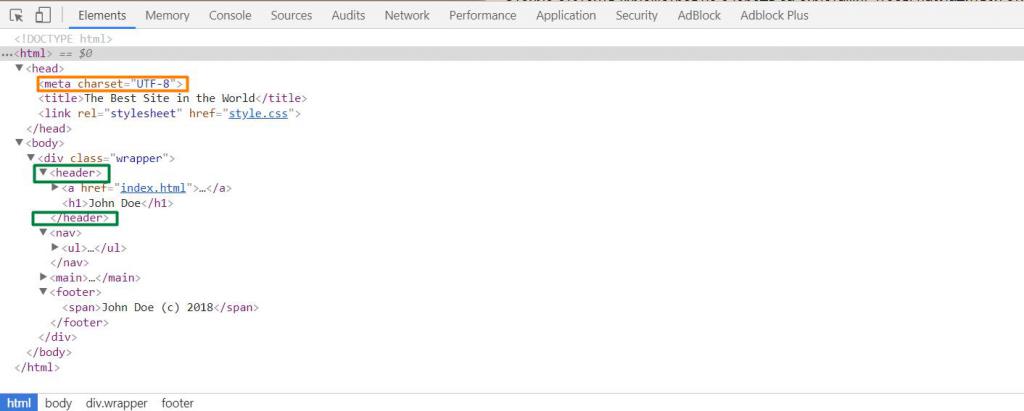
Чтобы отличить тег от самого текста, его заключают в угловые скобки. На примере HTML-кода можно увидеть самые разные теги: html, head, body, header, div. Они бывают двух видов:
- Закрывающиеся теги с контентом имеют две части и заключенный между ними текст. Закрывающимся является, например, дескриптор header. Вторая часть отличается от первой наличием прямого слеша перед именем тега.
- Незакрывающиеся теги без контента состоят только из одной части. Примером может служить тег meta.
Обратите внимание, что HTML-дескрипторы могут свободно вкладываться друг в друга. Исключение составляют незакрывающиеся теги, которые не имеют содержания, следовательно, в них ничего нельзя вложить.
Важно соблюдать порядок закрытия. В консоли видно, как аккуратно расположены вложенные дескрипторы. Внешний элемент не может закрыться раньше внутреннего.

Любой тег может иметь ряд параметров (атрибутов), определяющих его свойства. В HTML примером служит дескриптор гиперссылки a и его атрибут href , содержащий адрес страницы, на которую будет осуществлен переход при нажатии ссылки.
Наглядное изучение HTML
Для начинающих верстальщиков, веб-разработчиков и просто людей, интересующихся основами интернет-технологий, изучение HTML - самый первый шаг долгого интересного пути. Существуют сотни курсов и учебников, преподносящих информацию в самом разном виде. Выбрать среди них подходящий не составит труда.
Но как бы хорош ни был учебник, для успеха нужны еще две составляющие:
- самостоятельный опыт верстки;
- изучение чужих HTML-примеров.
Консоль разработчика в популярных браузерах (кроме Google Chrome, хорошие панели можно найти в Mozilla Firefox и Internet Explorer) - лучший способ изучать веб-страницы. Он позволяет освоить основные паттерны верстки, научиться видеть конечное представление кода и даже динамически вносить в него изменения.
Похожие статьи
- Div HTML: примеры использования
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- Что такое HTML? Определение и основные особенности
- Что такое комментарии в HTML?
- Как изменить цвет текста в HTML-странице?
- HTML- спецсимволы: предпосылки к использованию
- Что такое виджет? Разновидности виджетов, особенности их установки и разработки
