Как создавать обтекание картинки текстом html?
Наличие изображений на веб-страницах улучшает их внешний вид, привлекает внимание, а также способствует лучшему восприятию текстов. Обтекание картинки текстом html позволяет связать контент с иллюстрациями и рационально разместить материал. Постоянно разрабатываются новые способы создания изображений, позволяющие воплощать творческие идеи. При этом новые стили макетов основаны на одних и тех же способах, создающих безграничный простор фантазии.

Позиционирование картинок относительно текста может производиться в html или с помощью свойств CSS.
Теги html: обтекание картинки текстом
Картинки располагают на странице тремя способами:
- центральное положение;
- обтекание текстом;
- вставка в поле.
При большом размере картинку располагают посередине страницы, сначала поместив в контейнер < p > тега img, после чего для него устанавливают атрибут align="center". Если часто используют изображение, следует применять стиль CSS к тегу < p >.
Когда изображение небольшое, рядом располагают текст. Способ является наиболее распространенным. Обтекание текстом делают несколькими способами. Но сначала картинку нужно вывести на экран. Если к ней известен путь, например, "foto1.jpg", ее вставляют на html страницу с помощью следующей записи:
< p>< img src =" foto1.jpg ">< /p>
Пример соответствует случаю, когда файлы html и рисунка находятся в одной папке.
Если за изображением следует текст, он будет располагаться ниже. Это не всегда удобно, поскольку по бокам будут оставаться пустые места, Поэтому страницу оформляют так, чтобы создать обтекание картинки текстом html. Для этого у тега img существует атрибут align, задающий расположение фото или рисунка относительно текста. От этого параметра зависит, с какого края страницы располагается графический материал и каким образом его обтекает текст.

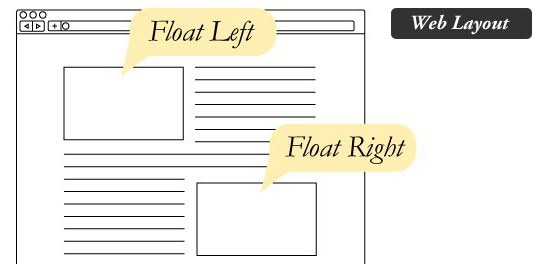
- left - перемещение картинки влево при обтекании текстом справа;
- right - обтекание изображения слева при его размещении справа;
- bottom - значение по умолчанию, когда картинка располагается слева, первая строка текста начинается на уровне нижней ее части;
- top - изображение размещается аналогично предыдущему значению, но первая строка расположена по его верхнему уровню;
- middle - начальная строчка текста проходит напротив середины изображения.
У тега img есть параметры, которыми можно задавать расстояние от текста до картинки (hspace и vspace). Без их применения текст будет располагаться к картинке вплотную. Кроме того, выбираются габаритные размеры рисунка width и height. При этом должна соблюдаться пропорция между шириной и высотой. Если габариты не задавать, по умолчанию рисунок переносится с размерами исходника, что не всегда удобно.
Перемещение изображения к левому краю с его обтеканием текстом можно сделать с помощью записи:
< p>< img src =" foto1.jpg " align="left" width=150 height=100 hspace=5 vspace=5>Текст< /p>
Применение таблиц
Обтекание картинки текстом html легко делать с помощью таблицы, внутри ячейки которой помещается изображение. Здесь свойство align применяется для тега table. Таблицы имеют больше управляемых параметров, что создает для них преимущества:
< table width=170 height=120 border=0 align=left cellpadding=0 cellspacing=0 >
< img src= "foto2.jpg" width=150 height=100>
< /table >
Граница таблицы делается невидимой и не позволяет тексту приблизиться к изображению. Отступы между ячейками и внутри них могут регулироваться.
Использование стилей
Из предыдущих примеров видно, как просто сделать обтекание картинки текстом html. CSS позволяет достигнуть аналогичных результатов. Обтекание создают с помощью свойства float. Здесь также выравнивание обеспечивается значениями left и right.

Для этого создается класс и ему присваиваются стили CSS:
< style >
.fotoleft{
float:left;
margin: 5px 12px 3px 0px;
}
< /style >
Затем стилевое свойство float добавляется к селектору img:
< img src= "foto1.jpg" class="fotoleft" >
Кроме выравнивания изображения с помощью значения left, здесь также устанавливаются отступы текста от картинки свойством margin. Аналогично делается обтекание текста слева, если применить свойство right.
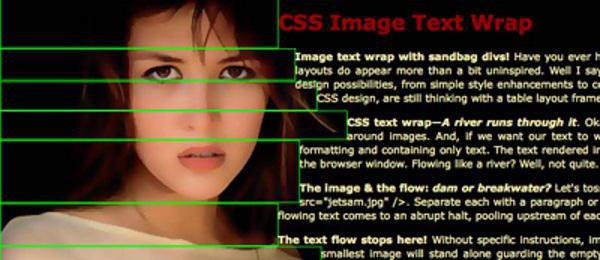
Стили позволяют накладывать текст непосредственно на изображение. Для этого текст вставляется в блок с полупрозрачным фоном, который накладывается на картинку.
Делать эффектное обтекание текстом и его накладывание на изображения не так уж трудно, поскольку этого добиваются последовательными экспериментами.

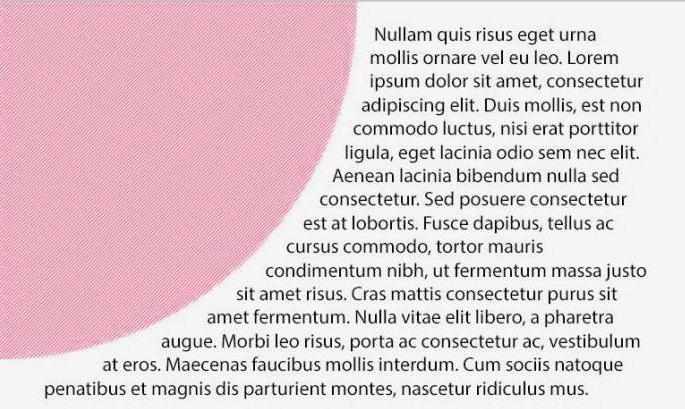
Обтекание изображений округлой формы текстом html
Веб-страницы состоят преимущественно из прямоугольных областей. Всем известно, как сделать обтекание картинки текстом в html. Стили применяют для создания геометрических фигур, но они не связаны с укладкой контента внутри или снаружи элементов. Можно рисунок разделить на 2 части и разместить с обеих сторон блоки отступов разной ширины. За ними сразу располагается текст.
Процесс создания подобного обтекания является трудоемким, и его надо делать отдельно для каждого нового рисунка.
Обтекание текстом сложных фигур
Путем разработки новой спецификации CSS Shapes удалось оказать влияние на существующий дизайн и предоставить ему новые перспективы. Теперь контент может обтекать сложные фигуры и криволинейные области.
Спецификация поддерживается браузером Chrome Canary, и сейчас пытаются реализовать ее на остальных. Она позволяет создавать сложные конструкции без помощи редакторов графики.

Обтекание круглой картинки текстом html обеспечивается с помощью следующей записи:
#circle
{
shape-outside: circle(-300px,-300px,300px); /* (x, y, radius) */
float:left;
}
< p>Пример текста< /p>
Код создает круг, идеально обтекаемый текстом.
Аналогично будет создаваться любая неправильная форма, благодаря поддержке Photoshop, который позволит получить CSS код фигуры.
Заключение
При построении макетов страниц с применением разных способов размещения на них изображений и текста можно создавать уникальный дизайн. Для этого необходимо освоить основные правила верстки, обеспечивающие обтекание картинки текстом html.
Похожие статьи
- Делаем зеркальное отражение фотографий и текста
- Как изменить цвет текста в HTML-странице?
- CSS-прозрачность и ее применение для различных элементов
- Прозрачность тегов: правило CSS opacity
- Делаем CSS-меню, выпадающее из основного
- CMS WordPress бесплатная система управления сайтом: шаблоны
- Создание таблицы в HTML
