Делаем CSS-меню, выпадающее из основного
Большинство людей, имеющих компьютеры, обязательно старается подключиться к интернету. После этого любой человек может в качестве пользователя посещать различные сайты. Это может быть поиск информации, развлечения, обучение, игры, общение на форумах и многое другое.
Заходя на страничку сайта, пользователь видит ее содержание. Это как содержание книги, которую вы собираетесь прочесть. Содержание состоит из разных наборов ссылок, переводящих пользователя на другие странички ресурса или даже на другие сайты. Такие ссылки помогают пользователям совершать навигацию по интернету. Группируются ссылки в отдельные блоки, представляющие меню сайта.
Функциональность любого ресурса во многом зависит от того, какое меню на нем используется. Меню сайта может иметь различный дизайн, иметь горизонтальную либо вертикальную ориентацию, располагаться внизу, вверху или сбоку, быть скрытым, раскрытым, выпадающим, разворачивающимся.

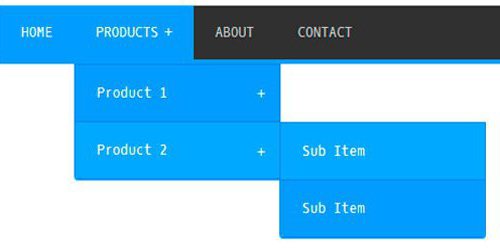
Горизонтальное CSS выпадающее меню
Горизонтальное выпадающее меню применяется для того, чтобы упорядочить навигационную структуру сайта. Не следует злоупотреблять количеством уровней для вложения, их должно быть не более двух. При большем количестве уровней пользователю будет намного сложнее отыскать необходимую информацию. Далее более подробно рассмотрим методику создания меню.
Представим CSS-меню, выпадающее из основного горизонтального блока. Усложним задачу и сделаем CSS выпадающее меню при наведении. Должен быть какой-то основной горизонтальный блок со ссылками, представляющими пункты меню. После наведения курсора мышки на эти пункты должны открываться дополнительные навигационные пункты.
Чтобы создать выпадающее меню CSS, понадобится:
- файл HTML;
- файл CSS;
- изображение для фона.
Изображение для фона является вспомогательным элементом для улучшения дизайна и придания меню стильности.

Создание HTML-файла
Страницы любого сайта могут быть статическими или динамическими. Статическая страничка сайта при просмотре в браузере выводится в том виде, в каком она изначально создана. Динамическая страничка создается в момент ее открытия в браузере из отдельных подключаемых страниц и дополнительного вывода информации из базы данных. Но в любом случае, если через браузер открыть страницу с исходным кодом, то будет выведена HTML-страница гипертекстовой разметки. Для создания меню необходимо разработать HTML-страницу и сохранить ее в HTML-файл. Создаем с-меню, выпадающее из основного этим способом. HTML-страницы можно создавать в любых текстовых редакторах, но лучше использовать специализированные: Notepad++ или Adobe Dremweaver CSS. Открываем в редакторе пустую страницу, вписываем необходимый код и сохраняем ее под именем myindex.html. Комментарии можно добавлять прямо в коде, между специальными тегами, которые используются в HTML для этих целей.
Разметка страницы при создании выпадающего горизонтального CSS-меню будет отличаться от обычного стандартного меню, так как к нужным списочным элементам <li> необходимо будет добавить вложенные ненумерованные или нумерованные списки <ol> или <ul>.
Код HTML
Следует заметить, что в HTML все конструкции между скобок <> называются тегами. Теги могут быть одинарными и парными. Парный тег обязательно содержит две пары скобок <>, причем во второй паре конструкция внутри начинается со слеша /. В парном теге первый тег открывающий, а второй - закрывающий.
Создаем код:
<!doctype html> <!-- Этот тег показывает, что страница создается на HTML 5. -->
<html> <!-- Общий блок, включающий всю HTML-страницу -->
<head> <!-- Служебная невидимая часть HTML-страницы -->
<title>CSS-меню, выпадающее из основного</title> <!-- Название страницы, выводимое в адресной строке браузера -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- Кодировка страницы -->
<link rel="stylesheet" href="css/style.css" type="text/css" /> <!-- Присоединение файла стилей -->
</head>
<body> <!-- Тело страницы сайта -->
<div class="primer"> <!-- Основной контейнер для вывода меню -->
<ul class="navigator"> <!-- Создание ненумерованного списка для меню -->
<li><a href="#"><span>Главная сайта</span></a></li> <!-- Создание пунктов меню -->
<li><a href="#"><span>Мой пункт меню 1</span></a>
<ul class="vipadnoe"> <!-- CSS-меню, выпадающее из основного -->
<li><a href="#"><span>Мой подпункт 1</span></a></li>
<li><a href="#"><span>Мой подпункт 2</span></a></li>
</ul></li>
<li><a href="#"><span>Мой пункт меню 2</span></a>
<ul class="vipadnoe">
<li><a href="#"><span>Мой подпункт 1</span></a></li>
<li><a href="#"><span>Мой подпункт 2</span></a></li>
<li><a href="#"><span>Мой подпункт 3</span></a></li>
<li><a href="#"><span>Мой подпункт 4</span></a></li>
<li><a href="#"><span>Мой подпункт 5</span></a></li>
<li><a href="#"><span>Мой подпункт 6</span></a>
</li></ul></li></ul> </div> </body> </html>
Так можно создать бесконечное число пунктов и подпунктов меню. В самом конце закрываем все парные теги.

Создание CSS-файла
В файле HTML был подключен файл стилей style.css, необходимый не только для правильного позиционирования меню на странице сайта, но и для придания меню красивого вида, создания неповторимого дизайна сайта. Файл CSS создается в таком же редакторе, как и файл HTML, но, в отличие от страницы HTML, пользователь увидит только результат работы файла стилей на просматриваемой странице. Кроме этого, при добавлении комментариев в CSS используется конструкция /* Комментарий… */.
Код CSS
Создаем код:
/* выпадающее меню CSS */
body { /* Стиль для тела страницы сайта */
background: # 0814da; /* Цвет фона */
margin: 0; /* Внешние отступы */
padding: 0; /* Внутренние отступы */
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif; /* Семейство шрифтов */
}
.primer { /* всего блока меню */
position: relative; /* Позиционирование относительно исходного места */
background: #ebecf7 url(../images/vanbackground.jpg); /* Фон с картинкой для всего меню */
width: 525px; /* Ширина всего блока меню */
height: 384px; /* Высота всего блока меню */
border: 1px #000 solid; /* Толщина и стиль границы всего блока меню */
margin: 21px auto;
padding: 16px;
}
/* стили для меню */
.navigator,.navigator ul { /* Стиль блока с ненумерованным списком */
list-style: none; /* Отмена маркеров для списка */
margin: 0;
padding: 0;
}
.navigator { /* Стиль навигационного блока */
position: relative;
}
.navigator ul { /* Стиль ненумерованного списка */
height: 0; /* По высоте */
left: 0; /* Слева */
overflow: hidden; /* Скрывается часть блока, если не помещается полностью в отведенном месте */
position: absolute; /* Делаем абсолютное позиционирование */
top: 47px; /* Сверху */
}
.navigator li { /* Стиль пунктов ненумерованного списка */
float: left; /* Обтекание с левой стороны */
position: relative;
}
.navigator li a { /* Стиль ссылок пунктов ненумерованного списка */
background-color:#7c75b7; /* Цвет фона */
border:1px solid #7c75b7;
color:#fbfbff;
display:block; /* Показ блоком. */
font-size:15px; /* Установка размера шрифта */
line-height:34px; /* Межстрочный интервал */
padding:6px 21px;
text-decoration:none; /* Текст без оформления */
transition:0.6s;
}
.navigator li:hover > a { /* Стиль пунктов ненумерованного списка при наведении */
background:#8fcb38;
border-color:#7c75b7;
color:#fbfbff;
}
.navigator li:hover ul.vipadnoe { /* Стиль выпадающего меню при наведении */
height:auto;
width:181px;
}
.navigator ul li { /* Стиль списка и пунктов */
-moz-transition:0.7s;
}
.navigator li ul li { /* Стиль пункт-список-пункт */
-moz-transition-delay:1s;
}
.navigator li:hover ul li { /* Стиль при наведении мышки */
}
.navigator ul li a { /* Стиль список-пункт-ссылка */
background:#7c75b7;
border-color:#7c75b7;
color:#fbfbff;
line-height:2px;
-moz-transition:1.7s;
-o-transition:1.7s;
-webkit-transition:1.7s;
transition:1.7s;
}
.navigator li:hover ul li a { /* Стиль при наведении пункт-список-пункт-ссылка */
line-height:36px;
}
.navigator ul li a: hover { /* Стиль список-пункт плюс ссылка при наведении */
background: #8fcb39;
background-image: rgba(41,137,216,0.5);}

После того как были созданы файлы myindex.html и style.css, их нужно поместить в отдельную папку. Создаем для удобства в папке “Мои документы” отдельную папку demo, а в ней папку CSS, куда помещаем файл style.css, и папку images, куда помещаем рисунок фона, указанный в файле стилей. Для файла myindex.html не создаем еще одной отдельной папки и помещаем его в изначально созданную папку demo. Теперь, открыв в браузере файл myindex.html, можно будет увидеть горизонтальное CSS-меню, выпадающее при наведении. Вот и все.
Таким же способом создается вертикальное выпадающее меню на CSS, но только для него необходимо будет разработать несколько другой файл стилей.
