Создание таблицы в HTML

В таблицах удобно располагать данные, объединенные между собой некоторыми зависимостями. Для создания таблиц в HTML используются специальные теги HTML. С их помощью можно сконструировать таблицу любой сложности. Кроме того, весьма распространена практика табличной верстки, позволяющая красиво и удобно располагать элементы на веб-странице.
Создание первой таблицы
Откройте, как обычно, текстовый редактор, создайте пустой HTML-файл и между тегами <body></body> вставьте следующий код:
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>Сохраните документ. Откройте файл. Если нигде не допущено опечаток, браузер выдаст следующий результат:

Разберем описанный код:
- Теги <table></table> объявляют браузеру, что необходимо создать таблицу.
- Атрибут border задает границы таблицы, а параметр 1 их толщину в пикселях.
- При помощи <tr></tr> задаются строки таблицы.
- Количество тегов <td></td> определяет количество столбцов.
- Цифры между тегами <td></td> являются содержимым ячеек.
Если требуется оставить ячейку пустой, следует прописать в ней какой-нибудь невидимый символ, например знак пробела , а не оставлять ее вообще без содержимого. Это необходимо для корректного отображения пустой ячейки всеми браузерами. Некоторые из них могут исказить результат, если этого не сделать.
Содержимым ячеек может являться абсолютно любой элемент HTML: цифры, текст, изображения, сами таблицы и даже целые страницы. Главное тут - не только знать как сделать таблицу в HTML, но и соблюсти вложенность тегов.
Задание размера
Рассмотренный выше пример выдал таблицу небольшого размера, неудобную для зрительного восприятия. Подогнать размеры таблицы под необходимые параметры можно при помощи двух атрибутов:
- width - задает ширину.
- height - задает высоту.
Значениями этих атрибутов могут быть пиксели или проценты. Некоторые браузеры неверно работают с процентами в отношении атрибута height. Поэтому следует тестировать свой код в нескольких самых распространенных:
- IE.
- Mozilla Firefox.
- Opera.
- Konqueror.
- Safari.
При неверном отображении стоит изменить значение высоты таблицы в процентах на значение в пикселях. Выбор в пользу пикселей можно сделать еще и по тому соображению, что посетитель вашего сайта может зайти с устройства, имеющего маленький монитор (сотовый телефон). Текст в таблице HTML на мониторе телефона будет подогнан под его размер. И если будут установлены проценты, таблица будет настолько мелкой, что невозможно будет прочитать ее.
Используя атрибуты width и height, зададим размеры: ширина таблицы HTML - 300, а высота 200 пикселей:
<table border="1" width="300" height="200">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>В результате браузер выдаст таблицу с нужными нам размерами:

Позиционирование
Смысл этого действия заключается в расположении как самого содержимого ячеек, так и в расположении самой таблицы на веб-странице. Однако технология HTML в таблицах, позиционируемых на веб-странице, ограничивается их расположением слева (по умолчанию), по центру и справа при помощи атрибута align и нужных для него значений:
| Значение | Расположение на странице |
| left | слева (по умолчанию) |
| center | по центру |
| right | справа |
Синтаксис такой:
<table border="1" align="center">
...
</table>В будущем, при изучении технологии CSS, вы узнаете, как позиционировать элементы веб-документов по вертикали.
Для задания расположения содержимого ячеек те же самые атрибуты с теми же значениями применяются к тегу <td>:
<table border="1">
<tr>
<td align="right"> содержимое ячейки </td>
...
</tr>
...
</table>Расположим нашу таблицу справа, а содержимое ее ячеек выровняем по центру:
<table border="1" align="right" width="300" height="200">
<tr>
<td align="center">1</td>
<td align="center">2</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">5</td>
<td align="center">6</td>
</tr>
</table>В итоге должно получиться вот что:

Объединение строк
Чтобы сделать несколько ячеек строки одной ячейкой, используется атрибут colspan со значением, равным количеству объединяемых ячеек. При этом в коде удаляются следующие теги <td> вместе с их содержимым. Количество удаляемых тегов <td> равно значению атрибута colspan минус один.
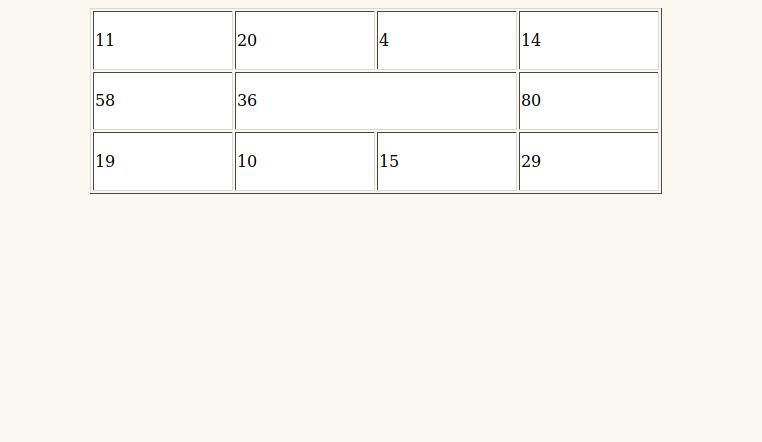
Рассмотрим это правило на примере. Допустим, необходимо создать таблицу по центру страницы с произвольными числами размером 4 столбца и 3 ряда. Затем объединить во втором ряду ячейки 2 и 3 по горизонтали чтобы браузер выдал вот такой результат:

Реализацией такой таблицы в веб-документе будет следующий код:
<table border="1" align="center" width="30%" height="20%">
<tr>
<td>11</td>
<td>20</td>
<td>4</td>
<td>14</td>
</tr>
<tr>
<td>58</td>
<td colspan="2">36</td>
<td>80</td>
</tr>
<tr>
<td>19</td>
<td>10</td>
<td>15</td>
<td>29</td>
</tr>
</table>Обратите внимание на код HTML в таблице, где объединяются две ячейки:
<tr>
<td>58</td>
<td colspan="2">36</td>
<td>80</td>
</tr>Так как значение параметра colspan равно 2, то удален 1 тег <td>, следующий за ним (2 - 1 = 1) со всем его содержимым. Если необходимо было бы объединить три ячейки, то удалялись бы 2 тега <td>.
Объединение столбцов
Ячейки по вертикали объединяются с помощью атрибута rowspan. Числовое значение его определяет количество сокращаемых по вертикали ячеек. Эта тема представляет самые большие трудности для студентов.
Самым легким для понимания ее является следующий способ: создайте таблицу и пронумеруйте ячейки разными цифрами. Например такую:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
Код таблицы будет следующий:
<table border="1" align="center" width="30%" height="20%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
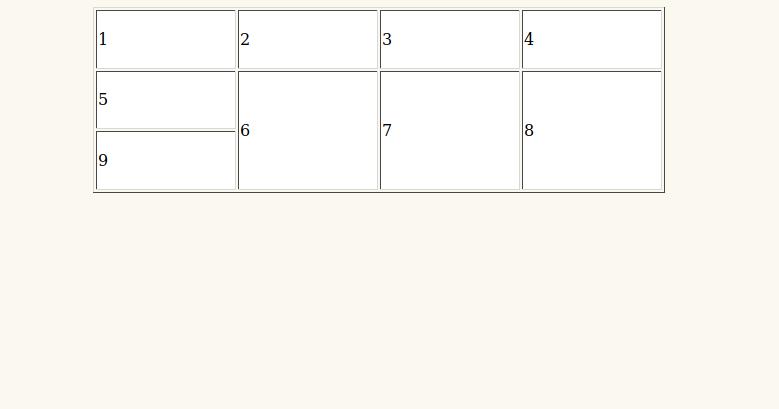
</table>Давайте избавимся от двузначных чисел, объединив столбцы с цифрами 6 и 10, 7 и 11, 8 и 12. Оставим в объединенных по вертикали ячейках числа: 6, 7 и 8.
Объединяем 6 и 10. В теге <td>, содержащем цифру 6, прописываем: <td rowspan="2">, а конструкцию <td>10</td> удаляем вообще. Аналогично нужно сделать и для оставшихся пар цифр. В итоге код преобразится таким образом:
<table border="1" align="center" width="30%" height="20%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td rowspan="2">6</td>
<td rowspan="2">7</td>
<td rowspan="2">8</td>
</tr>
<tr>
<td>9</td>
</tr>
</table>Браузер же должен выдать нужную нам таблицу:

Совет: пока вы не достигнете автоматизма действий при объединении столбцов, используйте этот способ с использованием цифр, заменяя их на нужные данные.
Содержимое ячеек
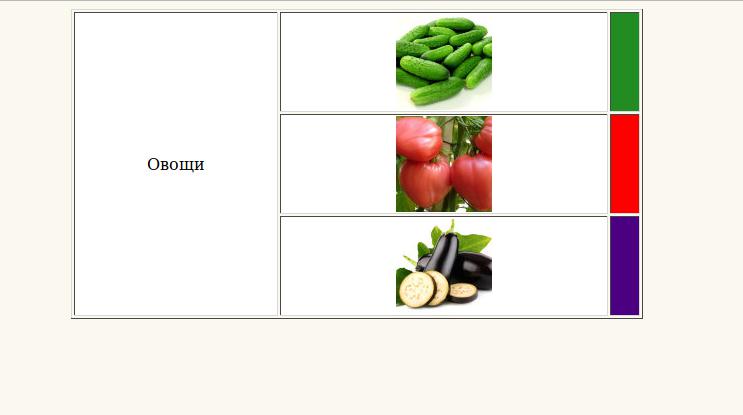
Как уже упоминалось выше, элементами ячеек могут быть любые элементы HTML. В таблице, например, удобна будет реализация несложной таблицы фруктов и их цветов:

Как видите, ячейки данной таблицы содержат текст, изображения и заполнение фона цветом. К элементам ячеек применимы и будут работать все теги HTML. В таблице также могут располагаться гиперссылки во всех их формах (текстовые, ссылки-изображения и т.д.).
Особо нужно оговорить заполнение ячеек цветом: поскольку они пустые, не содержат никаких данных, нужно прописать пустой пробел: <td bgcolor="код цвета"> </td>. При этом ширина ячейки может не соответствовать требуемой. А почти всегда так и происходит. В этом случае к этому тегу <td> применяется атрибут width с необходимым значением: <td bgcolor="код цвета" width="нужное значение"> </td>.
Для корректного отображения цвета, применяемого к тексту или фону, существуют так называемые безопасные цвета в HTML. Таблицу их кодов можно найти на множестве сайтов. Безопасный цвет HTML не означает, что он может нанести вред компьютеру, а означает, что он будет отображаться на консоли посетителя вашего будущего сайта таким, как было задумано вами, без искажений.
Заголовки таблицы
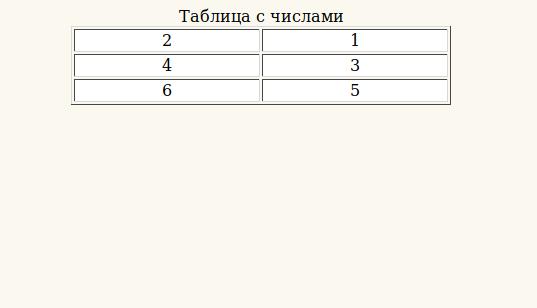
Часто возникает необходимость озаглавливать таблицы. Осуществляется это при помощи специального парного тега <caption></caption>. Размещается он сразу же после тега <table> перед <tr>:
<table border="1" align="center" width="20%">
<caption>Таблица с числами</caption>
<tr>
<td align="center">2</td>
<td align="center">1</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">5</td>
</tr>
</table>В браузере эта таблица будет выглядеть так:

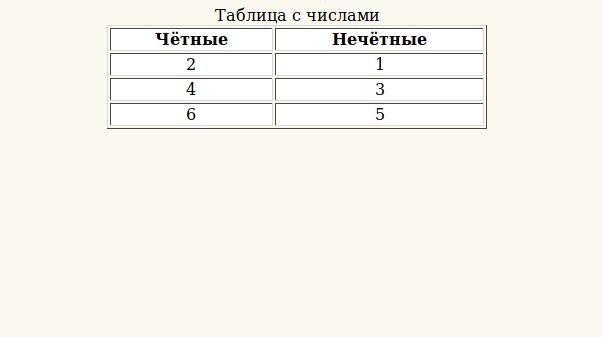
Кроме названия таблиц используют названия столбцов или строк при помощи тега <th></th>. Текст в таблице HTML, заключенный между этими тегами, будет отображен жирным шрифтом. К этому тегу применим атрибут объединения ячеек по горизонтали colspan. Преобразим приведенную выше в качестве примера таблицу, внеся изменения в код:
<table border="1" align="center" width="20%">
<caption>Таблица с числами</caption>
<tr>
<th>Четные</th>
<th>Нечетные</th>
</tr>
<tr>
<td align="center">2</td>
<td align="center">1</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">3</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">5</td>
</tr>
</table>В результате браузер выдаст озаглавленную таблицу с озаглавленными столбцами:

Для создания боковых заголовков, когда они являются элементами определенного столбца, тег <th></th> располагается сразу же после тега <tr> перед первым тегом <td>.
Табличная верстка веб-документа
Это самый распространенный способ создания веб-страниц. Суть табличной верстки заключается в размещении элементов на странице сайта в ячейках при помощи таблиц. При этом берутся отдельные части сайта (футер, хидер, боди), которые, в свою очередь, также могут являться ячейками. На практике осуществляется табличная верстка в большинстве случаев по следующему алгоритму:
- веб-дизайнер подготавливает макет сайта;
- при помощи графических редакторов или иного программного обеспечения отдельные элементы макета (кнопки, изображения) отрезаются и становятся самостоятельными;
- веб-программист создает таблицу элементов сайта по замыслу дизайнера, оставляя ячейки незаполненными;
- веб-программист воссоздает из нарезанных элементов картинку сайта, используя языки разметки и веб-программирования, следя за функциональностью, работоспособностью каждого их них.
Табличная верстка сайта позволяет красиво и логично выстроить содержимое (контент) для предоставления зашедшему на него посетителю. Однако имеет два минуса:
- Требует большого объема кода.
- Утяжеляет объем сайта и снижает скорость его загрузки.
Но иногда, для того чтобы соблюсти техническое задание со строгим позиционированием элементов, верстка HTML в таблице становится единственным решением.
Похожие статьи
- CSS межстрочный интервал: варианты решений
- Как изменить цвет текста в HTML-странице?
- HTML - что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл?
- Уроки HTML: межстрочные интервалы CSS
- Оформление элементов управления на CSS: красивые кнопки
- Свойство CSS padding: как сделать поля
- Основные типы данных в базе данных
