Transform CSS: теория и примеры трансформации объектов
Третья версия каскадных таблиц стилей привнесла новые свойства для объектов веб-страниц. Это возможность создавать блоки со сглаженными углами, настраивать тени, добавлять прозрачность и градиент, задавать анимацию. О последнем стоит упомянуть подробнее. Если ранее для создания иллюзии движения на страницы добавляли gif-файлы, которые нужно было специально отрисовывать, то сейчас атрибут transform CSS выполняет все действия по анимации объектов автоматически. Осталось научиться его использовать.
Особенности применения свойства
Обычно к трансформация объектов прибегают при наведении на них мышки. Она задаётся для псевдокласса с именем :hover. Изменения затрагивают только один элемент веб-страницы, не влияя на остальные.
Рассматриваемый параметр стилей часто путают с другим – text-transform. CSS чётко разграничивает эти атрибуты. Последний определяет стиль написания текста и применяется только к абзацам веб-страницы, тогда как трансформация в чистом виде используется для всех элементов.

К любому объекту можно добавить:
- перемещение вдоль прямой (горизонталь, вертикаль, диагональ);
- поворот (частный случай – наклон);
- масштабирование;
- комбинацию перечисленных эффектов.
Кроме иллюзии движения трёх видов, свойство позволяет задать отражение, сдвиг и перспективу. Для продвинутых параметр задаётся в форме матрицы.
Трансформация выполняется относительно центра элемента. При необходимости точка отсчёта смещается. Параметр transform-origin: a b c смещает центр объекта относительно трёхмерной системы координат xyz.
Движение по горизонтали
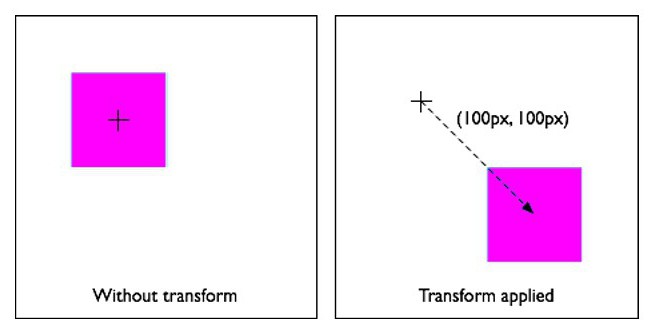
Простейший вид перемещения – по горизонтали, то есть влево-вправо или вдоль оси x. Для его задания применяют значение свойства translate(x,y).
Поскольку элемент должен перемещаться только в одном направлении, координата y устанавливается y=0. А вот x-координате нужно назначить конкретную величину в пикселях, на которую объект должен быть сдвинут. Отрицательное значение – движение влево, положительное – вправо.
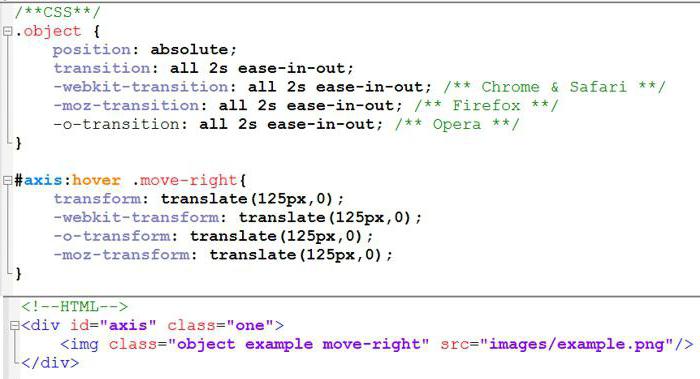
Но простое указание transform CSS не создаст иллюзию движения. Решение – добавить к описанию объекта атрибут transition. Рабочий пример для смещения элемента вправо на 125 пикселей показан ниже.

Строчка кода transition: all 2s ease-in-out означает:
- all – установленное значение применяется ко всем параметрам объекта;
- 2s – длительность эффекта 2 секунды;
- ease-in-out – медленное движение в начале и в конце.
Перемещение вниз-вверх
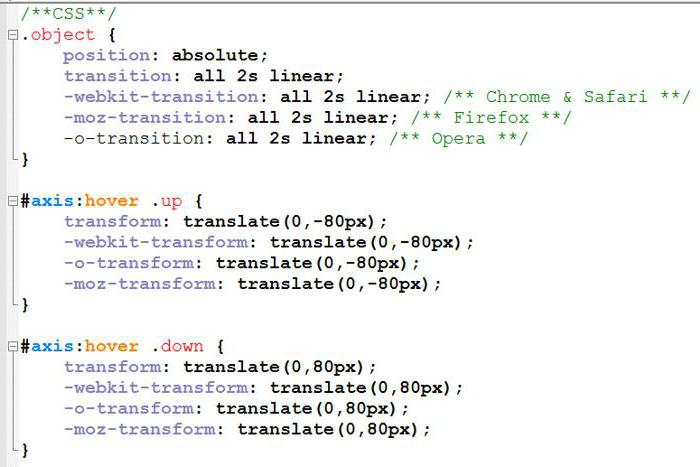
Значение translate(x,y) используется, чтобы задать анимацию по вертикали. При этом координата x приравнивается к нулю, а y назначается величиной сдвига. Перемещение вверх – отрицательное значение, вниз – положительное.
Свойство transform CSS для класса up в примере ниже демонстрирует плавное перемещение объекта из точки с координатами (0; 0) на 80 пикселей вверх. Класс down задаёт противоположное направление движения – на 80 пикселей вниз.
Анимация в примере осуществляется с постоянной скоростью, на что указывает значение linear.

Диагональный ход
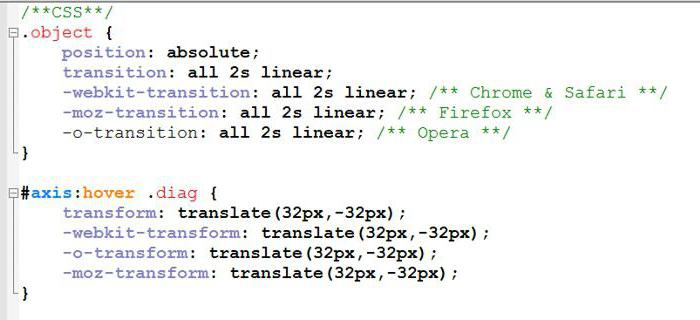
Если объединить рассмотренные перемещения, задаваемые transform, CSS-примеры для диагонального движения получаются просто.
В атрибуте устанавливаются значения для обеих координат. Расстояние смещения задаются пикселями. Куда будет двигаться объект – зависит от знаков. Возможны четыре варианта:
- x, y положительные – движение вправо вниз;
- x, y отрицательные – движение влево вверх;
- x – положительное, y – отрицательное – движение вправо вверх;
- x – отрицательное, y – положительное – движение влево вниз.
Разобраться с особенностями transform CSS поможет пример.

Если сдвиг по обеим осям выполняется на одинаковое количество пикселей (например, 32), достаточно указать одно число. То есть запись translate(32) соответствует translate(32, 32).
Вращение
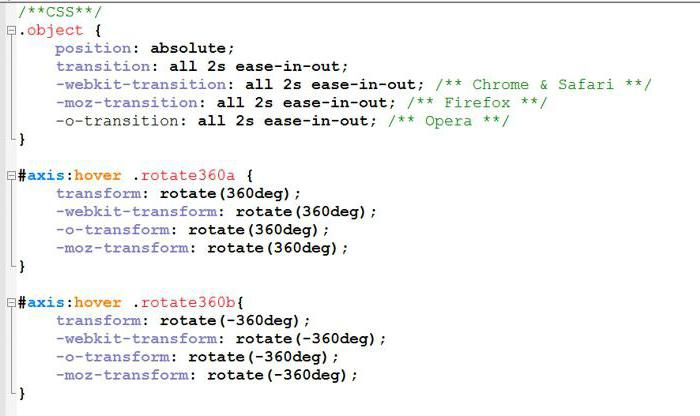
После того как возможные способы перемещений рассмотрены, переходим к следующему виду трансформации – вращению. Поворот задаёт значение rotate(Xdeg), где X – градусы (от 0 до 360), на которые объект отклоняется от первоначального положения.
Осталось разобраться с направлением вращения. Вид поворота определяют знаки: плюс – по часовой стрелке, минус – против. При желании можно совместить оба вида поворота – смотрите пример ниже.

Изменение размера
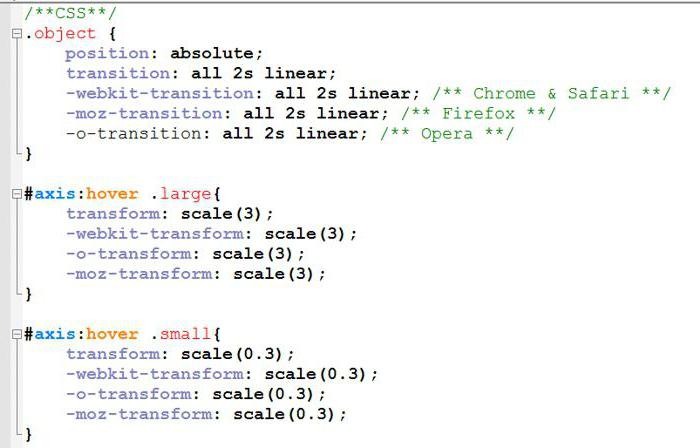
Следующее значение добавляет масштабирование элемента: scale(a,b). Буквы в скобках – это ширина и высота объекта. Если требуется увеличить размер пропорционально в три раза, достаточно записать scale(3). Уменьшают габариты числа меньше единицы.

Запись атрибута transform CSS можно применить только к горизонтали – scaleX, или только к вертикали – scaleY. Интересные эффекты отражения и тени получатся в том случае, если будут заданы отрицательные значения для scaleY.
Трансформация текста
Новички путают рассмотренное свойство трансформации с атрибутом text-transform CSS. Напоминаем, данный параметр применяется только к тексту. С его помощью управляют регистром написания абзаца символов. Например, после установки lowercase текст преобразуется в строчные буквы, uppercase – в прописные (аналогично нажатой клавише CapsLock на клавиатуре). Чтобы слова начинались с большой буквы, свойству назначают capitalize.
В отличие от трансформации объектов, трансформация текста поддерживает механизм наследования. Преобразование символов назначают для классов, отвечающих за вывод заголовков, что на практике удобно, так как не требуется отслеживать способ записи. При любом варианте написания все блоки текста будут отображаться на веб-сайте одинаково.
Похожие статьи
- CSS Transitions: описание, свойства и особенности использования
- Стихотворение «Тени сизые смесились» Ф. И. Тютчева: анализ и содержание
- Что такое брутто и нетто: отличия и применение
- Специальные HTML-символы: описание и применение
- Создание продающей страницы: пошаговая инструкция
- Как очистить компьютер полностью? Как полностью очистить жесткий диск
- Лучшие программы для создания сайтов
