Список HTML. Применение стилей CSS
На многих HTML-страницах в тексте можно увидеть списки. С их помощью создают меню, инструкции, пошаговые алгоритмы, систематизируют информацию и выполняют многое другое. Список HTML создается с помощью языка текстовой разметки. Для этого применяется немного тегов. Это одна из самых распространенных форм представления информации в сжатом виде и в то же время наглядно.
Списки преимущественно используются в следующих случаях:
- представление информации в единой структуре с удобным восприятием;
- упрощение сложных последовательных процессов;
- создание структур с оглавлениями, пунктами и пояснениями.
Списки существуют в трех разновидностях:
- нумерованные;
- маркированные;
- списки определений.

Нумерованный список
Нумерация удобна при перечислении элементов, располагающихся по порядку. Список HTML открывается и закрывается тегами < ol > и < /ol >.
Код списка будет такой:
< ol >
< li >1элемент< /li >
< li >2элемент<‹ /li >
< li >3элемент< /li>›
< /ol >
Каждая позиция размещается внутри тега < li >.
Маркированный список
Позиции не имеют нумерации и располагаются в произвольной последовательности. Код списка похож на предыдущий. Отличие заключается лишь в том, что он располагается внутри тега < ul >:
< ul >
< li >первый< /li >
< li >второй< /li >
< li >третий< /li >
- < /ul >
Маркер по умолчанию обозначается черным кружком, но его изображение изменяется с помощью атрибута type, например, так:
< ul type="square" >
Аналогичным образом изменяют обозначение нумерованного списка, например, присвоив атрибуту буквенное значение:
< ol type="A" >
Список определений
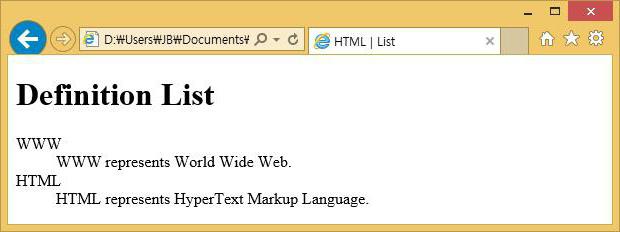
Часто требуется выделять слова из основного текста и давать им пояснения. Для этого делается список элементов с их определениями. Код открывается и закрывается тегами < dl > и < /dl >. Внутри расположены по порядку элементы, заключенные в пару < dt > и < /dt >. Часто их дополнительно выделяют тегами < strong >...< /strong >. После каждого элемента расположены пояснения, обрамленные парными < dd>...< /dd>. В целом код выглядит так:
< h2 > DefinitionList< /h2 >
< dl>
< dt > WWW < /dt >
< dd > WWW представляет всемирную паутину < /dd >
< dt > CSS < /dt >
< dd > CSS представляет таблицы стилей < /dd >
< /dl>
На странице результат выполнения подобного кода будет выглядеть так:

Выпадающий список
Иногда списки удобно делать раскрывающимися. В исходном состоянии они закрыты, и по умолчанию видимой остается только первая позиция. Схема кода у них похожа на предыдущие. Элементы списка создаются тегом option, вкладываемым в контейнер < select>:
< select>
< option>el1
< option> el2
< option selected> el3
По умолчанию всегда показывается 1-й элемент. Его можно заменить, применив атрибут selected тега < option>, как представлено в коде выпадающего списка. В нем становится видимым 3-й элемент, когда список закрыт.
В некоторых списках требуется выбирать сразу несколько позиций. Для этого применяется атрибут multiple тега < select >.
Как сделать список в HTML и CSS выпадающим
Несмотря на то что разметка широко используется, она довольно ограниченная. Выпадающий список HTML улучшают средствами CSS. Его тип может быть любым.
< div class="rolls" >
< button>products
< ul >
< a >< li >1элемент < /li >< /a >
< a >< li >2элемент < /li >< /a >
< a >< li >3элемент < /li >< /a >
< /ul >
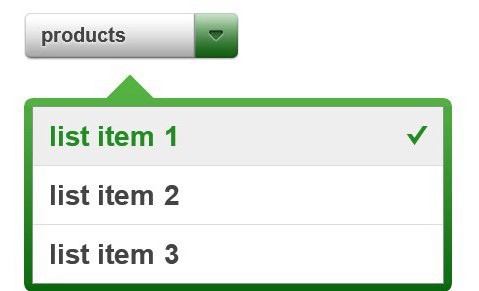
Теперь к коду нужно применить свойства CSS. Их часто используют для эффектного оформления, но лучше сначала уделить основное внимание обеспечению работоспособности выпадающего списка. Он должен появляться на экране при наведении курсора на заголовок.
В стилях устанавливаются условия отображения или скрытия списка:
.rolls a{
list-style:none;
display:none}
.rolls:hover a{
display:block}
Таким образом, когда мышь наводится на кнопку, на странице появится список, представленный на картинке ниже.

Многоуровневые выпадающие списки
При верстке страниц простых списков может не хватать, а количество информации должно быть большим. Здесь на помощь приходят многоуровневые раскрывающиеся списки. Их структура иногда получается сложной. Чтобы исключить ошибки, следует внимательно следить за начальными и конечными тегами. Приведенный ранее список определений также является многоуровневым. Его удобно применять для создания словарей или пояснений терминов.
Выпадающий список HTML применяется для того, чтобы не загромождать страницу и расширить его возможности. В качестве основного средства достаточно применять язык разметки. При этом для любого уровня вложенности код остается одинаковым.
Функционально список HTML будет работать, но с применением таблиц стилей можно оформить его, чтобы он был красивым и удобным.

Заключение
Существуют списки HTML разных типов. Они создаются приблизительно по одной схеме, в том числе и вложенные. Возможности списков расширяются за счет стилей CSS. С помощью стилей можно создавать уникальные средства. При этом важно, чтобы списки были правильно семантически оформлены, чтобы облегчить себе впоследствии обслуживание сайтов.
Похожие статьи
- Маркированные и нумерованные списки в HTML: теоретические основы
- Что такое комментарии в HTML?
- Div HTML: примеры использования
- Какие бывают виды программистов? Виды деятельности программиста
- HTML - что это за расширение? HTML для начинающих: коды, файлы и редакторы. Как создать HTML-файл?
- Веб-сайты - это... Веб-сайты: описание, история, создание и устройство
- Как сделать в CSS жирный шрифт
