Маркированные и нумерованные списки в HTML: теоретические основы

Данная обучающая статья в доступной для новичков форме излагает правила и способы использования маркированных и нумерованных списков. HTML - язык разметки, с которого начинается обучение веб-технологиям. Как и любая отправная точка, он имеет недостаточно средств для воплощения своих идей на веб-странице. Но и эти границы, в которые заключена творческая натура, можно раздвинуть, прибегнув к некоторым приемам.
Применение
Не поддается воображению, что в современном интернете, изобилующем интерактивным содержимым, существует сайт без текста. Даже на так называемых фотостоках (веб-ресурс для хранения изображений) каждая картинка имеет подпись.
Текст - это основная информация, получаемая пользователем, ради которой он переходит с одной страницы на другую. Его внимание привлечет и задержит именно та, которая выполнена профессионально. Существуют законы и правила структурирования статей как в полиграфии, так и в верстке веб-страниц. Созданы они для лучшего восприятия информации, для красоты внешнего вида и для экономии времени посетителя. А также способствуют большей посещаемости сайта.
Удачным приемом считается объединение длинных перечислений в списки. А при раскрытии сложной для понимания темы часто приходится использовать вложенные списки. Приняв свое решение, будущие веб-программисты будут обязаны подчиняться воле заказчика, и им придется верстать страницу по предоставленному макету. Приемы подачи текстовой информации легки для усвоения и рекомендованы для использования.
Виды
В тексте используются два вида списков: нумерованный и маркированный. Активно применяются оба вида. Хотя различить их можно визуально, но они несут разную смысловую нагрузку.
Нумерованный список в HTML используется при перечислении заранее известного количества пунктов, и обосабливаются они друг от друга цифрами. Часто приводится их количество в предшествующем списку предложении. Пример: «Над профессиональным сайтом работают три вида специалистов:
- Веб-дизайнер.
- Специалист по контенту.
- Веб-программист.»
Маркированный список обосабливает пункты друг от друга маркерами — мелкими графическими элементами (точки, галочки). Применяется в тех случаях, когда количество перечислений не определено и подразумевается существование других: «Наиболее доступно для новичков, изучающих HTML, в своих книгах излагают материал следующие авторы:
- Ч. Муссиано;
- Б. Хеник;
- Н. Комолова;
- Е. Полонская».
Следовать этому правилу необходимо в большинстве случаев, но есть и исключения, когда оно противоречит дизайну создаваемого сайта или того требует контекст.
Нумерованный список
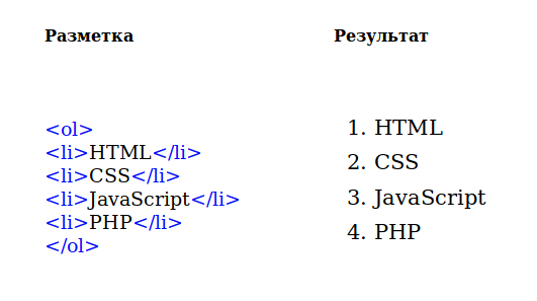
Чтобы создать нумерованный список, в HTML используется парный тег <ol> … </ol>. Между ними (вместо трех точек) прописываются пункты списка, заключенные в теги <li> … </li> - тоже парные. Пример:

По умолчанию на выходе получаются арабские цифры, но с помощью определенных параметров тега <li> можно изменить стиль нумерованного списка HTML. Синтаксис разметки - <li type="A">. Имеется четыре типа нумерованных списков HTML, которые нагляднее представить в виде таблицы:
| Тип | Параметр и значение | Что получится |
| Большие латинские буквы | type="A" | A B C |
| Прописные латинские буквы | type="a" | a b c |
| Большие римские числа | type="I" | I II III |
| Маленькие римские числа | type="i" | i ii iii |
То, как сделать нумерованный список в HTML (в том числе цифры с круглой скобкой), рассматривается в процессе изучения CSS.
Маркированные списки
Разметка этого вида списков осуществляется с помощью тега <ul> и имеет следующий синтаксис:
<ul>
<li> ... </li>
<li> ... </li>
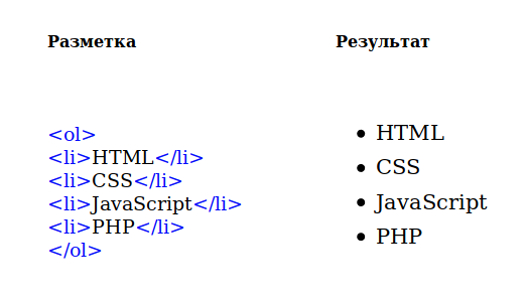
</ul>Если взять предыдущий пример и поменять тег <ol> на <ul>, то получится вот что:

Маркировка в виде черного кружочка стоит по умолчанию. Кроме того, имеется еще два типа:
| Тип | Параметр и значение | Что получится |
| кольцо | type="circle" | ° JavaScript |
| квадрат | type="square" | ¤ PHP |
Вложенный список
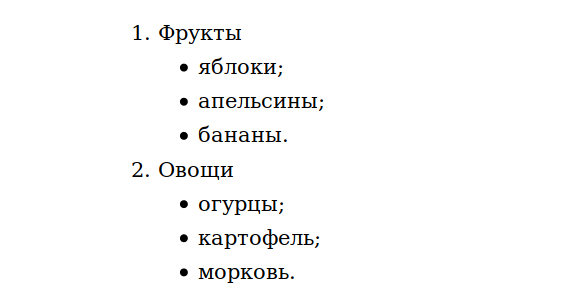
Иногда возникает необходимость использовать на странице сайта нумерованный список HTML с подпунктами, имеющий вид:
1. Фрукты:
- яблоки;
- апельсины;
- бананы;
2. Овощи:
- огурцы;
- картофель;
- морковь.
Для этого сначала нужно определиться с тем, какой список будет основным, и в разметке вложить другой в нужном месте, строго следуя правилам вложенности тегов. Если взять рассмотренный пример, то разметка примет вид:
<ol>
<li>Фрукты
<ul>
<li type="disc">яблоки;</li>
<li type="disc">апельсины;</li>
<li type="disc">бананы.</li>
</ul>
</li>
<li>Овощи
<ul>
<li type="disc">огурцы;</li>
<li type="disc">картофель;</li>
<li type="disc">морковь.</li>
</ul>
</li>
</ol>В результате браузер выдаст:

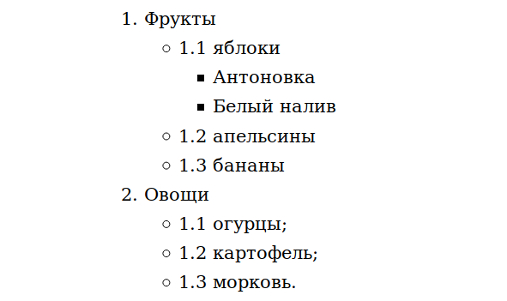
Можно создать многоуровневый нумерованный список. HTML не ограничивает верстальщиков в количестве вложений:

Код разметки этого примера следующий:
<ol>
<li>Фрукты
<ul>
<li>1.1 яблоки:<ul>
<li>Антоновка</li>
<li>Белый налив</li>
</ul>
<li>1.2 апельсины;</li>
<li>1.3 бананы.</li>
</li>
</ul>
</li>
<li>Овощи
<ul>
<li>1.1 огурцы;</li>
<li>1.2 картофель;</li>
<li>1.3 морковь.</li>
</ul>
</li>
</ol>Необходимо заметить, что во вложениях используются теги <ul> и подпункты (1.1, 1.2...) прописываются вручную. Маркеры при этом отображаются браузером и с каждым новым вложением появляется другой тип. Это выглядит не слишком красиво, но как от них избавиться, можно узнать в процессе изучения CSS. Средствами чистого HTML убрать маркеры не представляется возможным.
Главное тут - безошибочно соблюсти вложенность тегов. Ошибки, опечатки приведут к искаженному результату!
Собственные маркеры
Возможности HTML по типам маркеров сильно ограничены. Есть способ обойти это препятствие. Для этого вместо тегов <ol> и <ul> используется вставка картинок с указанием адреса на них и тегом обрыва строки <br /> на конце.

Предложенный способ только внешне на веб-странице выглядит как список, а на самом деле является его имитацией и альтернативой скучному стандартному набору HTML. Эта уловка не считается "плохим" кодом и беспрепятственно проходит валидацию.
Он подходит тем, кто хотя бы на начальном уровне владеет каким-либо графическим редактором (GIMP, Photoshop). Это необходимо чтобы самостоятельно рисовать графические объекты для использования их в качестве маркеров. С помощью редакторов также придется подгонять размер картинок под текст.
С целью обучения можно использовать чужие иконки на своих пробных страничках, но не применять на доступных для всеобщего обозрения сайтах, помня о законе об авторских правах. Существует достаточное количество источников, на которых использование графики в своих целях не ограничивается. Однако заимствование чужого материала считается дурным вкусом и не рекомендуется для создания более-менее профессионального сайта.
Похожие статьи
- Как сделать нумерацию страниц в Ворде 2010: руководство для новичков
- Программирование HTML для начинающих
- CV - что это такое и как его составить? Разница между резюме и CV
- Команды bat-файлов. Как создать bat-файл? Базовые команды
- База данных СУБД Access
- Федеральная трасса: обозначение, список. Классификация автомобильных дорог
- Создание таблицы в HTML
