Div HTML: примеры использования

Формализация информации - важный аспект объективной постановки и правильного решения задачи создания эффективного сайта. Результат формализации - системное представление о предметной области, структура отношений между данными и конструирование тематических блоков. Тег div HTML - это блок информации, часть общей системы, результат выполненного процесса обработки информации о сфере компетенции и функциональности веб-ресурса.
Общая структура и логика веб-страницы
Формально поисковики отличаются от интернет-магазинов, а сайты-визитки совсем иначе построены, чем корпоративные порталы. Обычно нетрудно понять логику разработчика, но идеи заказчика можно представить только в течение времени и в динамике развития сайта. Общие закономерности создания качественных ресурсов сложились и считаются фундаментальными. Современный посетитель сайта «компетентен» всегда и на любом веб-ресурсе «знает», что делать.

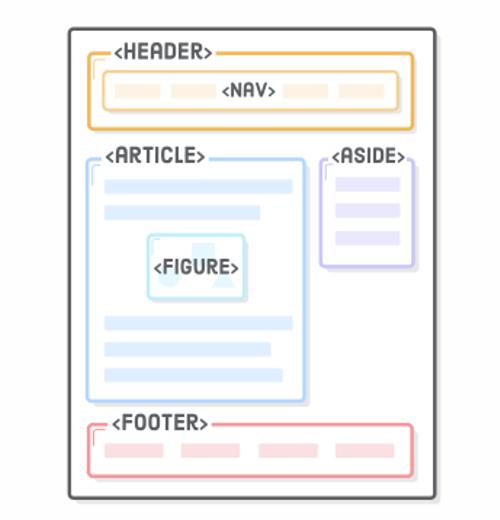
Каждая из популярных систем управления сайтами предлагает свой взгляд на фундаментальные позиции в разработке и важные сущности в структуре и содержании страниц сайтов. По старинке все выделяют тегами div в HTML-странице:
- шапку;
- «тело» + меню (вертикальное или горизонтальное);
- левую и/или правую колонки как части тела или его дополнение;
- подвал.
В сложившемся обиходе разработчика все это звучит более прозаично: header, body, footer или «хедер», «контент» и «футер». Добавлять или нет левую и правую колонки, то есть разделять контент сайта на центральный поток данных, левую и правую сторону - компетенция разработчика и особенности решаемой задачи.
Использовать таблицы (table HTML) или дивы (div HTML) - особенной разницы нет. Можно вообще всю страницу «изложить» одним списком (ul и li): это свежо и экстравагантно, но работать будет. Выбор варианта верстки за разработчиком, но по сложившейся традиции все выбирают верстку блоками. Использовать HTML div и style CSS - просто, читабельно и продуктивно.
Сущность блока информации
Термин "информация" в интернет-программировании имеет свой смысл. Это данные, определенным образом структурированные и представленные. Информация - это значительно более широкое понятие. В программировании веб-ресурсов этот термин несет в себе минимально возможный смысл и объем.

Размер и положение тега HTML div: width/height и left/top могут быть абсолютными и относительными. Вкладывая теги друг в друга, можно манипулировать положением и размерами. Меняя правило CSS position с absolute на relative, можно управлять положением тегов по отношению друг к другу внутри окна браузера.
Браузер как приложение несет в себе наследие от локального программирования: это программа, в которой есть окно, в котором отображается язык гипертекста, дополненный стилями CSS и оживленный работой JavaScript-кода.
Можно вспомнить любимое всеми компаниями (интернет-студиями) разделение разработки на фронтенд и бэкенд, но сути это не меняет. Не суть важно, как блок оказался на HTML-странице: был написан «ручками» или сформирован как результат работы PHP-скрипта на сервере. Важно, что каждый тег div как HTML/CSS-композиция - это положение, размер, цвет (символа/фона), прозрачность, трансформация, движение, границы и пр.
Атрибутов и возможностей для описания блока информации правила CSS предоставляют большое множество, а логика HTML дает возможность использовать дивы как по прямому назначению, так и по логике и опыту разработчика.
Например, div HTML - это:
- обертка, то есть место размещения системы тегов;
- область размещения точек для обработчиков JavaScript;
- «массив» тегов для обработки.
Первый вариант удобен, когда нужна стройная композиция тегов, которую можно легко переместить в нужное место, уточнив координаты только обертки: все, что внутри, переедет как есть, автоматом.
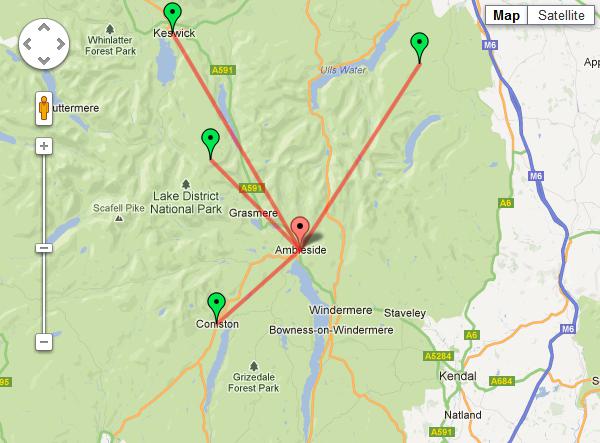
Второй вариант, например карта местности или здание, в которой каждой точке на карте назначен свой обработчик, а клик на квартире или окне здания должен дать нужную информацию.

Третий вариант значительно упрощает обработку коллекций тегов: вместо того чтобы перебирать всю коллекцию тегов div (body) HTML-страницы, разработчик может выполнить поиск внутри одного тега, который невидим и не слышим, но включает в себя все актуальные позиции.
Пример описания и использования div
Последовательность в любом потоке информации имеет значение. Потоки информации между браузером и сервером всегда имеют важные временные и технические параметры, но это вовсе не означает вывод HTML-потока как есть в окно браузера.

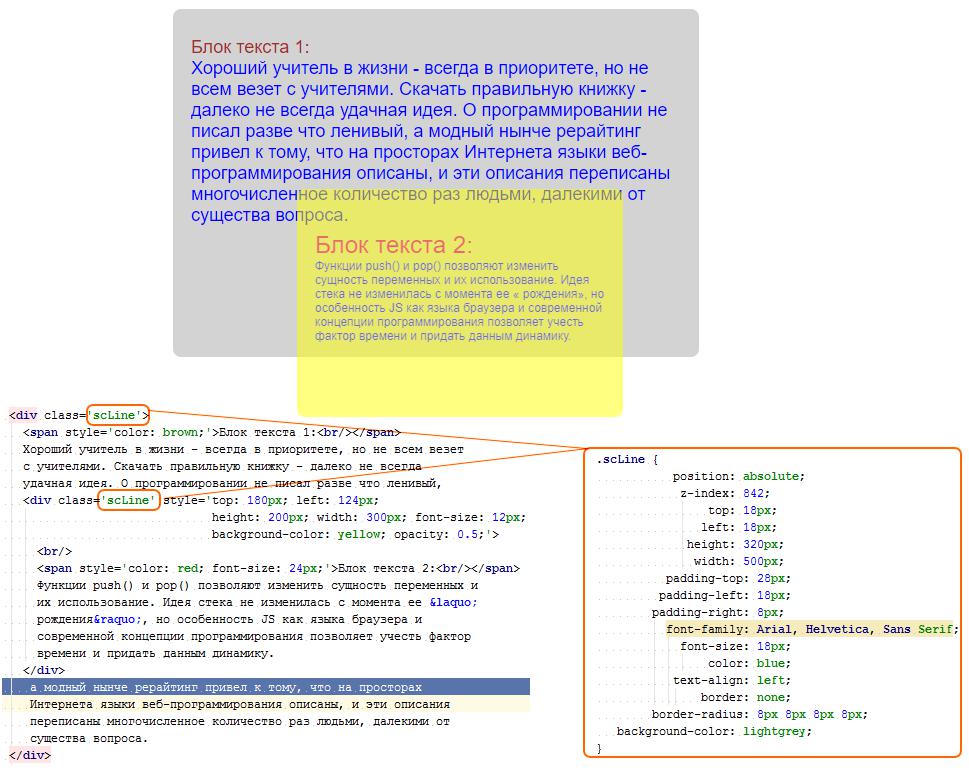
В примере описаны всего два блока, причем второй блок разрывает контент первого на две части. Это обстоятельство никак не сказывается на результате. Второй блок наполовину прозрачен и накрывает первый блок. В части наложения цветов нет проблем и есть эффект, который можно использовать.
Наложение одного текста на другой - сомнительно востребованный результат, но вариант «лупа» - интересное решение. Можно иметь блок текста, в котором будет плавающий див с подробностями по словам или фразам. Возможно и иное практичное решение.
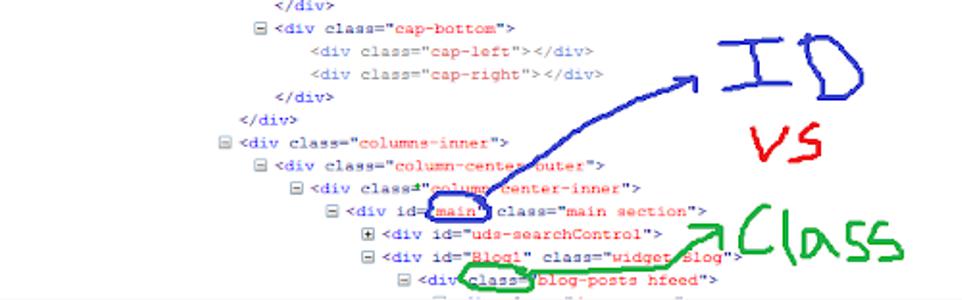
Классы и идентификаторы блоков
HTML - это совокупность элементов. Стили CSS позволяют создавать их классы. Уникальные элементы обозначаются идентификаторами. Как начинающие, так и опытные программисты могут использовать идентификаторы подобно классам, когда нет потребности искать элементы через обработчики JavaScript.

Гурманы верстки предпочитают классы всегда и во всем. Понять код страницы, описанный классами, часто бывает трудно. Расписать все дивы и другие элементы через идентификаторы - весьма трудоемкая задача, но всегда читабельный результат.
Разработчик вынужден использовать классы, когда сайт разрабатывается на базе системы управления сайтами или использует популярный шаблон. Практика показывает, что знания и умения разработчика всегда подсказывают правильный выход из любой ситуации.
Важно, что любое синтаксически корректное использование div в HTML будет работать, как предписано правилами.
Заголовки и простые блоки
HTML-страница в классическом понимании раскрывает тему. По сути, заголовок (title) определяет контекст страницы. Блоки информации именуются идентификаторами - это имя для программиста. Имя класса - это вовсе не имя, а ссылка на набор правил. Одному диву может быть назначено несколько классов, но только один идентификатор.

На практике для посетителя важен заголовок не только страницы в целом, но и тематики конкретного блока информации. Использовать div как title в HTML-коде удобно. Особенно это практично, когда заголовок используется в целях обработки и имеет конкретный смысл.
Возможность вложенности блоков друг в друга, корректное наложение блоков и их пересечение дают возможности для разработки продуктивных страниц и создания тематически законченных сайтов.
Дивная верстка
Ориентация на динамичный и развиваемый результат - это систематизированная информация, то есть система блоков, связанных между собой отношениями смысла. Не суть важно, что взять за основу: таблицу, список или только блок.
Практика показывает: нужно использовать все элементы HTML согласно их основному назначению и комбинировать желаемое решение.
Формализация области применения и решаемой задачи - главная цель при создании любого веб-ресурса. От того, насколько правильно и комплексно выполнена аналитическая работа, зависит фактический результат.
Похожие статьи
- Как изменить цвет текста в HTML-странице?
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- jQuery-слайдеры. Создание слайдера на jQuery
- Программирование HTML для начинающих
- HTML iframe: пример и особенности применения
- Правило overflow CSS
- Делаем CSS-меню, выпадающее из основного
