CSS межстрочный интервал: варианты решений
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал - это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
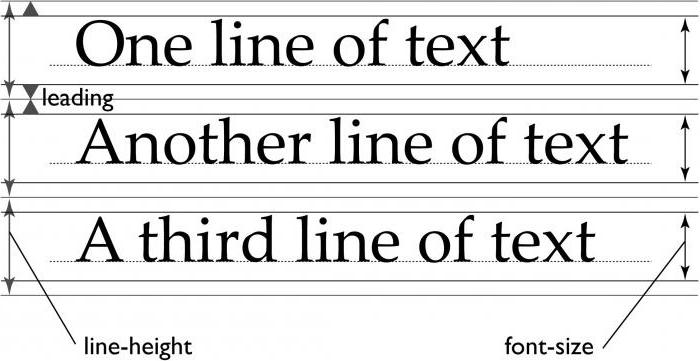
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p class="stroka"> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
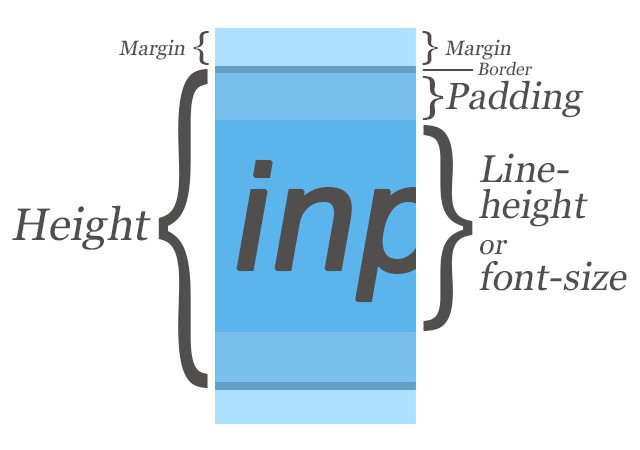
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет "игра" со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p class="second">.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке - это свойство - margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: - margin-top: -15px.
Похожие статьи
- Как освободить внутреннюю память на "Андроиде": пошаговая инструкция
- Как подключить ноутбук к телевизору: пошаговая инструкция
- Как удалить вирус с телефона: пошаговая инструкция
- Простое удаление царапин на кузове автомобиля без покраски
- "Синий экран смерти": что делать? Windows 7 - коды ошибок, решение проблем. Переустановка Windows 7
- Как восстановить диалог в "ВК": действенные способы
- UEFI - что это? Загрузка, установка, преимущества, особенности настройки
