Быстрые и оригинальные CSS hover эффекты
Сайт, который сделан быстро, без лишних наворотов и заметных затрат, с приличным дизайном и полноценным функционалом - хорошая работа и достойный результат.
Выбор исполнителя в этом случае очень важен не только для владельца сайта, но и для рядового посетителя. Далеко не всем нравится посещать ресурсы, которые ради демонстрации своей динамики используют сложные инструменты. Поэтому, как бы это ни казалось странным, но приверженность исполнителя к использованию псевдоклассов вроде CSS hover - хороший выбор. Простота - чаще всего, залог успеха.

Место применения
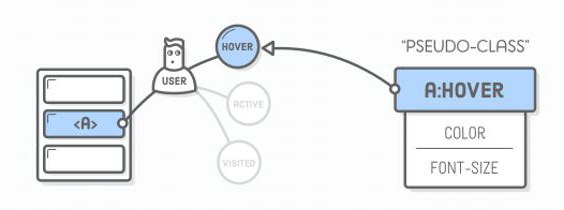
Псевдокласс CSS hover применяется к имени класса (классов) или имени идентификатора, описывающего тег, который не обязательно должен быть визуально виден на странице, но обязательно должен быть доступен мышке, например, через правило CSS z-index.
Если достаточно доступности части тега, тогда CSS hover сработает. Тот факт, что классами можно манипулировать и выстраивать из их имен конструкции в обычном состоянии тегов страницы и в том случае, когда мышка находится над ними, не означает что теги, описанные уникальными идентификаторами, ограничены. Все зависит от умения и техники разработчика.
Место под тег всегда имеет форму прямоугольника, но пара правил background-image и background-color (в значении transparent) легко меняет положение вещей. Картинка не обязательно должна быть в формате .png или .jpg - можно использовать несложную .gif анимацию.
Понятная верстка
Стиль верстки зависит от исполнителя. Если это любитель CSS, то следует ожидать полного отсутствия JavaScript кода и шансов понять, как образуется то или иное действо на странице. Придется перелопатить множество классов CSS и уловить их взаимосвязи, прежде чем мысль создателя станет доступной.

Если исполнителем был выбран комбинированный разработчик, который достаточно хорошо владеет CSS-правилами, но больше уделяет внимания HTML-тегам и JavaScript-коду, то понять будет трудно варианты динамичной верстки. В таком случае теги и правила CSS будут выскакивать из кода страницы как грибы после дождя.
Не лучший вариант - собрать вместе HTML+CSS-верстальщика и HTML+JS-кодировщика, но на практике это не всегда получается. Лучший вариант - навязать разработчику свои требования, одно из которых CSS hover, и правила именно такого типа очень важны.
Это как раз именно такой вот простой случай, когда заказчик может указать, что именно должно использоваться. Правильнее обязать применять подобные hover CSS-эффекты. Все попытки уйти в свободное профессиональное плавание следует пресекать на корню, еще до того как работа над сайтом будет начата, иначе она просто не будет закончена.
CSS hover-эффект при наведении и при уходе
Главное - понять принцип, а он чрезвычайно прост. Демонстрировать все прелести псевдоклассов можно только на динамичных или просто реальных страницах.
В статье трудно описать движение. Общую идею можно видеть на изображении.

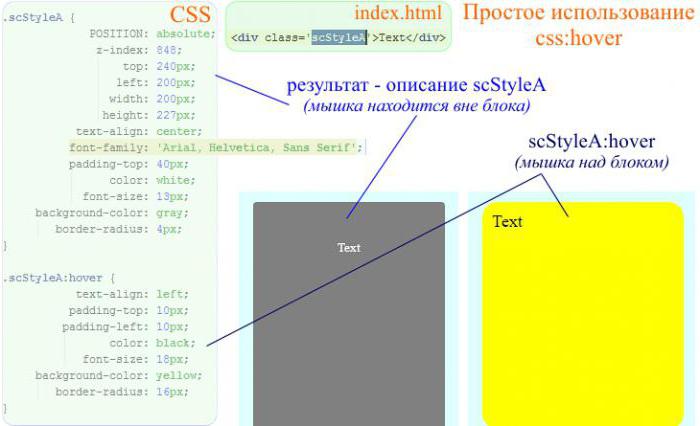
Логика здесь проста - есть два описания. Одно показывает тег в нормальном состоянии, а второе - в том случае, когда на него зашла мышка. Во втором случае к имени класса или идентификатора просто добавляется ":hover". Оба описания должны удовлетворять требованиям CSS.
Мышка пришла на тег и ушла с него
Принято, что в обычном состоянии тег статичен, если он изначально не должен что-то отображать динамическое. Потому правила для hover CSS, при наведении, должны что-то изменить в стиле обычного состояния тега.
Это не обязательный принцип. Можно и нужно использовать всю мощь правил CSS, в частности, transition, opacity, background-color, background-image... Особенно интересны первые два - они сами по себе динамичны.
Еще более интересна возможность использовать динамику при уходе мышки с тега. Почему нет? В статическом состоянии страницы ничто не динамично, но если приход мышки на тег - это hover, то уход с него вполне может быть живым. Тот факт, что классу не назначен псевдокласс, ровным счетом ничего не означает.

Вложение тегов друг в друга, например, серия кругов с радиусами уменьшающимися в середину позволят создать волну при движении мышки. Если пойти дальше, то распределив по экрану в нужных местах теги с одинаковыми правилами (в обычном варианте и в CSS hover), например, свободные пространства между информационными блоками, можно показать след мышки, волны, вздутие экрана или размытие границ информационных блоков.

Совершенно не обязательно, чтобы hover CSS-эффекты были в тегах над информационными блоками. Нужные теги могут только выглядывать. Но как только мышка прошлась над доступной частью, стиль CSS hover может поднять z-index. При уходе мышки все вернется на свои места.
Псевдокласс CSS hover в сочетании с правильным применением правил CSS - хороший, простой, надлежаще работающий сайт.
Похожие статьи
- CSS-селекторы и их виды
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- Отзывы владельцев Great Wall Hover H3: достоинства и недостатки
- Анимация CSS: примеры и иллюстрации
- Адаптивная верстка сайта: пошаговая инструкция с примерами
- Создание таблицы в HTML
- PHP: глобальная переменная в функции
