Анимация CSS: примеры и иллюстрации
Дизайн сайта всегда включал в себя видимое и невидимое. Первое реализовывалось версткой HTML/CSS, второе - посредством JavaScript (сторона клиента). Выбрать разумное соотношение - значит выбрать оптимальное время пуска веб-ресурса в эксплуатацию.
В современном информационном интернет-пространстве время имеет существенное значение, а время разработки сайта - тем более. По сути дела, интернет-ресурс - это идея, которая более-менее ясна и формализована изначально. Забота разработчика: максимально быстро воплотить ее в виртуальной реальности. Даже в случаях, когда процесс разработки сопряжен с доработкой идеи или технического задания, создание видимой части можно выполнять в большей части случаев сразу.
Возможности CSS-правил
Анимация - не столько обычная практика, сколько насущная необходимость. Если раньше имела значение функциональность ресурса, то сегодня она должна быть надлежащим образом оформлена визуально. Статичные страницы мало кого устраивают, посетитель должен ощущать, что сайт чувствует его действия и адекватно на них реагирует.
Возможностей и вариантов оживить страницы сайта достаточно много, и вовсе не обязательно тратить время на разработку собственного уникального кода, как правило, всегда речь идет о JavaScript (браузер, сторона клиента). Участие стороны сервера (PHP, Perl, иные платформы) имеет меньшее значение, хотя в зависимости от специфики задачи можно делать анимацию и издалека, т. е. с сервера.
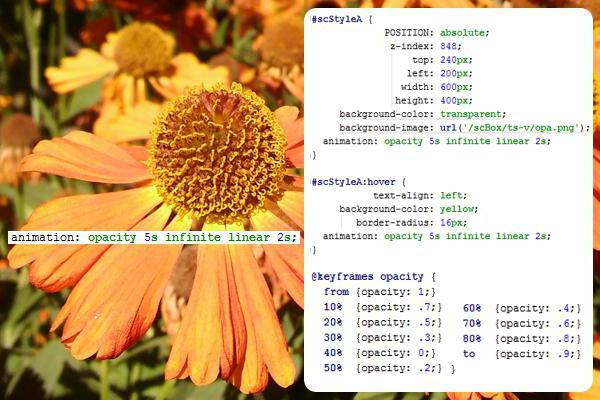
Анимация CSS - лучшее решение, когда нужно сделать дизайн быстро, эффективно и современно с минимальными затратами времени:

Эта иллюстрация показывает, насколько просто реализовать анимацию простыми CSS-правилами.
Общий синтаксис правила анимации
Правило animation составляют всего пять (семь) позиций: *-name, *-duration, *-timing-function, *-delay, *-iteration-count, *-direction, *-play-state; где * - это наименование правила - animation с префиксом браузера или без него.
Использовать правило очень просто. Обычно используют запись в одну строку, разделяя значения пробелом, указывая их в перечисленном выше порядке. Для верности можно задать правило поэлементно. В случае необходимости следует указать префикс браузера. В любом случае анимация с целью кроссбраузерности и общей работоспособности должна быть надлежаще протестирована.
Прежде чем планировать использование анимации, следует рассмотреть возможность применения других, более простых правил и идей: transition, transform, обычная гифка и т. д.

Animation - хорошее правило, но при его разработке все же придется планировать последовательность кадров, а если их окажется большое количество, то это будет не слишком хорошо для браузера, да и для разработчика требование заказчика что-то изменить потребует времени.
@keyframes - кадры анимации
Прежде всего следует обратить внимание, что анимацию здесь составляют кадры, указываемые последовательностью: from, 10%, 20%, ... 80%, to. Здесь from и to - начальная и конечная точки, а между ними можно манипулировать цифрами с любым шагом, естественно, в разумном количестве и разумных пределах.
В данном случае @keyframes opacity {...} адресует анимацию свойству opacity, которое, как известно, отвечает за прозрачность содержимого тега. Есть интересный момент: каждый кадр анимации изменяет значение этого свойства, но может изменять также значения и других свойств стиля, к которому применен:

Здесь показаны первые два шага анимации: from и 10%, остальные делаются аналогично. Первый шаг - это исходные значения правил, актуальных для данной анимации, все последующие содержат измененные значения этих правил.
Анимация CSS: конкретный синтаксис
Правило анимации включает в себя основные позиции:
- обозначение (необязательно имя правила);
- длительность одного цикла;
- временная функция (linear, ease, ease-in, ease-out, ease-inout, nease-out, cubic-bezier);
- задержка начала процесса;
- количество итераций.
Этих позиций вполне достаточно, чтобы получить потрясающий эффект.
Важно иметь в виду, что любая анимация CSS - это не синтаксис. Это воображение разработчика на основе идей заказчика или без таковых.
Следует отдавать себе отчет (при разработке кадров): речь идет о рисованном "мультике", это каждый когда-либо делал на страницах книжки, рисуя в уголках фигурки, смещая или изменяя что-то на каждой следующей. Быстро пролистав уголок, можно увидеть движение.
Недостатки "рисованной" анимации
Так же, как в реальности рисованная анимация на уголках листиков книжки требует для своего изменения другой (чистой) книжки, так в случае анимации CSS придется переделывать последовательность и содержание кадров, когда что-то понадобится изменить.
По этой простой причине не следует увлекаться множественностью правил каждого шага, применять возможность объединения тех или иных правил по шагам. Все всегда должно быть предельно просто придумано и еще более просто записано.

Важно понимать: цель CSS - предоставить набор простых правил для оформления страниц. Чем меньше будет использовано правил для каждого идентификатора или класса, чем меньше будет создано идентификаторов и классов, тем лучше.
Анимация CSS - это всегда ручная работа. Даже при использовании системы управления сайтом дополнение сайта анимированным элементом означает его привязку к специфике области применения, если не идет речь о кнопках, меню или реализации иных традиций.

Создавая "красоту" на странице, всегда желательно иметь в виду, что понадобится ее изменить.
Точки и формы приложения анимации
CSS-анимация при наведении на логотип компании - отличное решение. Это не только всегда срабатывает, но этого всегда ждет гость, особенно впервые посетивший ресурс. Новый человек, новый взгляд, свежее мнение - психология посетителя самый существенный его ресурс.
Применяя простую, но оригинальную, анимацию логотипа компании и описаний основных ее позиций в бизнесе (товаров, услуг, способов предложения, акций, скидок и т. д.), можно привлечь нового клиента сразу.
CSS-анимация текста - хороший дизайнерский ход, но им следует пользоваться, когда обычные возможности верстки нет возможности применить, или они ограничивают воображение. Например, тег marquee с набором правил CSS.
Движение текста по экрану (в том числе иной вариант его анимации) - идея старая, практичная, но существенно зависимая от сферы применения сайта. Если в ней нет необходимости, про нее лучше сегодня не вспоминать.
CSS-анимация появления - самая практичная, простая и психологически востребованная идея. Если не говорить об оригинальных решениях, когда движение мышки может оставлять след в окне браузера (теги + псевдокласс :hover), то классический вариант подсветить выбранный клиентом товар, показать товар в работе, ... - хорошее решение.

Плавное появление элементов страницы не то чтобы очень, но стало востребовано вследствие общей тенденции динамизации области сайтостроения в целом. Технология AJAX делает страницы динамичными. Контент не загружается целиком, а приходит в браузер посетителя по частям. Хороший повод для применения эффекта проявления.
Анимация кнопки. CSS просто создана для этого. Еще не было верстальщика, а по большому счету даже разработчика PHP или JavaScript (специализаций, очень далеких от правил CSS), который бы не потратил пару суток, чтобы создать собственный шедевр, имеющий признаки анимации, или элемент, клик на котором вызывает к жизни классическое, но по сей день трогательное Hello world, I'm a button!
Кнопочная тема, безусловно, интересная. Однако повсеместное распространение мобильных и других устройств, к которым пока нет возможности подключить мышку, предполагает анимировать кнопочную тему в пределах практичной разумности.
Лучшая сфера применения CSS-анимации все же следующая: имя и сфера деятельности компании, ее услуги, товары и позиция по отношению к клиенту.
Похожие статьи
- Прозрачность тегов: правило CSS opacity
- Быстрые и оригинальные CSS hover эффекты
- Transform CSS: теория и примеры трансформации объектов
- CSS-прозрачность и ее применение для различных элементов
- Jquery Ajax: использование и функции
- Какие бывают виды программистов? Виды деятельности программиста
- Лучшие программы для создания сайтов
