Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery


Варианты применения html input checkbox очень обширны, но чаще всего этот элемент используется в формах передачи данных. Однако он умеет выполнять гораздо больше "трюков", чем получение значений из форм. Удобно его использовать для создания различных "аккордеонов" на чистом CSS.
Простой Pure CSS "аккордеон"
HTML:
<label for="accordion1">Пункт 1</label>
<input type="checkbox" id="accordion1" >
<label for="accordion2">Пункт 2</label>
<input type="checkbox" id="accordion2" >
<label for="accordion3">Пункт 3</label>
<input type="checkbox" id="accordion3" >CSS:
label[for^="accordion"]:hover ~ label[for^="accordion"]{
opacity: 0.8;
text-shadow: 1px 1px 2px currentColor;
}В данном примере при наведении курсора мыши на label ("Пункт 1") происходит передача стилей на все остальные labels, которые расположены ниже (siblings, с английского - родные братья и сестры). Для передачи свойств на siblings используем знак "~", чтобы передавать стили только на указанные labels, а не на все siblings на странице. Знак "^" обозначает "начинается с...", в примере "for^='accordion' - " для (for) id input, которое начинается со слова "accordion":
label[for^="accordion"]В результате при наведении курсора на label меняется стиль нижних labels.

Labels очень полезны, потому что на экранах мобильных телефонов очень трудно кликать на маленьком квадратике checkbox html, они расширяют зону, которая доступна пользователю, чтобы выбрать желаемый ответ. Более того, благодаря label вы можете совсем убрать квадратики с экрана:
input[id^="accordion"]{
position: absolute;
left: -9999px;
}Также можно добавить cursor: pointer, чтобы посетители сайта могли понять, что пункты "кликабельны":
label[for^="accordion"]:hover{
cursor:pointer;
}В результате при наведении курсора на текст (например "Пункт 1"), курсор вместо "стрелки" станет "рукой". Чтобы оживить "аккордеон" еще больше, можно добавить дополнительные стили в CSS.
label[for^="accordion"]:hover{
cursor:pointer;
color: red;
text-shadow: 1px 1px 2px currentColor;
}"Трюки" CSS на этом не заканчиваются. Добавим скрытый текст в наш "аккордеон".
<label for="accordion1">Пункт 1</label>
<input type="checkbox" id="accordion1" >
<div id="accordion-box-1">Text 1.</div><br>
<label for="accordion2">Пункт 2</label>
<input type="checkbox" id="accordion2" >
<div id="accordion-box-2">Text 2.</div><br>
<label for="accordion3">Пункт 3</label>
<input type="checkbox" id="accordion3" >
<div id="accordion-box-3">Text 3.</div><br>Стили для скрытого текста:
[id^="accordion-box-"]{
overflow: hidden;
max-height:0;
}Чтобы при клике на label появлялся текст, добавим max-height: 100 % в стили:
input[id^="accordion"]:checked + [id^="accordion-box-"]{
max-height: 100%;
}Процесс начинается, когда пользователь "кликает" на label, checkbox html выбран (input: checked), далее передаем с помощью знака "+" (означает "только первый sibling ниже") свойство max-height: 100 % на <div> с текстом.
При выборе соответствующего пункта появляется текст.

HTML:
<label for="accordion1">Пункт 1</label>
<input type="checkbox" id="accordion1" >
<div id="accordion-box-1">Text 1.</div><br>
<label for="accordion2">Пункт 2</label>
<input type="checkbox" id="accordion2" >
<div id="accordion-box-2">Text 2.</div><br>
<label for="accordion3">Пункт 3</label>
<input type="checkbox" id="accordion3" >
<div id="accordion-box-3">Text 3.</div><br>CSS:
label[for^="accordion"]{
font-size: 20px;
}
label[for^="accordion"]:hover{
cursor:pointer;
color: red;
text-shadow: 1px 1px 2px currentColor;
}
label[for^="accordion"]:hover ~ label[for^="accordion"]{
opacity: 0.8;
text-shadow: 1px 1px 2px currentColor;
}
input[id^="accordion"]:checked + [id^="accordion-box-"]{
max-height: 100%;
margin: 10px;
}
input[id^="accordion"]{
position: absolute;
left: -9999px;
}
[id^="accordion-box-"]{
overflow: hidden;
max-height:0;
}Получение и обработка значений с помощью PHP
Рассмотрим для checkbox html примеры использования в формах, где возможно также получать значения (value = "мое_значение").
Значения записываем в оператор value="".
<form action="" method="POST">
<input type="checkbox" name="HTML_name" id="HTML_label" value="HTML" class="my-class" ><label for="HTML_label"> HTML </label><br><br>
<input type="checkbox" name="CSS_name" id="CSS_label" value="CSS" class="my-class" ><label for="CSS_label"> CSS </label><br><br>
<input type="checkbox" name="javascript_name" id="javascript_label" value="Javascript" class="my-class" ><label for="javascript_label">Javascript</label><br><br>
<input type="checkbox" name="jQuery_name" id="jQuery_label" value="jQuery" class="my-class" ><label for="jQuery_label"> jQuery </label><br><br>
<input type="checkbox" name="PHP_name" id="PHP_label" value="PHP" class="my-class" ><label for="PHP_label"> PHP </label><br><br>
<input type="checkbox" name="MySQL_name" id="MySQL_label" value="MySQL" class="my-class" ><label for="MySQL_label"> MySQL </label><br><br>
<input type="checkbox" name="ajax_name" id="ajax_label" value="Ajax" class="my-class" ><label for="ajax_label"> Ajax </label><br><br>
<input type="submit" id ="submitButton" value="Submit">
</form>При отправке формы, массив $_POST будет содержать в ключе массива оператор name="", а значение - value = "".
Если бы это был обычный массив, то выглядел он так:
$post = array(name => value);
или
$post = array(
"HTML_name" => "HTML",
"CSS_name" => "CSS",
"javascript_name" => "Javascript",
"jQuery_name" => "jQuery",
"PHP_name" => "PHP",
"ajax_name" => "Ajax",
);Преобразуем массив $_POST в строку с помощью функции PHP implode() и присвоим значение $_POST["ajax_name"] переменой $ajax. Обычно для всех значений $_POST создают переменные, но для примера, запишем только одну, чтобы не перегружать код лишней информацией. Также необходимо проверять на безопасность входные данные $_POST, но здесь мы этого делать не будем, об этом много написано в других статьях.
PHP:
echo "<br><br>Мои навыки: ".implode( ', ', $_POST );
if( isset( $_POST["ajax"] ) ){
$ajax = $_POST["ajax"];
}
if( isset( $ajax ) ){
echo "<br><br>Переменная \$ajax установлена";
}
echo "<pre>";
var_dump($_POST);
echo "</pre>";Получение ключей и значений формы с помощью jQuery
Чтобы получить значения из формы без перезагрузки страницы, следует использовать скрипты (javascript или jQuery):
$(document).ready(function(){
$("input.my-class").on("click", function(e) {
var val = [];
$("input:checked").each( function(){
val.push( $(this).val() );
});
$("#log").html("Выбрано: " + val.join( ", " ) + "<br><br>");
});
});Создадим массив:
var val = [];Затем каждый (each) выбранный пункт ("input:checked") с помощью функции push запишем в массив val():
$("input:checked").each( function(){
val.push( $(this).val() );
});Содержание массива val() будем отображать на странице, для чего добавим объект html
<div id="log"></div>
jQuery:
$("#log").html("Выбрано: " + val.join( ", " ) + "<br><br>");
Узнать, если checkbox html был выбран, можно с помощью .is(":checked") и .prop("checked").
Получим значения(val) каждого отмеченного флажка и выведем его через alert():
if ( $(this).is(':checked') ) alert($(this).val());То же самое проделаем для получения идентификатора (id) с помощью .prop ("checked"):
if ( $(this).prop('checked') ) alert($(this).attr("id"));Вывод ключей и значений через alert() здесь только для примера, для работы формы они не нужны, поэтому их следует удалить из кода.
Сделаем кнопку отправки формы недоступной ("disabled"), если ни один флажок не был установлен:
<input type="submit" id ="submitButton" disabled value="Submit">
$('#submitButton').prop("disabled", !$(this).prop("checked"));
Обратите внимание на двоеточие: .is (":checked") работает корректно с двоеточием, а .prop("checked") срабатывает без двоеточия!!!
Добавим возможность отмечать сразу все пункты.
<input type="checkbox" name="ALL" id="checkAll" value="ALL" class="my-class" ><label for="checkALL">Отметить все</label>
if($("#checkAll").prop("checked") ) $('input.my-class').not(this).prop('checked', this.checked);
Весь код.
HTML:
<p>Необходимые навыки:</p>
<form action="" method="POST">
<input type="checkbox" name="ALL" id="checkAll" value="ALL" class="my-class" ><label for="checkAll"> Отметить все </label><br><br>
<input type="checkbox" name="HTML_name" id="HTML_label" value="HTML" class="my-class" ><label for="HTML_label"> HTML </label><br><br>
<input type="checkbox" name="CSS_name" id="CSS_label" value="CSS" class="my-class" ><label for="CSS_label"> CSS </label><br><br>
<input type="checkbox" name="javascript_name" id="javascript_label" value="Javascript" class="my-class" ><label for="javascript_label">Javascript</label><br><br>
<input type="checkbox" name="jQuery_name" id="jQuery_label" value="jQuery" class="my-class" ><label for="jQuery_label"> jQuery </label><br><br>
<input type="checkbox" name="PHP_name" id="PHP_label" value="PHP" class="my-class" ><label for="PHP_label"> PHP </label><br><br>
<input type="checkbox" name="MySQL_name" id="MySQL_label" value="MySQL" class="my-class" ><label for="MySQL_label"> MySQL </label><br><br>
<input type="checkbox" name="ajax_name" id="ajax_label" value="Ajax" class="my-class" ><label for="ajax_label"> Ajax </label><br><br>
<div id="log"></div>
<input type="submit" id ="submitButton" disabled value="Submit">
</form>jQuery:
$(document).ready(function(){
$("input.my-class").on("click", function(e) {
var val = [];
if ( $(this).is(':checked') ) alert($(this).val());
if ( $(this).prop('checked') ) alert($(this).attr("id"));
$('#submitButton').prop("disabled", !$(this).prop("checked"));
if($("#checkAll").prop("checked") ) $('input.my-class').not(this).prop('checked', this.checked);
$("input:checked").each( function(){
val.push( $(this).val() );
});
if($("#checkAll").prop("checked") ){
$("#log").html("Выбрано: ALL<br><br>");
}else{
$("#log").html("Выбрано: " + val.join( ", " ) + "<br><br>");
}
});
});
PHP:
if(isset($_POST["ALL"])){
echo "Мои навыки: все перечисленные";
}else{
echo "<br><br>Мои навыки: ".implode( ', ', $_POST );
}
if( isset( $_POST["ajax"] ) ){
$ajax = $_POST["ajax"];
}
if( isset( $ajax ) ){
echo "<br><br>Переменная \$ajax установлена";
}
echo "<pre>";
var_dump($_POST);
echo "</pre>";Оформление кнопок на чистом CSS
Чтобы оформить кнопки в соответствии с дизайном сайта, будем использовать только CSS. Спрячем оригинальный квадратик с помощью свойств z-index и opacity, в данном случае квадратики не сдвигаются с экрана, а просто становятся прозрачными (opacity:0).
CSS:
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;На том же самом месте отображаем кнопки с собственным дизайном.
Тег input может находится перед тегом label, тогда используем первый пример стилизации кнопок:
.my-class {
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.my-class + label {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.my-class + label:before {
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: 1.2s;
}
.my-class + label:after {
content: '';
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: .2s;
}
.my-class:checked + label:before {
background: #87CEFA;
-webkit-animation: blackblur 2s 0.15s 1 alternate;
}
.my-class:checked + label:after {
left: 26px;
}
.my-class:focus + label:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(206,250,135,.7);
}
@-webkit-keyframes blackblur {
from { box-shadow: 0 0 72px black; color: transparent; }
to { box-shadow: 0; color: black; }
} Если input - внутри тега label, тогда текст чекбокса помещаем в div с классом "text". Стили передаем с input:checked на div с классом "text" во втором примере:
.label input{
position: absolute;
z-index: -1;
opacity: 0;
margin: 10px 0 0 20px;
}
.text {
position: relative;
padding: 0 0 0 60px;
cursor: pointer;
}
.text:before {
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
transition: .2s;
}
.text:after {
content: '';
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: .2s;
}
.label input:checked + .text:before {
background: #87CEFA;
-webkit-animation: blackblur 2s 0.15s 1 alternate;
}
.label input:checked + .text:after {
left: 26px;
}
.label input:focus + .text:before {
box-shadow: inset 0 2px 3px rgba(0,0,0,.2), 0 0 0 3px rgba(206,250,135,.7);
}
@-webkit-keyframes blackblur {
from { box-shadow: 0 0 72px black; color: transparent; }
to { box-shadow: 0; color: black; }
} HTML:
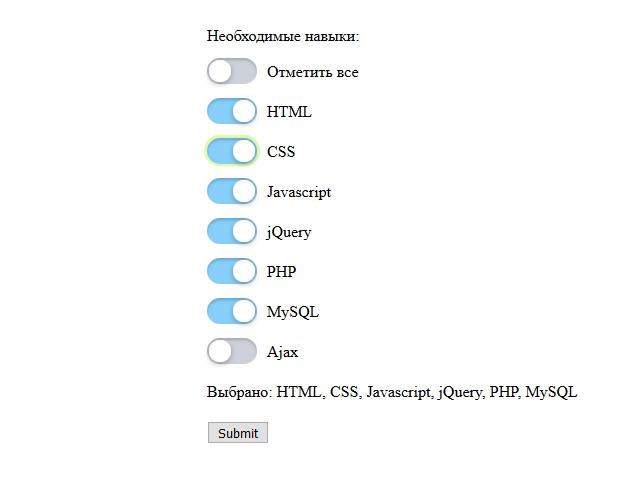
<p>Необходимые навыки:</p>
<form action="" method="POST">
<label class="label">
<input type="checkbox" name="ALL" id="checkAll" value="ALL" class="my-class" >
<div class="text">
Отметить все
</div>
</label>
<label class="label">
<input type="checkbox" name="HTML_name" id="HTML_label" value="HTML" class="my-class" >
<div class="text">
HTML
</div>
</label>
<label class="label">
<input type="checkbox" name="CSS_name" id="CSS_label" value="CSS" class="my-class" >
<div class="text">
CSS
</div>
</label>
<label class="label">
<input type="checkbox" name="javascript_name" id="javascript_label" value="Javascript" class="my-class" >
<div class="text">
Javascript</div>
</label>
<label class="label">
<input type="checkbox" name="jQuery_name" id="jQuery_label" value="jQuery" class="my-class" >
<div class="text">
jQuery
</div>
</label>
<label class="label">
<input type="checkbox" name="PHP_name" id="PHP_label" value="PHP" class="my-class" >
<div class="text">
PHP
</div>
</label>
<label class="label">
<input type="checkbox" name="MySQL_name" id="MySQL_label" value="MySQL" class="my-class" >
<div class="text">
MySQL
</div>
</label>
<label class="label">
<input type="checkbox" name="ajax_name" id="ajax_label" value="Ajax" class="my-class" >
<div class="text">
Ajax
</div>
</label>
<div id="log"></div>
<input type="submit" id ="submitButton" disabled value="Submit">
</form>
Таким образом, в зависимости от ситуации, всегда можно выбрать подходящий вариант расположения input и label. Если по какой-то причине не подходит вариант, когда input расположен перед label, можно расположить input внутрь тега label.
Стилизовать checkbox html можно также и с помощью скриптов (javascript, jQuery), современные браузеры прекрасно с ними справляются. Но если пользователь заходит на сайт со старого браузера, то предпочтение все же стоит отдать CSS.
Также нужно учесть, что на разных операционных системах стили "чекбоксов" будут смотреться по-разному. Если Google Chrome старается сглаживать эти различия, то на других браузерах дизайн кнопок может сильно отличаться.
Похожие статьи
- Правило CSS content: эффективный способ корректировки веб-страницы
- Div HTML: примеры использования
- Обрезаем строку PHP: простые способы
- Свойство CSS padding: как сделать поля
- Как изменить цвет текста в HTML-странице?
- MySQL Select Query: описание, особенности и требования
- Чтение файла: функция file get content (PHP)
