Обработка строк. Метод JavaScript replace()
Гипертекст в формате HTML, CSS, XML, собственные варианты строчного представления информации с сервера поступают в среду клиента - браузер.

JavaScript - основной инструмент, посредством которого можно разобрать полученную информацию, использовать и расписать ее по тегам страницы.
Строки и JavaScript replace
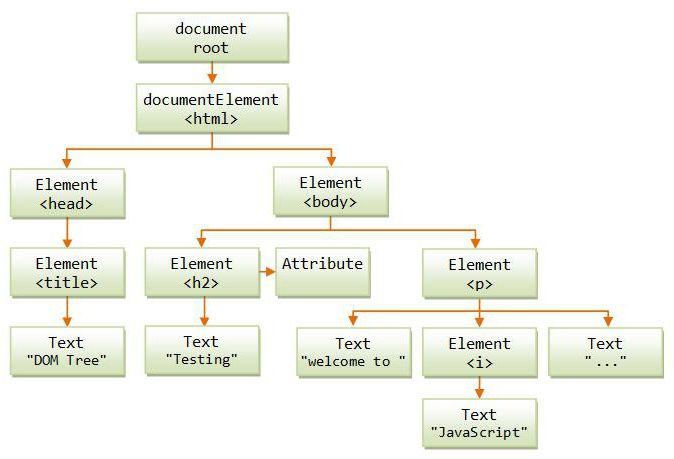
Чаще всего поток информации формирует сервер. Работа браузера заключается в том, чтобы выбрать нужное и использовать соответствующим образом. Строки может формировать сам JavaScript. Источником информации может выступать также текст страницы или элемент сформированного из нее дерева DOM.

Обычно нужно просто найти нужную подстроку в строке, либо найти что-то одно и заменить на что-то другое. JavaScript отличается от других языков программирования, и к его логике следует привыкнуть. Прежде всего, функция обработки строк на JavaScript - replace (метод строки). Фактически, всякая строка имеет собственный инструмент для ее использования.
К любой строке можно применить метод replace с двумя обязательными аргументами. Первый аргумент - регулярное выражение с флагами, второй - то, на что меняется найденное или функция, которая будет вызвана при каждом обнаруженном совпадении.
Пример поиска/замены
Простая замена первого вхождения подстроки abc на def:
- var expReg = /abc/;
- var strTxt = 'alfa abc, beta, aBc,ABC, end of line';
- var strRes = strTxt.replace(expReg, 'def');
результат: 'alfa def, beta, aBc,ABC, end of line', то есть была выполнена замена лишь первого вхождения подстроки abc.
если к регулярному выражению expReg добавить флаг 'g':
- var expReg = /abc/g;
результат будет таким же. Остальные вхождения подстроки записаны в другом регистре, поэтому JavaScript replace, выполнив глобальный поиск по строке, ничего более не заменит.
Дополнив регулярное выражение флагом 'i':
- var expReg = /abc/gi; // можно писать 'gi' или 'ig' - эффект будет тот же
получим глобальную замену и результат: 'alfa def, beta, def,def, end of line'.
Обработка строки при помощи функции
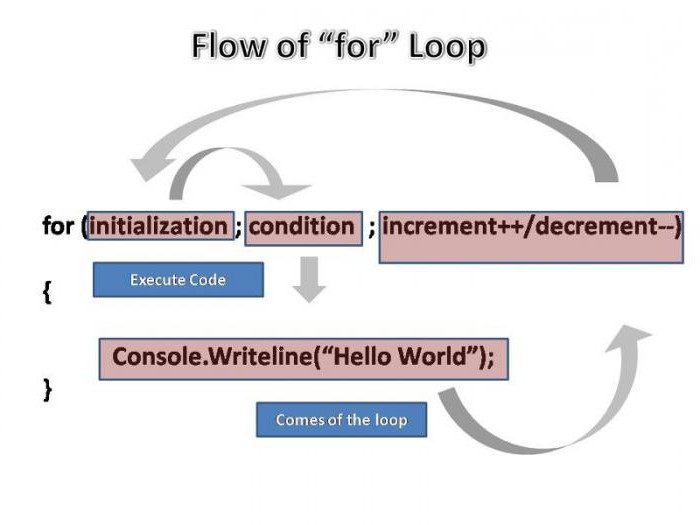
JavaScript replace function - своего рода цикл, определяемый строкой. Каждое совпадение искомой подстроки в исходной строке будет приводить к вызову функции. Если не рассматривать строку как предмет обработки в плане поиска/замены, можно говорить о собственном варианте синтаксиса цикла в пределах синтаксиса JavaScript.

В результате выполнения этого кода будет выведено: 'alfa x1, beta, x2,x3, end of line'.
В параметрах функции: m - то с чем совпала одна из скобок (...) в регулярном выражении поиска; p1, p2, ... pN - содержимое совпавшей скобки; o - смещение, найденной подстроки; s - исходная строка.
В контексте сказанного следует особенно обратить внимание: одно дело обработка строк, когда что-то подвергается замене, другое дело, когда строка представляет собой управляющую последовательность, и все обнаруженные совпадения попадают в функцию, которая выполняет определенный набор действий.

Если пойти дальше, то таким образом организованный цикл можно сделать рекурсивным. В функцию, вызванную в методе JavaScript str replace попадает как сама str, так и найденный фрагмент. Ничто не мешает применить к найденному фрагменту также вызов метода replace. В результате получится иерархическо-рекурсивный механизм с конкретным числом действий.
Предложенная идея обладает гораздо большими возможностями, чем классический цикл for () {}, while () {}. do {} while (). Алгоритм такой идеи никогда не сможет зациклиться. По логике вещей и сути процесса написания программ, не столь важно, какими синтаксическими конструкциями манипулирует программист, важно, насколько правильно и надежно решена поставленная задача.
JavaScript - специфичный язык программирования, и его сфера компетенции отличается от других языков, прежде всего привязкой к DOM - адекватному отображению содержимого страницы (HTML + CSS) на дерево объектов, которое можно читать и которым можно управлять.
Серверным языкам такое управление доступно лишь косвенно, да и не слишком разумно делать за пределами браузера то, что касается информации внутри браузера.
Ошибки и принципы обработки строк
Обработка информации - основная забота любого языка программирования. Даже если идет речь о языках вроде Fortran или Lisp/Prolog: математические вычисления и логика систем продукций, в конечном итоге, - это обработка информации.
Первое, что делает любой язык программирования - обрабатывает строки. В этом контексте JavaScript str replace предлагает свой вариант обработки строк, который во многом предпочтительнее многих серверных языков.
Следует иметь ввиду, что по своей природе и месту применения JavaScript имеет специфические особенности, но они скорее делают лицо языка более уникальным, чем создают проблему разработчику. Если что-то с чем-то не справляется, то интерпретатор языка просто пропускает ошибочную конструкцию. Правда, это порой очень трудно заметить, но если вести отладку в режиме разработчика, то все проблемные места можно будет сразу заметить.

Известная ошибка: javascript error replace child - скорее недоработка социальной сети VK, чем проблема языка. При обработке строк, как и по другим синтаксическим конструкциям JavaScript не отличается многословностью и просто пропускает то что не понимает или то что считает некорректным.

Используя JavaScript, всегда предпочтительно минимизировать использование его возможностей, прежде всего регулярных выражений. Объект RegExp - хорошее решение для обработки строк, но чем меньше и проще его паттерн, тем надежнее и эффективнее использование.
Похожие статьи
- Обход ограничения Yota на раздачу: пошаговая инструкция
- Формат JSON: пример и описание
- Массивы JS. Объект JS. Многомерные массивы JavaScript
- Список языков программирования по популярности
- Мочекаменная болезнь у котов: симптомы и лечение. Признаки мочекаменной болезни у котов
- Что такое скрипт, и как его разрабатывать?
- Рейки - что это такое? Исцеляющая энергия рейки
