JavaScript, массивы: описание
JavaScript – современный язык программирования, он уникален в части синтаксиса и семантики. Имеет специфику, но удобен в применении и эффективен, когда речь идет о разработке динамичного и надежного ресурса сети.
JavaScript массив - современная форма представления данных, отличающаяся от подобных структур других языков. Опыт в области представления и обработки информации для JavaScript всегда имел существенное значение. Именно здесь, в браузере, работает диалог с клиентом. Именно здесь, важно быстро разобрать строку информации от сервера и расписать ее по нужным тегам. Серверные языки формируют содержание и структуру страниц, но их правильное использование - забота языка браузера.
Представление информации: переменные и данные
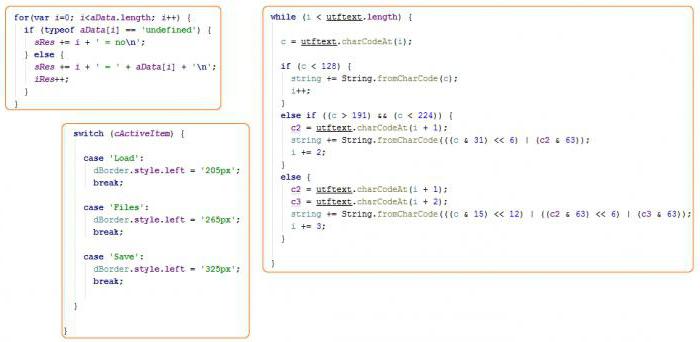
Профессиональный разработчик использует переменные в простых случаях, когда «делает» for(…) {…}, «контролирует» while (…) {…}, «использует» конструкцию switch () { case "": … }, ... Во всех остальных случаях информация представляется структурами данных.
Достаточно редко данные представляются простым набором переменных. Это статическая конструкция, которую объединяет общность в именовании и использовании. Работа с наборами переменных ограничена объемом представляемой информации, потому используется для простых алгоритмов и в локальных функциях.
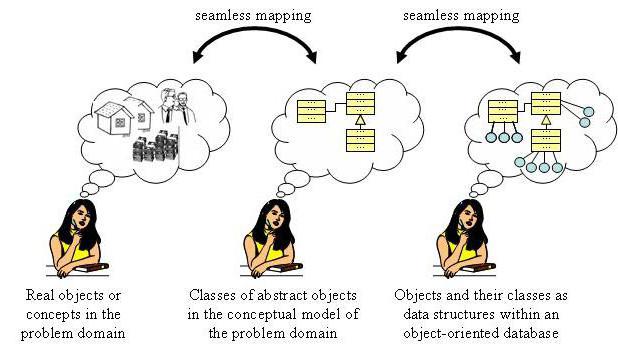
JavaScript массив - более динамичный и емкий вариант переменной, когда она представляет собой структуру данных. Индексируя массив, например, по линии значений, времени или другому параметру, можно иметь различное содержание для каждого индекса. Массив может быть комплектом (определенной структурой) переменных, который, будучи помещенным в другой массив, представит собой динамику такой структуры по параметру или по времени.
Наконец, можно создать массив объектов или систему объектов – концептуальную комбинацию данных, имеющих структуру, содержание и комплект методов, которые «сами по себе» проявляют соответствующие свойства.
Во всех перечисленных случаях информация представляется жестко, формально и доступно для обработки средствами языка. Только в том случае, если кодом манипулирует «сама» система объектов и не допускается ни одной конструкции вне метода того или иного объекта, можно говорить о том, что есть шанс обрабатывать и создавать информацию, не формализованную либо формализуемую в процессе исполнения алгоритма.
Синтаксические конструкции языка
В первом приближении JavaScript массив подобен аналогичным синтаксическим конструкциям других языков. Семантика также эквивалентна, за исключением форм ее выражения. Можно использовать синтаксис и семантику JavaScript и успешно решать любую сложную задачу.
Шансов, что будет достигнута полная мобильность кода и адаптация созданного ресурса к изменяющимся условиям применения, адекватная реакция на любое непредвиденное изменение входящей информации и правил ее обработки, нет никаких, но практически любую задачу, которую способен поставить современный заказчик, можно успешно решить.
Стандарт синтаксиса языка, определяющий на JavaScript массивы, функции и методы, достаточно обширен, но на практике обычно используется лишь часть.
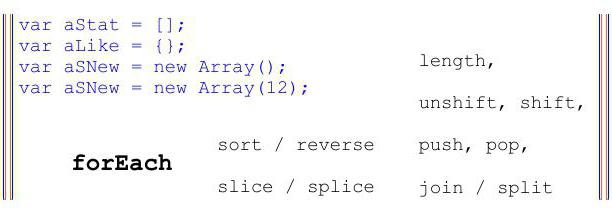
forEach - самый интересный метод массива. JavaScript предоставляет разработчику определить собственную функцию для выполнения работы с каждым элементом массива. Здесь нет понятия 'break', то есть forEach следует рассматривать как операцию над всеми элементами массива.
- aData.forEach(function (val, ind, arr) { ... });
здесь 'val' - элемент, 'ind' - его индекс, а 'arr' - собственно массив 'aData'. Функция может выполнять любые действия над элементами массива. Если она будет иметь определенный смысл, то это будет операцией разработчика, а не синтаксисом языка, то есть массив будет иметь не только содержание, но и операции, ему доступные согласно его назначению в общем контексте алгоритма.
За пределами синтаксиса
Используя массив объектов JavaScript, можно выйти за пределы синтаксиса. Формально каждая переменная объекта и каждая конструкция его метода лежит в пределах синтаксиса языка, но в контексте объектно-ориентированного программирования возникает системный эффект – новое качество, которое предлагает собственный синтаксис: «самостоятельные» отношения между объектами.
Классическая концепция разработки программ: перевод формального алгоритма в конкретные синтаксические конструкции языка. В любом месте кода есть жесткая связь с тем что было до этого места и с тем, что будет после него.
Объектно-ориентированная формула выглядит кардинально иначе. Существуют объекты, у которых есть содержание и свойства. Именно это обеспечивает отношения (код, их реализующий) объектов друг с другом. Никакого кода вне этих отношений быть не должно.
У JavaScript элемент массива и механизм доступа к нему имеет оригинальный контекст. Все элементы эквивалентны, но последний – особенный. Массив – это не объект, но, рассматривая массив сквозь призму его последнего элемента, в контексте механизма доступа к нему, можно получить объект, меняющий свою сущность и свойства, – это важное упущение сложившейся (современной) концепции объектно-ориентированного программирования, косвенно реализованное разработчиками языка JavaScript.
JavaScript массив: создание
Идеальная и красивая конструкция создания массива:
- var aData = []; // по сути всегда массив;
- var aData = {}; // по содержанию, возможно, ассоциативный массив;
можно написать и более "интеллигентно":
- var aData = new Array();
или совсем уж "закомплексованно":
- var aData = new Array(13).
JavaScript не настаивает на обязательном указании количества элементов и не навязывает никаких правил в отношении индексации, размеров и типов элементов. На этом простом основании не рекомендуется злоупотреблять своими правами, ограничивая их: все массивы должны быть представлены и использованы максимально свободным образом.
Использование массивов
Каждый элемент массива имеет индекс – числовое значение от 0 и до 232, но не следует приближаться к этой цифре. Практичный и прагматичный JavaScript массив – это десятки, сотни, тысячи элементов, но не больше. Если нужно больше, лучше поначалу пересмотреть алгоритм или техническое задание, а уж если ничего не получится, то только тогда можно проектировать в недрах браузера многомиллионные массивные конструкции.
Индексы элементов массива не всегда последовательны. На JavaScript удалить элемент массива - значит сделать в нем «дырку». В процессе использования массив вполне может превратиться в «решето» индексов, что никак не скажется на его работоспособности, на сохранности других элементов.
JavaScript лишен лаконичной конструкции PHP: $aData[] = "новый элемент"; и предлагает жестко указывать, что добавляется и в каком именно элементе (с каким индексом) изменяется значение. Тип элемента не играет роли. Массив может содержать все что допускается синтаксисом, в любом порядке и ассортименте.
Методы push() и pop() нивелируют недостаток «$aData[] = ...», но обращают внимание разработчика на идею последнего элемента и напоминают о понятии стека. Аналогичная пара методов - unshift() и shift() - работает с первым элементом массива, смещая в сторону больших индексов остальные элементы.
Для JavaScript длина массива - относительное понятие. Оно не всегда отражает реальное количество элементов, и, привязываясь к методу length, например, в цикле, всегда следует проверять, существует ли элемент с нужным индексом на самом деле.
Размерность массива
Системы «всегда одномерны», но всякая система состоит из внутренних подсистем, а сама по себе является частью чего-то более глобального. Подобно общей концепции систем, в JavaScript двумерный массив отсутствует, но его легко можно создать, добавляя в качестве элементов массива другие массивы.
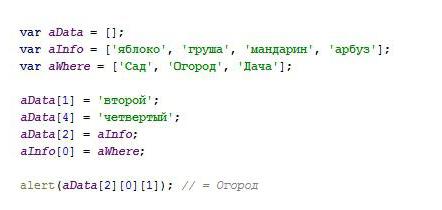
Индексация по внутренним массивам формируется естественным образом: «aData[i][j]…[z]», но всегда предпочтительнее идея:
- var aElement = aData[i]; // выбрать внутренний массив;
- aElement[j] = …; // использовать элемент внутреннего массива.
В JavaScript добавить в массив разрешено переменную любого типа и в любом порядке. Во внутренний массив можно также что-то добавлять по общим правилам. Для доступа к элементам можно использовать последовательность скобок [], но всегда предпочтительнее выполнять переприсваивание, ограничиваясь в каждом выражении только одной парой [].
Многомерные массивы JavaScript - это нормально, предусмотрено синтаксисом и вполне применимо на практике. Но, как и в других языках, лучше всего, когда измерений меньше, а читаемость кода выше. Программы, конечно же, пишутся для компьютеров, для интерпретаторов и компиляторов, но пишут их люди, сопровождают тоже люди и чем выше доступность кода для автора и стороннего разработчика, тем он практичнее.
Добавление и удаление элементов
Синтаксис JavaScript позволяет добавлять элементы в массив, просто создавая новый индекс:
- aData[3] = "некоторое значение";
- aData[100] = "последний элемент".
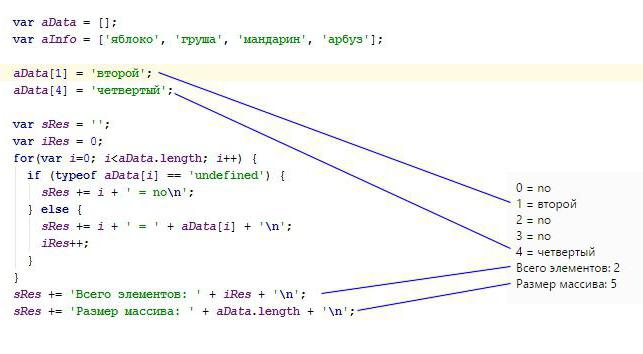
После этих операторов JavaScript массив aData будет иметь 101 элемент. Нумерация начинается с индекса 0. Для метода length не имеет значения, сколько на самом деле элементов было в массиве на момент выполнения «aData[100] = ...;».
Чтобы на JavaScript удалить элемент массива, можно воспользоваться его методами pop() или shift(). В первом случае результат var last = aInfo.pop() будет 'арбуз', а в массиве останется: 'яблоко', 'груша', 'мандарин'. Во втором случае, var first = aInfo.shift() будет 'яблоко', а остальные элементы сдвинутся к началу.
Такой вариант очень эффективен, когда массив объектов JavaScript представляет собой объект изменяющейся семантики и содержания. Механизм выборки элемента с его удалением позволяет использовать текущий элемент массива и сразу перейти к следующему. Как в стеке: взял из стека, использовал - и получил доступ к следующему элементу.
При использовании оператора JavaScript удалить элемент массива можно так:
- delete aInfo[1].
После выполнения этого оператора элемент на самом дела останется в массиве, но его значением станет 'undefined'. Используя метод slice, JavaScript массив можно «разрезать»:
- aData = aInfo.slice(0, 2).
Исходный массив aInfo останется без изменений, а в aData попадут только 'яблоко' и 'груша'. Если записать:
- aData = aInfo.slice(2);
то в массиве aData остануться только 'мандарин' и 'арбуз'.
Сортировка, строки и элементы массива
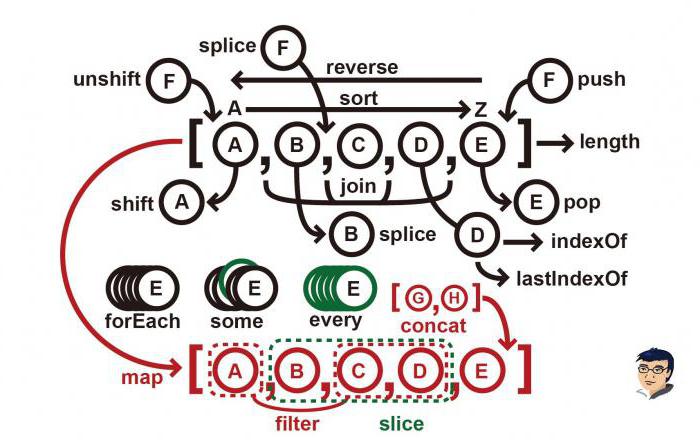
Операции JavaScript: сортировка массива, преобразование массива в строку, формирование массива из строки и изменение порядка элементов самые востребованные. Выполнение этих операций осуществляется посредством методов:
- sort (сортировать элементы),
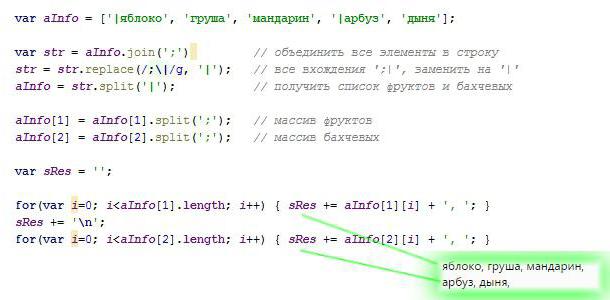
- join (преобразовать массив в строку),
- split (преобразовать строку в массив),
- reverse (изменить порядок элементов).
Это наиболее интересные и используемые инструменты обработки массивов и строк. Интересная особенность: для JavaScript элемент массива и строка - своеобразные взаимодополняющие качества. Если не рассматривать характерную особенность современных языков: любая переменная это всегда строка, то есть всегда может рассматриваться как строка, то трансформация массива в строку и обратно - очень популярная и эффективная операция.
Особенно оригинально использование пары join/split: объединение элементов массива в строку происходит по одному разделителю (часто по-пустому, то есть элементы сливаются в одну строку), а обратное преобразование в массив выполняется по другому разделителю.
Если не принимать в расчет реализацию методов слияния и разделения, то использование этой пары позволяет создавать отличные алгоритмы.
Функция reverse() применяется непосредственно к массиву и меняет в нем порядок следования элементов на обратный. Функция sort() сортирует элементы в исходном массиве, возвращает отсортированный в алфавитном порядке результат.
Если в качестве параметра в sort(function(a,b) { ...; return result; }) передать функцию, то можно управлять порядком сортировки по собственному алгоритму. Такая функция должна возвращать '0', если 'a' и 'b' эквивалентны, '-1' - если 'a' должен предшествовать 'b' и '1' - если 'b' должен предшествовать 'a'.
Если в отношении функции reverse() нет шансов получить не правильный результат, то в отношении сортировки имеет существенное значение алгоритм ее выполнения и тестирование написанного кода. Особенно важно об этом помнить. когда массив содержит символы (строки) национального алфавита.
Умные массивы и собственные индексы
Для JavaScript ассоциативный массив - это примитивная форма объекта. Здесь просто нет методов, а есть только пары "ключ" и "значение". Для обозначения такого массива используется пара фигурных скобок.
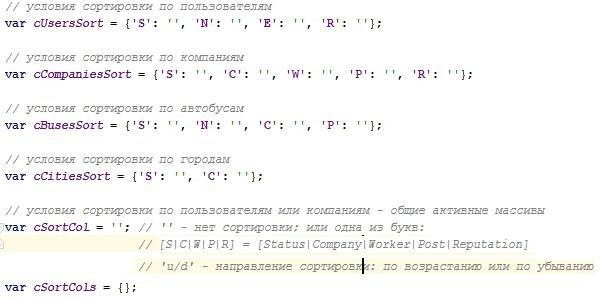
В данном примере используется массив cSortCols, элементы которого принимают три значения:
- '' - нет сортировки;
- 'u' - сортировка по возрастанию (up);
- 'd' - сортировка по убыванию (down).
Однако в зависимости от того, что именно сортируется (в данном примере сайт разрабатывался для пассажирских перевозок на маршрутках): пассажиры, перевозчики, автобусы или города. Поэтому в таблицах элементов допускается сортировка только по конкретным колонкам. Поэтому на каждой конкретной странице, массив cSortCols имеет конкретное содержание: cUsersSort, cCompaniesSort, cBusesSort или cCitiesSort.
Создавая на JavaScript ассоциативный массив, можно пойти значительно дальше. Приведенный пример сортировки - это частное решение очень частной задачи: выход из ситуации, когда собственная функция JavaScript (sort) не применима.
Структуры данных - это очень хорошо, и использовать наборы переменных очень непрактично. Но никто не запрещает использовать имена переменных в качестве индексов. Массив, в котором индексы представлены именами переменных, - чудесная мобильная структура данных. В ней не обязательно будут все индексы, но в каждом месте программы они будут в нужном составе.
Разработчик может конструировать "умные" массивы, которые будут отражать нужные структуры данных в нужном месте. При этом можно не переходить к полноценному применению объектов, просто использовать их возможности на этапе описания структуры и содержания данных.
Практика работы с массивами
В отличие от серверных языков, в которых всегда ясно, что обрабатывать и что должно быть в результате, в JavaScript требуется специфическое многоуровневое мышление. Страница сайта может порождать события и вызовы скриптов самым неожиданным образом. Даже когда техническое задание на сайт выполнено идеальным образом, а диалог с посетителем никак не может выйти за установленные рамки, неожиданности случаются.
Характерной особенностью JavaScript является то, что элемент страницы может активировать тот или иной процесс. В результате будут изменены те или иные данные, массивы, объекты. Другой процесс должен иметь представление о том, что было изменено.
В идеале процессы следует расписать по объектам и массивам таким образом, чтобы любое событие, инициируя один процесс, предопределяло все, что необходимо для всех других процессов, от него зависящих.
Можно не приветствовать объектно-ориентированное программирование и не стремиться к тому, чтобы все страницы сайта обеспечивались полнофункциональными системами объектов, которые сами по себе вступают между собой в отношения и нет ни единой строчки кода вне методов таких объектов, но даже в случае исключительно классического стиля разработки JavaScript массивы, особенно ассоциативные и вооруженные наборами реализаций функции forEach, - отличное средство для надежного и практичного кода.