CSS: подключение к веб-документу

Изучение CSS - это следующий после HTML и обязательный этап освоения веб-программирования. Данная технология значительно расширяет возможности разметки страниц интернета, а также сокращает время работы верстальщика над проектом, сокращает объем кода. Тема легка в понимании, и подключение шрифтов CSS не вызывает трудностей у обучающихся.
Каскадные таблицы стилей
CSS (англ. Cascade Style Sheets - каскадные таблицы стилей) - язык разметки веб-страниц, над которым в 1994 г. начал работать Хокон Виум Ли.

В 1996 г. его труд признан Консорциумом Всемирной паутины W3C, была выпущена первая версия CSS1. С тех пор язык подвергался изменениям и корректировкам в сторону улучшения и совершенствования.
Использование CSS, подключение его к коду HTML дополняет и расширяет возможности последнего:
- изменение текста на странице так, как только может нарисовать воображение дизайнера. При этом функционал шире, чем даже у таких мастодонтов среди текстовых редакторов, как MS Word или LibreOffice;
- позволяет применить форматирование к большим документам или значительному их количеству в пределах одного сайта, чем заставляет веб-мастера прилагать меньше усилий и времени;
- поскольку сокращается объем кода, то повышается скорость загрузки страниц, что весьма важно для пользователей с медленным или лимитированным соединением;
- имеет инструменты для кроссбраузерной верстки - очень важный фактор при увеличении видов устройств с возможностью выхода в интернет (гаджетов).
В настоящее время используется CSS4, работающая в тандеме с HTML5, отвечающая всем нуждам современного сайтостроительства. Многие IT-специалисты считают, что CSS4 достигла верхней грани своего развития и следующие версии выпускаться не будут - в них нет необходимости.
Синтаксис
CSS подключение к разметке HTML осуществляется посредством парного тега <style> ... </style>, внутри которого помещается инструкция для поведения элемента на веб-странице, которая имеет следующий синтаксис:
p {text-indent: 5%;}Применив этот стиль к тегу <p>, на протяжении всего документа параграфы будут иметь отступы 5 % от начала строки.
<style>
p {text-indent: 5%;}
</style>Конструкция называется объявлением стиля и обязательно должна быть помещена в заголовочную часть веб-документа, содержащую техническую информацию, между тегами <head></head>. Структура данного объявления стиля для тега <p> такова:
- p - идентификатор.
- text-indent - свойство стиля.
- 5 % - значение свойства.
Это специальные термины, определения, используемые в учебных пособиях, имеющие хождение среди программистов. Их следует запомнить!

Работа со шрифтом
Информация в виде текста - то, за чем будут приходить 99 % посетителей будущего сайта в поиске необходимых данных. Поэтому читабельность шрифта, его эстетика и удобство при зрительном восприятии играют важную роль для посещаемости ресурса. CSS подключение тут явится тем действием, которое способно ответить перечисленным требованиям.
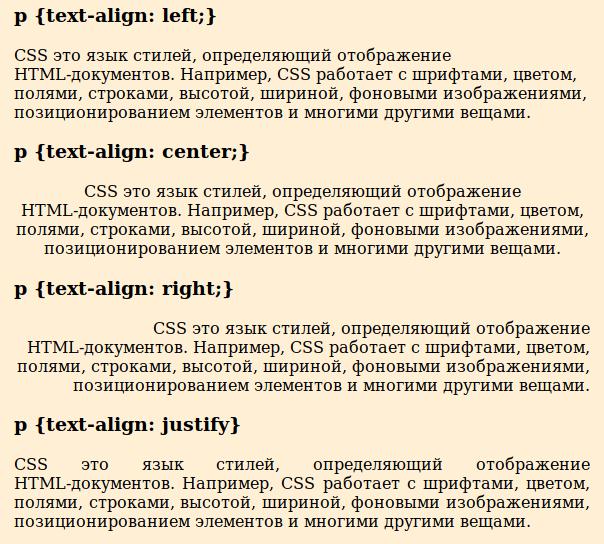
Для манипуляций со шрифтом технология имеет богатый инструментарий. Нагляднее всего в виде таблицы предоставить еще один способ подключения шрифтов CSS для тега <p>, который выравнивает текст:
| ИДЕНТИФИКАТОР | СВОЙСТВО | ВОЗМОЖНОЕ ЗНАЧЕНИЕ | РЕЗУЛЬТАТ |
| p | align | left | текст прижимается к левому краю (значение по умолчанию) |
| center | текст располагается по центру страницы | ||
| right | текст прижимается к правой стороне | ||
| justify | текст заполняет строки по обеим сторонам (как в книгах) |
Пример того, как будет отображено браузером каждое объявление стиля:

Для работы с текстом используется некоторое количество стилей. С полным их списком, предназначением, их свойствами и значениями можно ознакомиться в справочниках CSS.
Внешние файлы CSS
CSS подключение может осуществляться посредством внешних файлов. В этом случае кроме основного HTML-документа создается отдельно документ со стилями и располагается в том же каталоге, что и сам HTML-документ. Их количество может быть любым. Алгоритм подключения внешних CSS файлов состоит всего из двух шагов:
- В текстовом редакторе создать документ со стилями, указать расширение для него .css. При этом теги <style></style> не указываются.
- В HTML-документе в заголовочной части документа (между тегами <head></head>) нужно сослаться на этот файл при помощи следующей конструкции:
<link href="style.css" rel="stylesheet">
Вместо style.css необходимо указать свой адрес файла. При этом адресация может быть как абсолютной, так и относительной. Преимущества очевидны:
- внешние файлы можно применить к любому количеству веб-страниц в пределах сайта;
- если задать абсолютную адресацию, то к нескольким сайтам. Очевидно, что при этом разметка пишется единожды и нет необходимости прописывать стиль для каждой страницы;
- при использовании программистом этого способа конечный пользователь не сможет просмотреть код CSS. Таким образом можно защитить свое творчество от плагиата.
Помимо всего прочего, при работе с кодом разметки верстальщик допускает ошибки. Их легче обнаружить и исправить в обособленном файле небольшого размера, чем в обычно громоздком коде HTML.
Использование технологии JavaScript
При форматировании текста на веб-странице часто возникает необходимость задать стиль для определенного фрагмента, отличный от окружающего. Если этот стиль применяется неоднократно на сайте или в большом веб-документе, то удобно осуществлять подключение CSS через JavaScript посредством конструкции:
<script>
document.write("<link rel='stylesheet' href='style.css' type='text/css'>");
</script>Опять вместо style.css прописывается относительный или абсолютный адрес внешнего файла с расширением .css.

Данный способ будет детальнее изучаться при изучении программирования на JavaScript. Упоминание о нем здесь является вынужденным забеганием вперед, но необходимым для работы с текстами на этом уровне.
Похожие статьи
- Веб-программирование: основы, технологии, обучение
- CSS-селекторы и их виды
- Делаем CSS-меню, выпадающее из основного
- Какие бывают виды программистов? Виды деятельности программиста
- jQuery-слайдеры. Создание слайдера на jQuery
- CSS-прозрачность и ее применение для различных элементов
- Как установить сохранение для GTA: San Andreas: инструкция
