Оформление элементов управления на CSS: красивые кнопки

Красота – понятие относительное. Вкусы программистов и пользователей различаются разительно. Появление Интернета и повсеместная трансформация локального программирования в разработку веб-ресурсов, а пользователей программ – в посетителей сайтов не изменила положение вещей.
Шаблоны, фреймворки, системы управления сайтами и другие «ускорители процесса» разработки сначала создали коллекции меню, кнопок, элементов дизайна страниц и инструменты управления ею, а затем предложили предельно простые варианты и удобные конструкции для разработчиков, понятные посетителям.
Исторический аспект красоты в программировании
Будущие лидеры в области представления и обработки информации начинали с меню. Остальные отрасли программного обеспечения следовали традициям будущих лидеров. Кнопки появились ненамного позже меню, но их первозданная красота заключалась в объеме, который давал возможность отличать кнопку от нажатой или недоступной.

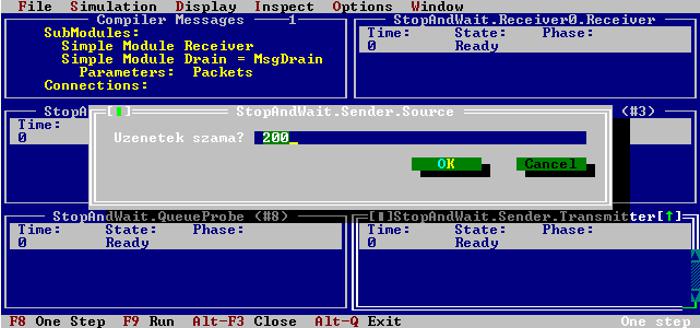
Это было начало «оконных» идей, диалога и традиционного кнопочного «красивого» решения: Ok и Cancel.
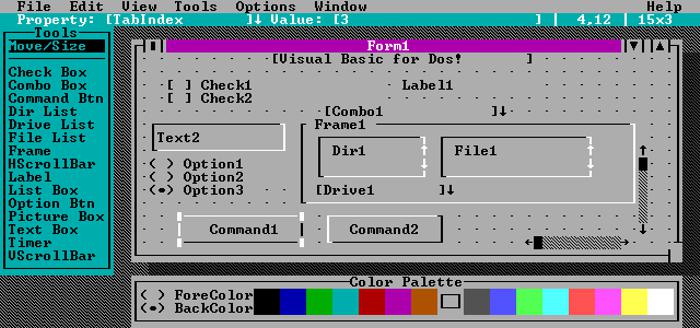
Программы-оболочки (среды, инструменты, IDE, ...) типа Turbo Vision быстро обрели многочисленных родителей и семейство популярных Vision начало расти. Появление графики на персональных компьютерах обусловило переход в «реально объемный» режим.

Это был «серый объем», но реально оконный интерфейс и начало кнопочного дизайна. Многие уже не помнят первобытные времена в области графики, но красивые кнопки HTML/CSS «появились» уже тогда.
То, что случилось позже, было простым приходом дизайнеров в область разработки веб-ресурсов.
Программист (разработчик), как не назови эту профессию, никогда не отличался склонностью к отображению прекрасного. Его карма – код, идеи и технологии разработки. Дизайнер мыслит иными категориями, и приход дизайнеров перенес частичку реальной красоты в кнопочные формы, оставив в силе:
- идею;
- объем;
- состояние (есть, нажата, недоступна).
Если не вдаваться в тонкости технологии разработки веб-ресурсов, то продуктивные 80-е и 90-е годы дали миру не только Oracle, Microsoft и Google, но и начала реализации «красоты» в реальное работающее и практичное содержание.
Сначала дизайн, потом практичность
Трансформация представлений о красоте в разработке веб-ресурсов была простой. Идея гипертекста – это эффективная и концептуально-ориентированная систематизация всего, что было достигнуто ранее. Красивый стиль написания кода потребовал создавать качественные инструменты диалога на HTML/CSS. Красивые кнопки и меню – важная составляющая любого веб-ресурса.

Не имеет значения, как именно оформлена кнопка: тегом списка и списком элементов или тегом блока и содержит в себе градации функциональности. Блочная верстка, развитие гипертекста, расширение функциональности каскадных таблиц стилей сразу поставили во главу угла дизайн, а не практичность.
Это было первым поспешным решением и временным успехом. Сайт должен быть живым, реально практичным, а то, что его дизайн должен быть безупречным, просто не должно вызывать сомнений.
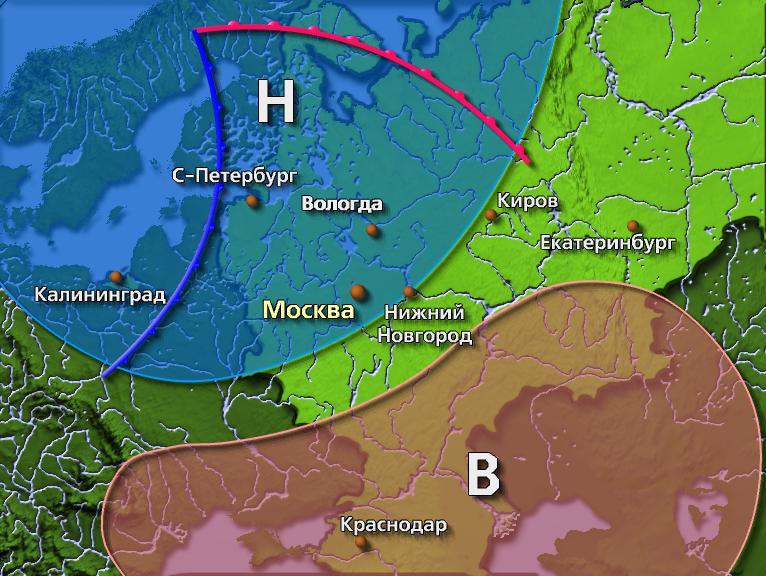
Пример: карта на погодном сайте
Просто нарисовать карту (города, района или территории) и приделать к ней несколько кнопок:
- температура;
- влажность;
- давление.
Но это не самое практичное решение. Опыт разработки аналогичных сайтов сразу дает однозначное решение, как сделать «красивую кнопку». CSS правило (одно!) на рисунок карты и нужное количество тегов HTML на каждый населенный пункт (можно вообще без CSS правил). Все решение.

В таком решении наведение мышки на населенный пункт будет вызывать событие и давать возможность обработки конкретного населенного пункта. Видима только карта – это реально и практично. Под картой есть назначения функциональности. Нужные обработчики событий сами отработают правильный функционал.
Сайт должен быть живым и реально практичным
Дизайн веб-ресурса должен быть безупречным – это не вызывает сомнений. Нет проблем: примеров для чистого CSS (красивые кнопки и меню, всплывающие диалоги, следящие алгоритмы, подсказки с блоками выбора) в Интернете предостаточно.
Проблема не в том, как отобразить предлагаемые наборы CSS правил. Проблема, как совместить предлагаемую красоту с тегами веб-страницы. Не так просто «натянуть» на страницу чужеродный CSS-файл, но перенести идею всегда практично и обогащает разработчика опытом.
Как правило, в варианте «Интернет-CSS» красивые кнопки сопровождаются ресурсами, HTML-вставками, ссылками на сторонние шаблоны или фреймворки. Далеко не каждый разработчик или владелец сайта заинтересован засорять свой код чужим. Это может быть вызвано соображениями безопасности, а чаще всего – отсутствием реальной необходимости.

Скопировать и развить идею дизайна и правил CSS и красивые кнопки собственного изготовления – готовы. Качественное и юридически чистое решение. Правда придется потратить немного времени на редизайн и программирование, но игра стоит свеч.
Безупречный дизайн сайта – это аксиома веб-разработки.
Простота – залог успеха
Первое решение привело ко временному успеху, когда серый объем превратился в красочные кнопки и оригинальные решения меню благодаря участию профессиональных дизайнеров. Красота покорила посетителей сайтов, но внешняя мишура приелась, и мигающие правила CSS стали отвлекать внимание.
Второе решение: предельная простота при полной функциональности – стало нормой. Характерно, что это решение было принято, как само собой разумеющееся. Современные системы управления сайтами (CMS) стали предельно простыми и максимально удобными для достижения поставленных целей.
Разработчик может сегодня в любом варианте сайта – ручной разработки или на базе CMS – выполнить на CSS красивые кнопки по своему вкусу или использовать популярную коллекцию со стороннего сайта. Это рискованное решение.

В первом случае, выполняя ручную разработку сайта, не грех поинтересоваться мнением ведущих производителей популярных CMS. Все-таки там не одна сотня профессионалов приложила свои знания и умения, а сообщества разработчиков измеряются сотнями тысяч специалистов.
Во втором случае гнуть свою линию, когда все готовое под рукой и можно просто чисто и красиво сдать работу – пустая трата времени. Заказчик может не оценить, а посетитель просто не поймет автора.
Во времена, когда кнопки уже появились, но еще не было CS, красивые кнопки были востребованы вовсе не потому, что они на самом деле были красивы. Они были «убогими». Это была псевдографика, то есть текстовый режим! Но они имели объем, могли показать, что были нажаты и могли становиться недоступными.
Красиво далеко не все, что исполнено профессиональным дизайнером, но всегда красиво то, что исполнено профессионально и несет в себе реальную практическую ценность.
Похожие статьи
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- Как изменить цвет текста в HTML-странице?
- Свойство CSS padding: как сделать поля
- Карта сайта: для чего она нужна
- Быстрые и оригинальные CSS hover эффекты
- jQuery-слайдеры. Создание слайдера на jQuery
- CSS-селекторы и их виды
