Основные в HTML meta-теги: описание

Теги <meta> в HTML располагаются внутри тега <head> и очень важны для ранжирования веб-страницы в поисковых системах. В документе их может быть несколько. Название этого тега произошло от греческого слова, обозначающего фразу “вместе с чем-либо” или “после чего-либо, потом”. Мета-теги хранят служебную информацию о данных, не предназначенных для посетителей страницы. Эти данные используются поисковыми роботами для поиска и отображения сайтов по определенным запросам пользователей. Они также влияют на оптимизацию страницы и на ее место в поисковой выдаче. Например, с помощью мета-тегов можно указать авторство, добавить какое-то описание сайта, разрешить или запретить индексирование поисковыми системами или настроить автоматическое обновление страницы. Сделать это помогают атрибуты тега HTML <meta>, такие как charset, keywords и другие. Обычно они записываются в паре: в первом атрибуте находится имя, а во втором – значение.

Атрибуты тега <meta>
Мета-теги с различными атрибутами располагаются внутри тега <head>. Их может быть несколько, и каждый будет отвечать за какой-то свой собственный функционал. Существует несколько основных атрибутов, которые могут принимать различные значения. Они используются, чтобы сообщать браузеру и поисковым системам определенную информацию о странице.
Основные атрибуты тега HTML <meta> в <head>:
- name;
- content;
- http-equiv;
- charset.
Последний атрибут – charset – нужен для указания кодировки страницы. Он появился только в последней, пятой спецификации языка HTML. Наиболее часто встречающееся значение кодировки – utf-8 или “Юникод”.

Атрибуты name и content обычно используется в паре. У name может быть несколько значений:
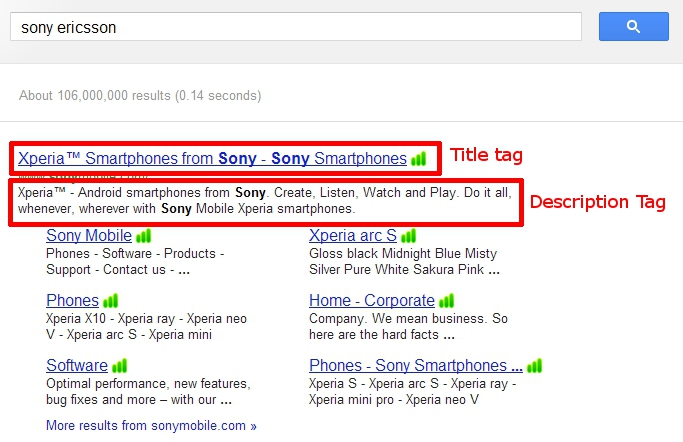
- description – краткое описание страницы, которое показывается в выдаче;
- author – необязательный атрибут для указания авторства, имя создателя документа;
- robots/norobots – разрешает или запрещает индексацию страницы поисковыми роботами;
- follow/nofollow – разрешает или запрещает переход по ссылкам;
- application-name – задает имя веб-приложения, если представляет веб-страницу, в других случаях не используется;
- generator – используется для описания программного пакета, в котором сгенерирована веб-страница;
- viewport – нужен для корректного отображения страницы на экране мобильного устройства;
- keywords – ключевые слова, облегчающие ранжирование страницы поисковыми системами.
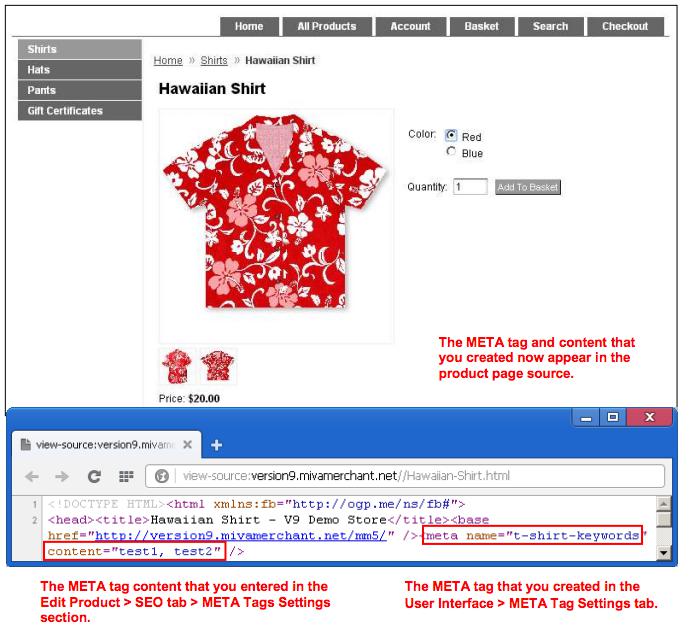
Атрибут тега HTML <meta> content (описание) будет хранить значение атрибута name”\ (имя). Например: <meta name="description" content="описание страницы">. Такая запись означает, что для страницы существует какое-то краткое описание, которое нужно отобразить в браузере. Если пользователь будет искать информацию в Интернете и в выдаче появится эта страница, описание будет под ссылкой на нее. Что именно – указано в значении name. Атрибут content же сообщает, какое именно это будет описание. Значений description может быть несколько, написанных на разных языках. Описание страницы значительно влияет на ранжирование сайта в поисковых системах и помогает в привлечении пользователей. Но текст должен быть не только релевантен содержанию страницы, но и привлекателен для читателя. Поэтому правильное составление description – это целое искусство. Указать, какой именно язык используется в описании, нужно будет в дополнительном атрибуте lang.

Особенности взаимодействия атрибутов name и content
Для того чтобы взаимодействие атрибутов тега <meta> name и content стало понятнее, рассмотрим еще одно значение name – author. Используя его вместе с content, можно указать автора страницы. Пример: <meta name="author" content="имя автора">. Еще одним важным значением атрибута name тега HTML <meta> является keywords, или ключевые слова. Они перечисляются через запятую и нужны для SEO-оптимизации страницы. В настоящее время ведутся споры, так ли важны ключевые слова и действительно ли они оказывают влияние на ранжирование, но точный ответ на этот вопрос знают только технические специалисты, работающие на крупные поисковики. Рядовым же специалистам по созданию и раскрутке сайтов рекомендуется все же добавлять этот мета-тег в <head>.
Ключевые слова и их значение для оптимизации
Ключевые слова помогают поисковому роботу быстро находить сайт и выдавать его по определенному запросу пользователя. Без их указания поисковая машина обращается к странице, находит несколько слов на ней и уходит, если необходимая информация не найдена. Поэтому ключевые слова необходимо указывать. Важно учитывать, что одни и те же слова не должны повторяться более трех раз, иначе сайт будет помечен как “спам”. Общее их количество – 50. Составление description и keywords – это работа человека, занимающегося поисковой оптимизацией, продвижением сайтов и их ранжированием в поисковых системах. Верстальщику нужно понимать важность значения этих атрибутов тега HTML <meta> для помощи SEO-специалисту.

Значение атрибута тега <meta> “robots”
Еще одно интересное значение HTML<meta> name – robots. С его помощью можно разрешить и запретить индексацию веб-страницы какими-либо поисковыми машинами. Здесь в значении content можно написать index – и разрешить индексацию, или noindex – и запретить ее. Дополнительно через запятую в значении тега указывается также follow или nofollow, то есть “разрешить” или “запретить переход по ссылкам с веб-страницы”. Можно запрещать индексацию, при этом разрешая переходы, и наоборот. Еще один вариант разрешить все – добавить в атрибут content значение all. Для того чтобы запретить все, нужно написать none.
Атрибут http-equiv
Важный атрибут тега HTML <meta> – http-equiv. Он используется аналогично name с атрибутом charset, который задает кодировку страницы. Для этого http-equiv нужно задать значение content-type, а в атрибуте content указать тип документа и кодировку, которую нужно использовать. Например: <meta http-equiv="Content-Type" content="text/html; charset=utf-8">. Если разобрать эту запись более подробно, то станет понятно, что атрибут http-equiv указывает браузеру на то, как и на основании каких данных обработать страницу.
У этого атрибута могут быть и другие значения:
- expires – используется для установки даты и времени, после которой контент будет считаться устаревшим;
- pragma – указывает способ кэширования страницы;
- refresh – указывает, что нужно отобразить другой документ в браузере.
Значением content type указывается, что будет обрабатываться какая-то часть контента, то есть содержания веб-страницы. При помощи атрибута content браузер понимает, что обработать нужно именно текст нашего html-документа. Далее в записи располагается знакомый атрибут для описания кодировки страницы, где сообщается, какой именно она будет.

Другие возможности http-equiv
Но атрибут http-equiv можно использовать еще одним интересным образом: при использовании значения refresh браузер будет обновлять страницу через какой-то определенный промежуток времени. Например, можно указать “5 секунд” в атрибуте content. Тогда содержимое документа будет обновляться и изменяться, если оно не статическое. Для проверки работоспособности этого варианта использования http-equiv добавляется возможность перехода на другую веб-страницу. Для того чтобы это сделать, в значении атрибута content после таймера, в котором указывается промежуток времени для обновления, добавляется адрес другой страницы. Тогда, после обновления страницы, через 5 секунд будет совершен переход на другой адрес, и откроется указанная в атрибуте ссылка.

Атрибут viewport
Слово viewport можно перевести как “окно просмотра”. Этот атрибут используется, чтобы мобильные устройства правильно отображали контент страницы. С этого тега начинается адаптивный дизайн. Он помогает масштабировать и изменять текст и изображения на сайте, в зависимости от положения экрана. Без этого тега шрифты не будут увеличиваться до нужного размера, и пользователь просто не сможет прочитать, что написано на странице. Атрибут viewport задает определенную ширину окна, в которое нужно поместить сайт. Для каждого браузера она будет различной. Пример того, как может выглядеть мета-тег с этим атрибутом: <meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1.0">.
Мы рассмотрели основные мета-теги, которые можно использовать при создании документа на языке HTML, но их гораздо больше. Ознакомиться с другими тегами и их возможными атрибутами можно в спецификации HTML5.1.
Похожие статьи
- "Галвус Мет": отзывы диабетиков, инструкция по применению, состав, аналоги
- Программирование HTML для начинающих
- HTML iframe: пример и особенности применения
- Индексация сайта в поисковых системах: подготовка, проверка и ускорение
- Делаем CSS-меню, выпадающее из основного
- Специальные HTML-символы: описание и применение
- Создание продающей страницы: пошаговая инструкция
