Что такое теги в HTML?
Из этой статьи вы узнаете, что такое теги, где они применяются и для чего они нужны. Если вы уже считаете себя опытным разработчиком языка HTML, то можете пропустить данную информацию. Она полностью рассчитана для новичков этого вида программирования и для тех, кого просто заинтересовало данное определение. Поэтому, если вы задаетесь вопросом: «Что такое теги?» - то эта статья именно для вас.

Введение
Начать стоит с описания языка HTML. Ведь именно его наполняют теги. HTML – это язык гипертекстовой разметки. В некоторых источниках можно встретить и другое определение, в котором говорится, что это язык теговой разметки, где каждый элемент представляет собой определенный набор атрибутов и значений. Практически все составляющие этого языка находятся внутри определенного тега, в котором обязательно присутствуют открывающий и закрывающий элементы. Если взять код любой страницы HTML и убрать всю информацию с нее, то останутся только теги, куда входят атрибуты и их значения. Из этого следует, что в этом языке все происходит под управлением этих элементов. Поэтому можно сказать, что теги - это основная часть языка HTML.

Описание
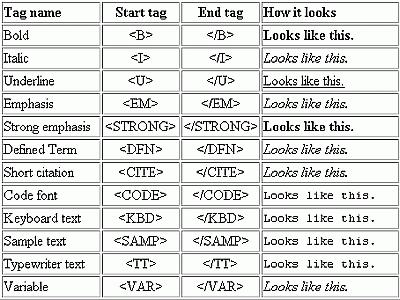
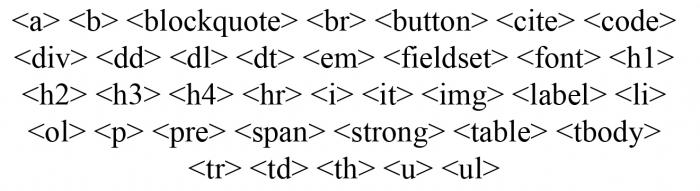
В HTML насчитывается множество различных тегов. Некоторые уже считаются нежелательными и редко когда используются веб- разработчиками. Другие остались на своем месте и входят в спецификацию более новых версий данного языка. Но, так или иначе, конструкция тегов остается неизменной. Например, <body> - означает начало действия тела документа, где знак < оповещает браузер о начале тега, а знак > обозначает конец описания тега. Данные условные обозначения остаются одинаковыми для всех версий HTML. Все, что находится внутри этих элементов, является описанием тега. В интернете сейчас можно найти огромное количество справочников по этому языку программирования. Теги для HTML были придуманы разработчиком и изобретателем по имени Тимоти Джон Бернерс-Ли. Сейчас он занимает пост главы Консорциума всемирной паутины.

Особенности
Ранее было сказано, что в коде обязательно должен присутствовать открывающий и закрывающий тег. Но это не совсем верно. Что касается открывающего тега, то все правильно. Без него браузер не смог бы определить, с чем имеет дело. Но закрывающий тег может в некоторых ситуациях опускаться и не использоваться. Иногда это зависит от версии языка. Закрывающий тег отличается от открывающего только тем, что в его структуре содержится символ слеш /, который ставится вначале элемента, например: </body>. Он может отсутствовать в следующих случаях:
- Когда присутствует повторяющийся тег. Например, в коде есть элемент <p> (абзац), браузер понимает, что абзац заканчивается, когда встречает закрывающий тег </p>, либо новый тег <p>. Таким образом, большинство разработчиков не указывают в своих кодах </p>. Следует заметить, что не во всех случаях можно опускать закрывающий тег.
- Когда закрывающего тега не существует. Например, элемент <br> означает принудительный перенос строки. Данный тег является пустым. Это означит, что внутри него ничего не содержится. Поэтому закрывающая часть не нужна.
- Данные условия действуют для html версии 3.2 и 4.1. Но язык xhtml в обязательном порядке требует закрывающего элемента. Если тег пустой, то нужно поставить символ слеш в самом конце <br />.
Заключение
Вопрос "что такое теги" может заходить далеко в глубины языка HTML. Но такая краткая справка, написанная в данной статье, поможет вам разобраться с этим простым определением. Если вы до сих пор не понимаете, что такое теги, то советую использовать официальные источники. Или прочитать литературу с подробным объяснением всех нюансов.
