Возможности JavaScript Date
Современный сайт - динамичное содержание и активная структура. Эффективным и простым инструментом для этого является JavaScript + AJAX + Сервер(PHP).
Использование функций даты/времени (JavaScript Date) и таймера (setInterval) по прямому назначению естественно. Если применить их в качестве инструмента управления процессами внутри браузера и общением с сервером, страницы сайта можно оживить, что обеспечит комфорт посетителю и повысит рейтинг ресурса.

Функция JavaScript: new Date()
Синтаксис функции:
- var cDate = new Date ([параметр|параметры]);
Результат - объект даты cDate. Если функция вызывается без параметров, она возвращает в качестве результата объект текущей даты.
Допускается числовой параметр (только когда он один), который интерпретируется как количество миллисекунд, прошедших с даты 01.01.1970 г. (00:00:00 GMT).
Можно в качестве параметров использовать строки и числа. Например, "21 January 1965" или "13 May 2002". Оба варианта работают, хотя один лежит до того момента, когда эпоха юникса началась.
Если же указать нужную дату точно: "год, месяц, [число, [час, [минуты, [секунды]]]], миллисекунды", то в этом случае в конструктор функции передаются от двух до семи цифр. Например, '2013,10,28,13,47,12,18' - здесь кавычки стоят для обозначения списка параметров: сформируется объект даты 28 ноября 2013 г., время 13:47:12.18.
Следует внимательно записывать последовательность цифр и не забывать, что январь - это 0, а декабрь - 11. Важно также помнить, что одно число в качестве параметра - это время в миллисекундах, а два числа и более - числа даты.

Функция JavaScript: setInterval(ф|к, и)
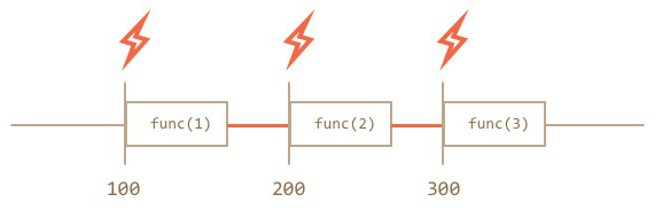
Очень полезна функция языка. В качестве параметров 'ф|к' - функция или код, в качестве 'и' - значение, через которое будет выполняться заданная первым параметром функция или код.
Значение интервала задается из расчета, что 1000 - это 1 секунда.
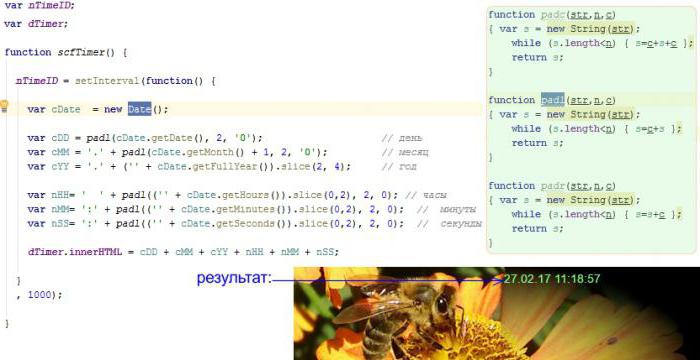
Использование на javascript: date, format и setInterval может быть таким:

Этот код позволяет создать на экране дату и время, которые постоянно изменяются. Здесь format выполнен вручную, посредством функций padl (пример справа) и функции slice (собственная функция JavaScript).
Числовой эквивалент времени
Объект даты имеет метод времени, который записывается так:
- JavaScript: date.getTime(). Он позволяет переводить время в однозначное числовое значение.
Например, выполнение метода getTime() к объекту cDate присвоит переменной iTime числовое значение времени в миллисекундах:
- var iTime = cDate.getTime().
Значение времени отсчитывается в обе стороны от начала эпохи "Юникс": 1.1.1970 г.
Число, эквивалентное дате и времени, позволяет вычислять точное количество часов, дней, месяцев. В практических приложениях это важно. JavaScript позволяет это делать достаточно простыми средствами.

Методы объекта даты
На JavaScript Date имеет методы get* и set*. Первые позволяют получать, а вторые - устанавливать соответствующие значения. Возможности очень широки и в повседневной практике не все нужны.
Методы получения года (getFullYear), месяца (Month), дня (Date), часа (Hours). Наименования методов соответствуют английским словам, и их использование не представляет затруднений.
Важный момент: объект дата/время на JavaScript: Date, functions, страницы сайта, AJAX и сервер имеет три существенные составляющие:
- дата/время на страницах сайта;
- периодические процессы страниц сайта;
- обмен информацией через AJAX с сервером.
Сам по себе объект JavaScript Date со всеми его методами - полнофункциональный элемент языка, который достаточен для любого варианта использования. А набор его методов удовлетворит вкус самого искушенного программиста.

Дата, время и периодические процессы страниц
Самое простое применение, помимо традиционного вывода текущего времени на страничке, - очень оригинально желать "доброго утра", "хорошего дня". Хотя эта фишка уже мало кого удивляет, но про нее забывать все же не стоит.
Время, проведенное на странице, имеет значение. При этом время ухода со страницы можно отследить посредством приведенного выше таймера с нужной точностью. Этот элемент имеет важное значение для приложений, которые ведут непрерывный диалог с клиентом, например для:
- мгновенной доставки сообщений;
- выписки счетов на немедленную работу;
- отслеживания рабочего времени сотрудников и подобных процедур.
Важное применение для объекта JavaScript Date - ввод пароля и/или специального кода, отправленного почтой или СМСкой. Если задержка составляет заметное время, возможно, имеет место попытка несанкционированного доступа.

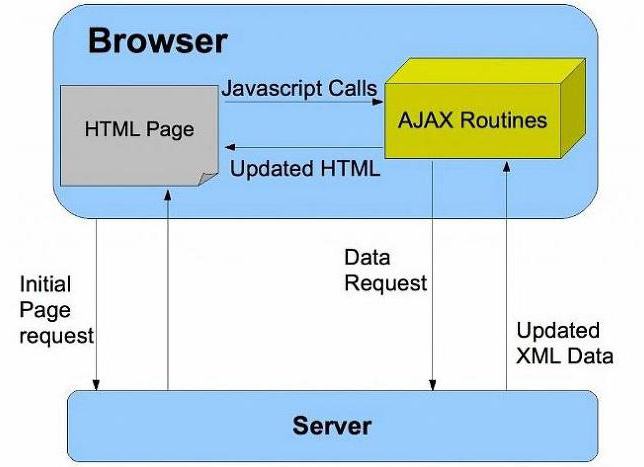
Обмен с сервером: AJAX
Технология AJAX стала традиционной. Уже давно не принято писать сайты, которые обновляют страницы целиком. Некоторые стремятся создавать ресурсы из одной страницы, которая в течение времени преобразуется в нужный вид. Естественно, что такие живые сайты требуют очень серьезного отношения к объекту JavaScript Date.
Самое прямое и доступное, что требуется от объекта даты и таймера - слежение за внешними событиями. Простой пример: биржа. Таблицы, котировки, различные данные непрерывно обновляются. Если сайт участвует в торгах, ему необходимо периодически, по правилам, установленным биржей, собирать нужную информацию.
JavaScript - прекрасный язык, но у него есть важные ограничения, которых лишен, например, PHP на сервере. Самое простое - запись в базу, чтение файла, переход на страницу с последующим парсингом.
Кроме всего прочего, далеко не всегда целесообразно некоторые алгоритмы выкладывать в виде JavaScript кода, пусть даже зашифрованного. Некоторые процессы безопасно и эффективно выполнять на сервере.
Для выполнения всех обозначенных и подобных работ таймер представляет собой достаточно сложную конструкцию. Он не всегда может быть одного алгоритма и не всегда должен работать с постоянным тактом. Специфика задачи может накладывать еще массу ограничений и условий.
Из сказанного следует существенное обстоятельство: объект JavaScript Date - полнофункциональная система функций даты и времени. Придавать особое значение ее использованию нет смысла. Все доступно и понятно. Конечно, придется внимательно отнестись к использованию тех или иных методов, проконтролировать те или иные параметры, но объект работает безукоризненно.
В современном сайтостроении важно совсем иное. Дату и время следует представлять в контексте задачи, процессов, которые ее окружают, и специфики области применения. Важно также учитывать временные характеристики сервера, компьютера клиента и линий связи. Программирование уже вышло из того возраста, когда синтаксис властвовал над семантикой.

Время существенно все изменило, синтаксис теперь может допустить даже семантику вне своих конструкций. Если мир представлять объектами, использовать массивы и стековые идеи, то объекты даты и времени приобретут иной смысл.
Похожие статьи
- Команды bat-файлов. Как создать bat-файл? Базовые команды
- Формат JSON: пример и описание
- Типы данных в "Си". Программирование на языке "Си"
- Jquery Ajax: использование и функции
- Массивы JS. Объект JS. Многомерные массивы JavaScript
- Современный язык программирования высокого уровня: примеры и сравнения
- Как стать программистом? Куда пойти учиться на программиста?
