Размеры и стили шрифтов: обзор, особенности применения и рекомендации

Графический рисунок, который отображает буквы или цифры называется шрифтом. Такая композиция должна иметь полную стилистическую систему, набор символов с определенным размером и начертанием.
Стиль шрифтов - понятие неопределенное, поскольку больше относится к CSS. А вот на практике все же принято употреблять термин «гарнитура». Она определяет группу шрифтов по нескольким параметрам: кеглю, начертанию и оформлению.
История становления шрифтов
Если говорить о рукописных шрифтах, то их история начинается еще с Древнего Египта.
Известно, что первой письменной формой была пиктография - рисунки в пещерах и на скалах. После стали применять узелковое письмо с использованием нити и узлов.
В Древнем Египте появились иероглифы, которые были представлены разными знаками и символами. Изначально использовались для отображения слов, словосочетаний и предложений, а позже стали обозначать звуки. Хотя перехода на фонетическое письмо так и не произошло.
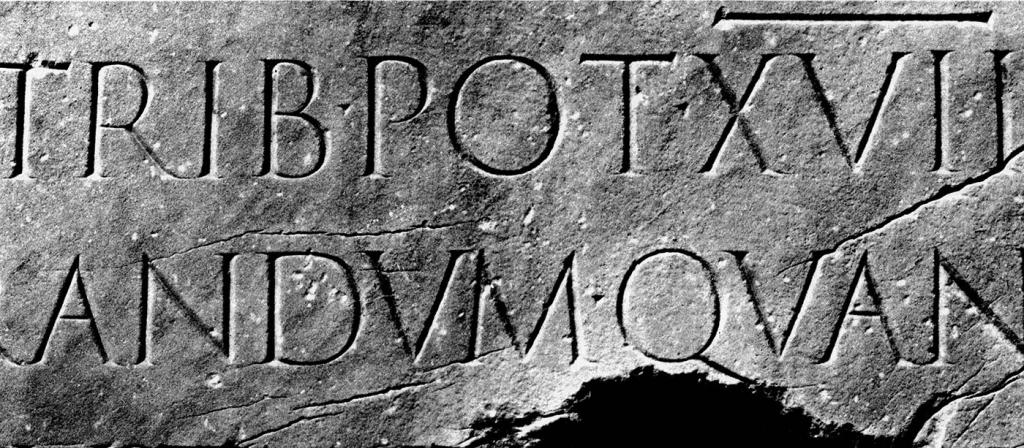
Первый такой алфавит разработали финикийцы. С ним начали работать греки, а после появился латинский и кириллический наборы символов.

Позже начинают появляться стили шрифтов. Квадрат получил утолщения и засечки, рустика - узкие символы. Унциал показал новые возможности написания, и буквы стали выступать за пределы нижней и верхней линии.
Уже в XII веке стал известен готический стиль, а вместе с ним пришла текстура, бастарда, ротунда, версалы и фактура.
С появлением типографии стали известны печатные шрифты. Их стали называть по имени создателя.
Славянское развитие
Развитие европейских шрифтов не обошло стороной русские. Они развивались самостоятельно, хотя и основывались на греческом алфавите. Так появилась кириллица и глаголица.
Быстро развились формы рукописного шрифта, а за ними подоспели и первые книги, выполненные в типографии. Позже появляется гражданский шрифт Петра I, который имел свой стиль и сейчас имитируется многими специализированными программами.
Характеристики
Чтобы определить стиль шрифта, нужно смотреть на его особенности. Сначала на параметры, связанные со строением. К примеру, начертание может быть прямым или курсивным. Насыщенность бывает светлой, полужирной или жирной. Также есть ширина символов, размер или кегль, четкость, контраст и т. д.
Важным является и художественный облик гарнитуры. Тут особой классификации нет, поскольку большинство характеристик переплетаются и объединяются. Можно выделить декоративный облик, динамичный, изящный, курсив, монументальный, свободный, строгий и фольклорный.
Компьютерные шрифты
Говоря о стиле шрифтов, часто под этим понятием подразумевают именно их «электронное» начертание. Вообще, если быть точным, в этом случае имеется в виду не конкретная гарнитура, а файл, который содержит комплекс правил, описывающих «рисунки», используемые для их же отображения.

Этот тип может классифицироваться по методам отрисовки. Бывает растровое и векторное оформление.
В первом варианте знаки представлены пикселями, помещенными в узлы сетки растра. То есть условно перед нами рисунок, выполненный точками. Этот вариант не подходит для широкоформатной печати и может применяться в приложениях и консолях.
Векторный тип представляет знаки благодаря криволинейным контурам, которые формируются математической формулой. Каждый символ описывается вектором, который определяет положение основных точек. Каждый пиксель в этом случае объединен прямой или кривой линией. Этот тип шрифтов одинаково отображается как на бумаге, так и на дисплее.
Применение
Все компьютерные шрифты можно поделить на три группы:
- моноширинный;
- без засечек;
- с засечками.
Каждая из этих групп есть в текстовых процессорах, CSS, графическом интерфейсе и т. п. Каждый из них стоит применять в определенных случаях. Стиль и размер шрифта практически не влияют на сферу применения.

Так, моноширинные обычно удобны при отображении исходного кода и различных уведомлений. Гарнитуру с засечками обычно используют в статьях, поскольку они легко читаемые. Стиль без засечек лучше всего подходит для оформления в заголовках и логотипах.
Некоторые гарнитуры используют в своих шрифтах обозначения вышеописанных типов, чтобы не было эклектичности. При этом разные приложения имеют свои стили шрифтов по умолчанию. К примеру, CSS преображает гарнитуру группы Mono в Courier New в одном браузере, а в другом они выглядят как Liberation Mono. Но все это регулируется в настройках веб-обозревателя.
С засечками
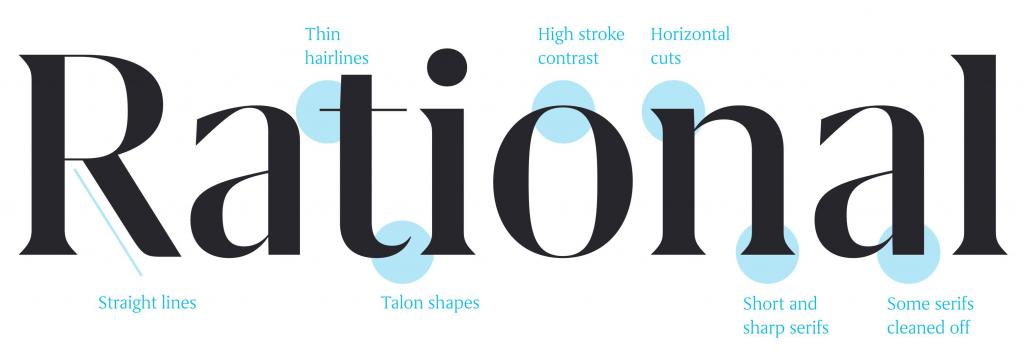
Serif на английский язык переводится как «засечка». Речь идет о небольшом выступе, коротком штрихе у основания или верхней части символа. Эта группа включается старый, современный и египетский стили.
Старый стиль имитирует технику клинописи. Именно в нем можно встретить множество гарнитур, которые похожи на рукописное оформление. Тут же можно найти шрифт в русском стиле, хотя он же встречается и в декоративных гарнитурах.
Современный тип может называться Modern или Didone. В этом случае засечки более тонкие, линии толстые и контрастные.
Египетский стиль называют Claderon. Их отличительная черта - плавный переход от толстой к тонкой линии. Этот вариант можно было бы использовать в текстах, но он немного темноват для больших полотен. Поэтому его используют в детских книгах.
Рубленый шрифт
Этот вариант также называется Sans и в переводе с французского означает «без засечек». Он более однообразен по толщине и не имеет тонких линий у основания и вверху символов.
Некоторые веб-дизайнеры отдают предпочтение этому стилю для оформления текстов. Однозначно утверждать это нельзя, поскольку многое может зависеть даже от монитора.
Рукописный шрифт
Этот тип точно не подходит для написания текста. Он может быть использован в логотипах или отдельных элементах оформления, например, в цитате. Среди рукописного шрифта часто встречаются имитации гарнитуры «под старину».

Декоративный шрифт
Все остальные стили принято относить к этой группе. У них нет конкретных схожих элементов. Гарнитуры очень разные, среди них можно найти шрифт в японском стиле либо начертание, адаптированное под китайские иероглифы.
В этой группе может быть «ковбойское», мультипликационное оформление. Могут встречаться гарнитуры, имитирующие популярные логотипы (например, «Дисней»), либо созданные специально для особых задач (оформление детского контента).

Редакторы
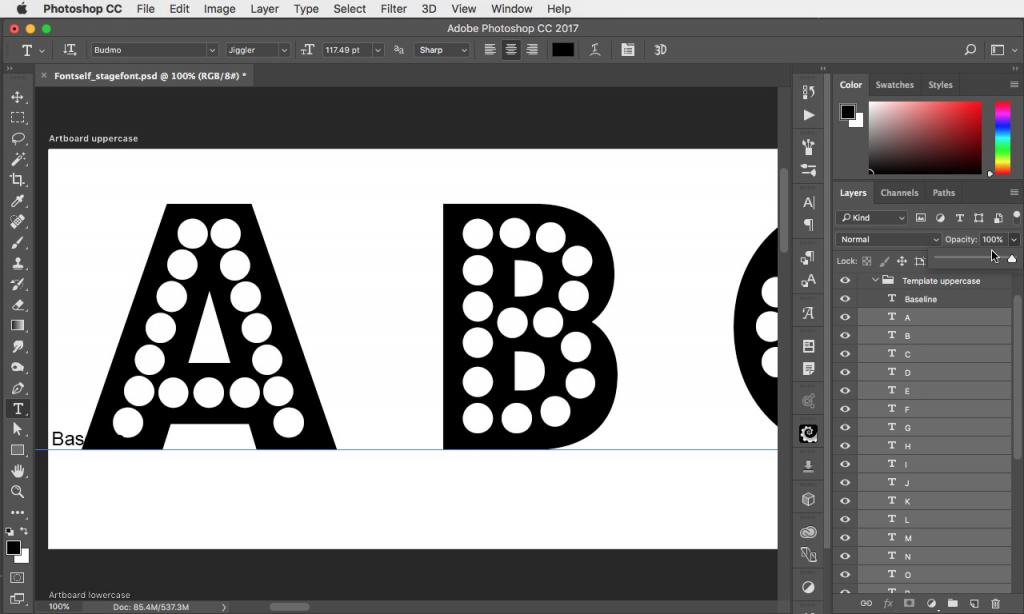
Стили шрифтов для «Фотошопа» очень востребованы. Их часто используют веб-дизайнеры в своих проектах. Но вот в стандартном пакете программы их немного. К тому же большинство из них обычные и ничем не выделяются среди остальных.
Поэтому многие хотят понять, как изменить стиль шрифта. Для этого можно пойти на любой портал или форум, посвященный «Фотошопу», и отыскать нужный набор гарнитур. Здесь огромное количество самых разных вариаций.
К тому же если вам нужен китайский стиль оформления символов, можно установить один файл, в котором будет сразу несколько видов, и уже из полученного подобрать подходящий.

«Фотошоп» - не единственный редактор, который работает со шрифтами. В интернете есть множество онлайн-сервисов, которые хранят базу гарнитур. В них можно быстро сделать логотип или красивое изображение.
Выводы
Стиль шрифта - это размытое понятие, которые пока что не получило конкретных определений. Поэтому, говоря на эту тему, часто упоминают гарнитуру или авторское оформление символов.
Стилем могут называть группы шрифтов типа Sans, Serif или Mono. Так же могут называть и специальные декоративные гарнитуры с особым оформлением: японский стиль, клинопись или иероглифы.
Похожие статьи
- Стили древнерусского шрифта и его осбенности
- Как изменить цвет текста в HTML-странице?
- Как создавать обтекание картинки текстом html?
- Оформление элементов управления на CSS: красивые кнопки
- CSS межстрочный интервал: варианты решений
- Что такое шрифт? Классификация шрифтов. Работа со шрифтами
- А какие стили текста вы знаете?
