Правило CSS content: эффективный способ корректировки веб-страницы

Браузер так понимает CSS: это система стилей отображения тегов страницы. За время своего развития правила CSS преобразились, расширились, наполнились интересными и практичными деталями. Правило CSS content - особенное, оно являет собой часть содержания «транслируемого» на страницы, которые определил разработчик.
Правило транслируемого уточняющего контента связано с псевдо-элементами :before и :after. Содержание этого правила «не попадает» в дерево DOM. Это универсально-ювелирный инструмент уточнения содержания страницы эквивалентно по всем страницам, использующим конкретный стиль CSS.
По существу, любое правило CSS - это вариант отображения информации: цвет, размер, положение, прочее. CSS content - это дополнение тегов HTML текстом, символами или ресурсами.
Синтаксис правила и применение
По общему правилу каждый элемент веб-страницы содержит свое визуальное содержание. Это не текст, графика или что либо иное, то есть не обязательно именно это. Каждый тег HTML отображается на странице. Видим или не видим он - это другой вопрос.

Прозрачность тега - это тоже составляющая позиция в дизайне, но не составляющая страницы в окне браузера. Не все теги видны всегда, а некоторым суждено быть видимыми при определенных обстоятельствах или только в конкретное время.
Суть: тег веб-страницы - это смысл (содержание) и способ его отображения в окне браузера. Содержание и его отображение - не обязательно одно и то же, но обязательно: содержание страницы браузер использует для формирования дерева ее объектов (DOM), которое затем отображает как предписано правилами CSS.

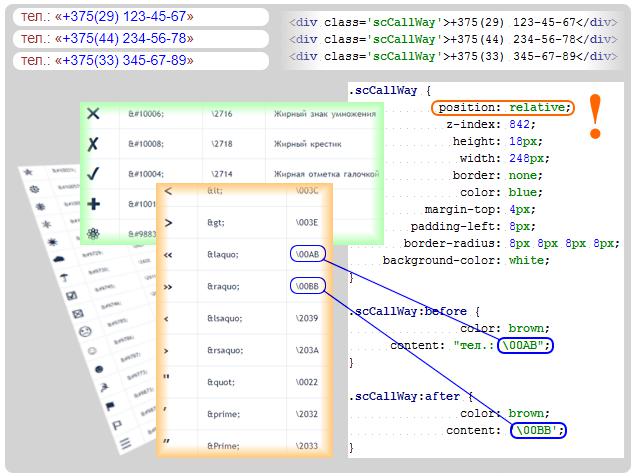
В данном примере показано, как просто дополнить смысловой элемент «номер телефона» текстом "«тел.:" перед и символом "»" - после. При этом применение стиля scCallWay к любому тегу на любой странице приведет к эквивалентному результату.
Достаточно изменить правило CSS content - и HTML-теги по все страницам изменятся адекватно. В этом смысле разработчик получает уникальный инструмент изменять одно и то же смысловое содержание сразу по всем местам применения.
Детали применения правила уточнения контента
Прежде всего, это обычное правило и обычная логика. Content type в CSS может быть любым: текст, специальный символ или ссылка на веб-ресурс. Содержание правила не попадает в DOM и действует, как полагается другим правилам, CSS - предлагает стиль оформления тега HTML.
Не имеет значения какие использовать кавычки. Одинаково эффективны двойные (") и одинарные ('), но критично, какой код использовать для обозначения специальных символов: только шестнадцатеричный и только после обратного слэша.
Разработчик может использовать идею дополнения контента максимально широко. Пример игрушки с динамичной сменой карт, оформленной в системе стилей garry's mod CSS content - пример «глобального» применения.

Здесь не просто детали одного тега, а спектр множества деталей по различным тегам, который динамично можно изменить.
Кодировка - вопрос совместимости
Не следует забывать: браузер и его JavaScript - идеальная среда и инструмент управления при проектировании HTML-страниц. Таблица каскадных стилей (CSS) - это уже давно не просто система правил оформления тегов страницы.
Идеально использовать кодировку UTF-8, но часто приходится ориентироваться на windows-1251. На практике, не столь существенно, какой вариант избрать, но важно обеспечить одинаковое кодирование по всем файлам (*.php, *.js, *.css и др.), используемым на страницах сайта.

Единая система кодирования файлов важна не только в контексте правила CSS content и кириллицы. Единство и стабильность кода страницы, скриптов и правил оформления тегов делает надежным, комфортным и безопасным использование и развитие веб-ресурса. Это верный признак профессиональной разработки.
Динамика смысла на HTML-странице
Стили CSS не имеют отношения к дереву объектов HTML-страницы. Но это только относительно справедливое утверждение. Не всякое правило CSS можно «вытащить» для проверки и использования в коде на JavaScript, но всегда можно установить новое правило или новое значение.
Динамичные сайты (их авторы) не слишком апеллируют к традиционному использованию внешних файлов CSS. Разработчики предпочитают создавать нужные правила оформления по мере необходимости.
Правило CSS content не ограничивает воображение разработчика. Здесь может быть не только текст, картинка или специальный символ, но и ссылка на URL. Можно сослаться на другой стиль, можно изменить прозрачность, применить трансформацию или наложение тегов друг на друга.

Теги, как и стили, в современном понимании интернет-программирования - системы условностей, которые могут быть применены разными программистами совершенно непредсказуемым образом.
Похожие статьи
- Как устанавливать пресеты в "Лайтрум": подробная инструкция
- Checkbox html: примеры красивых кнопок на чистом CSS, создание "аккордеона", получение значений из форм с помощью PHP и jQuery
- Как убрать подчеркивание ссылок? CSS свойство text-decoration
- Как уменьшить масштаб страницы в Windows
- Как разблокировать карту Сбербанка? Способы блокировки карты и ее снятия
- Чем открыть файл EML? Разные способы
- Чтение файла: функция file get content (PHP)
